二维布局用 Grid
以下内容来自 CSS Tricks
Grid 也分 container 和 items
分别记忆
成为 container

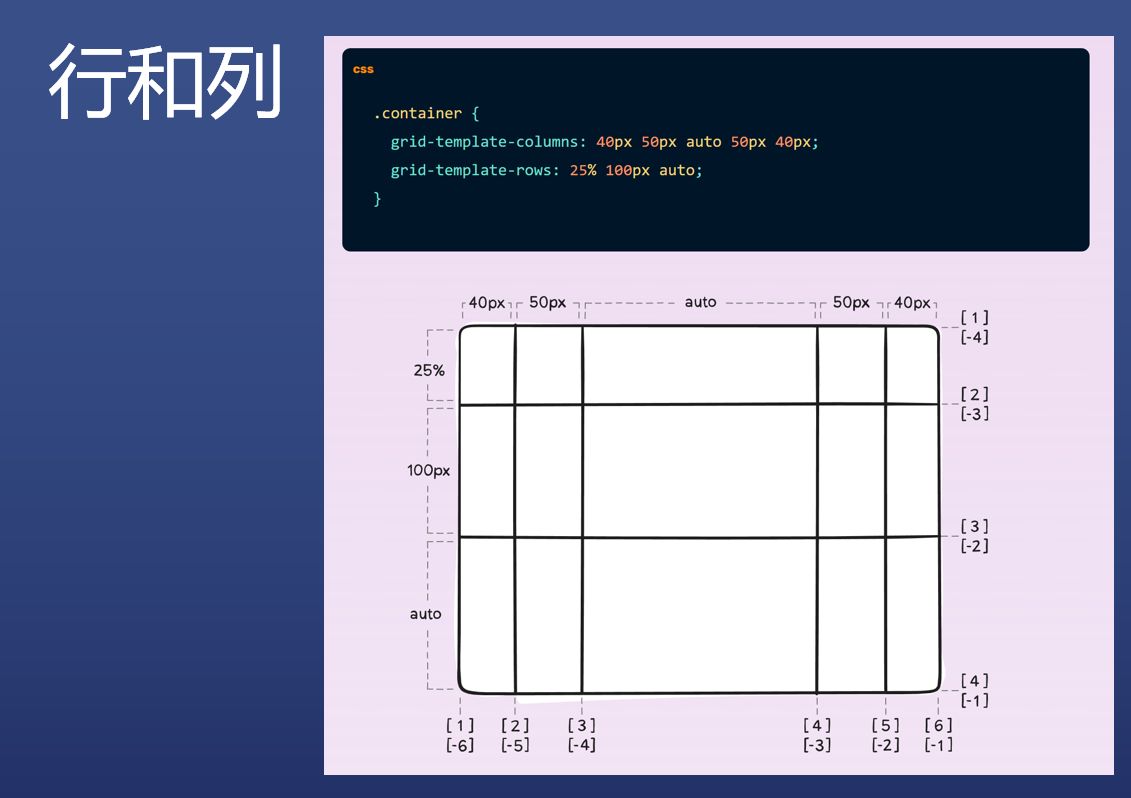
行和列
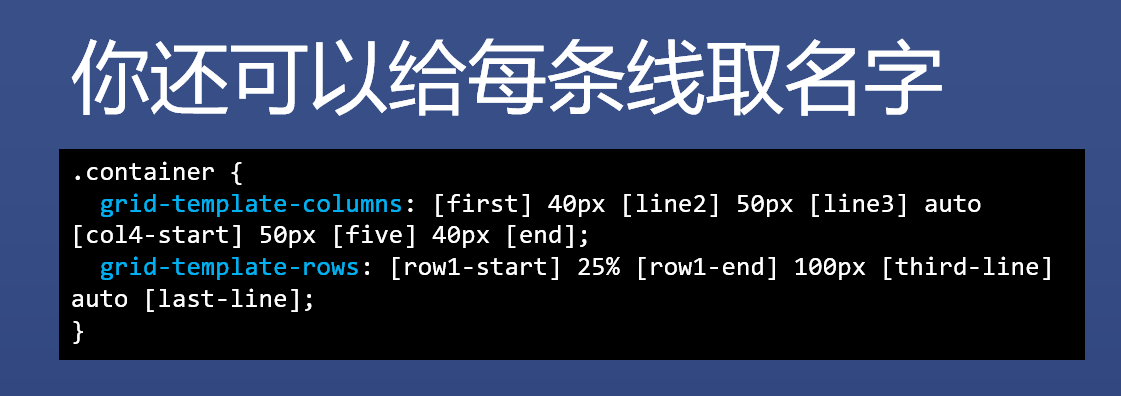
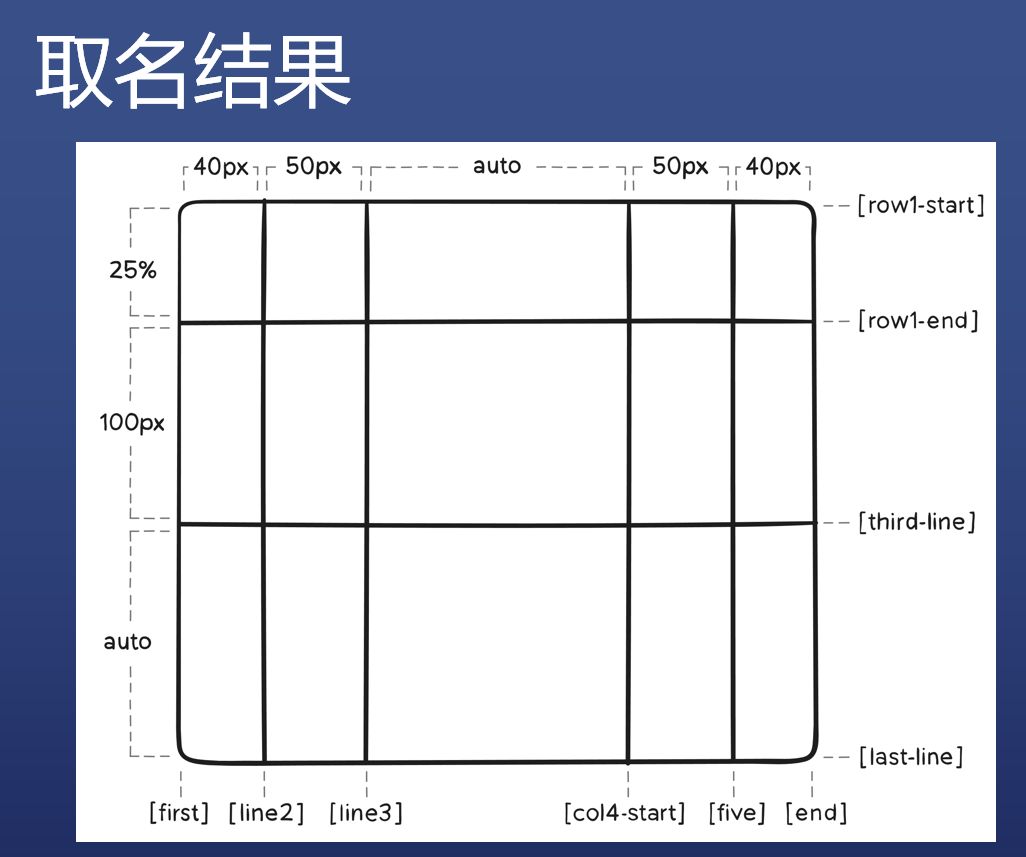
给每条线起名字,方便后续选择


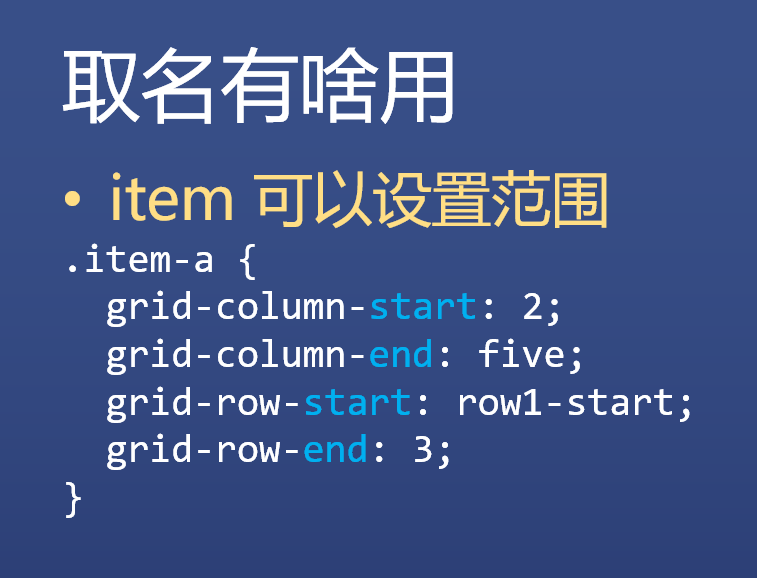
起名有啥用
- item 可以设置范围

fr - free space 巧记:份

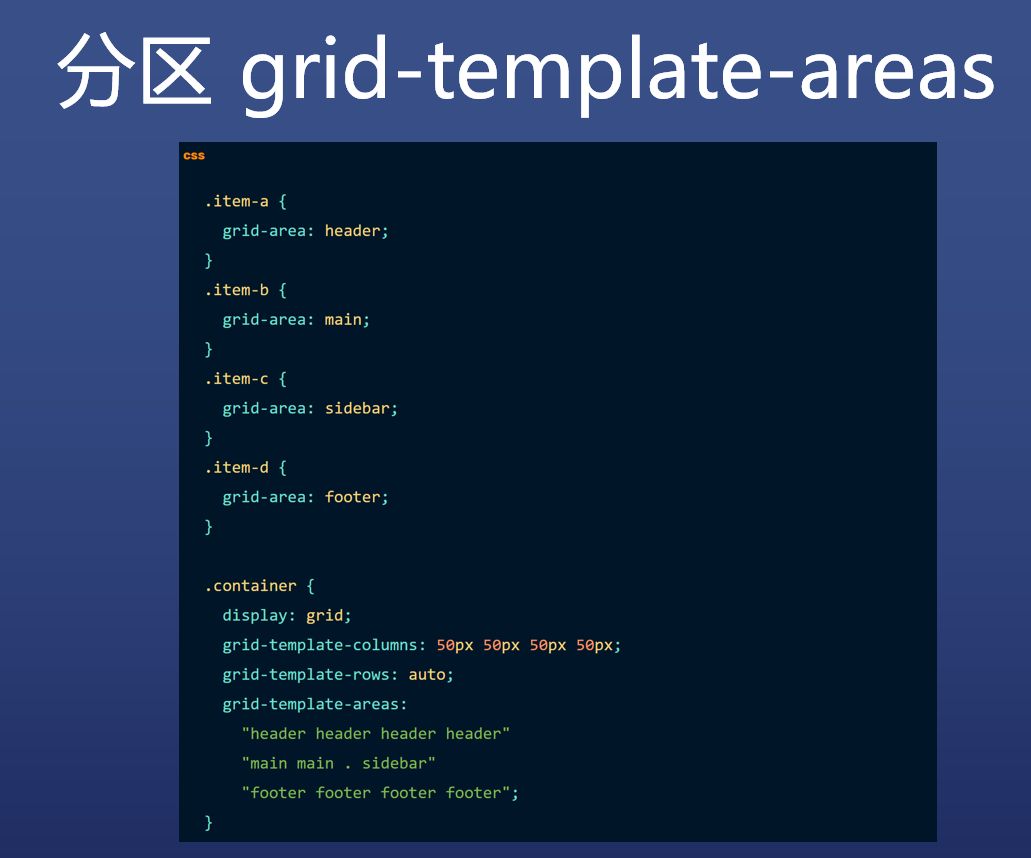
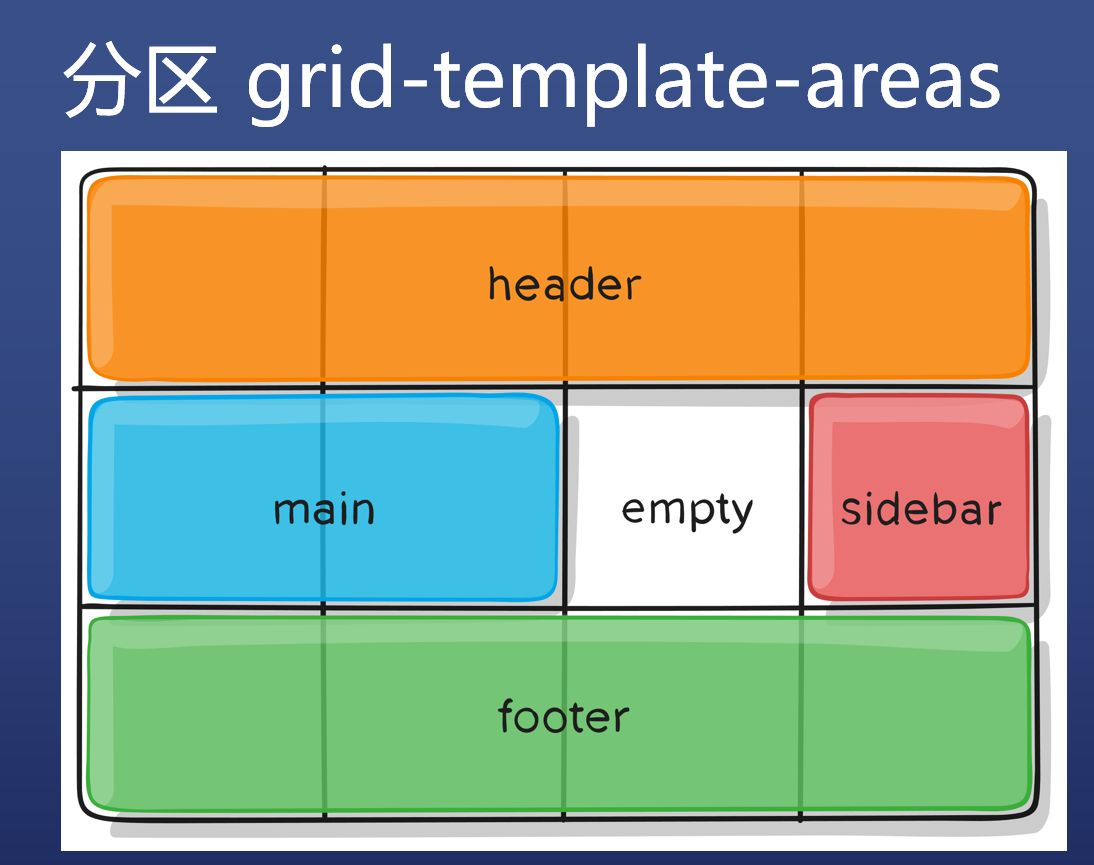
分区 grid-template-areas


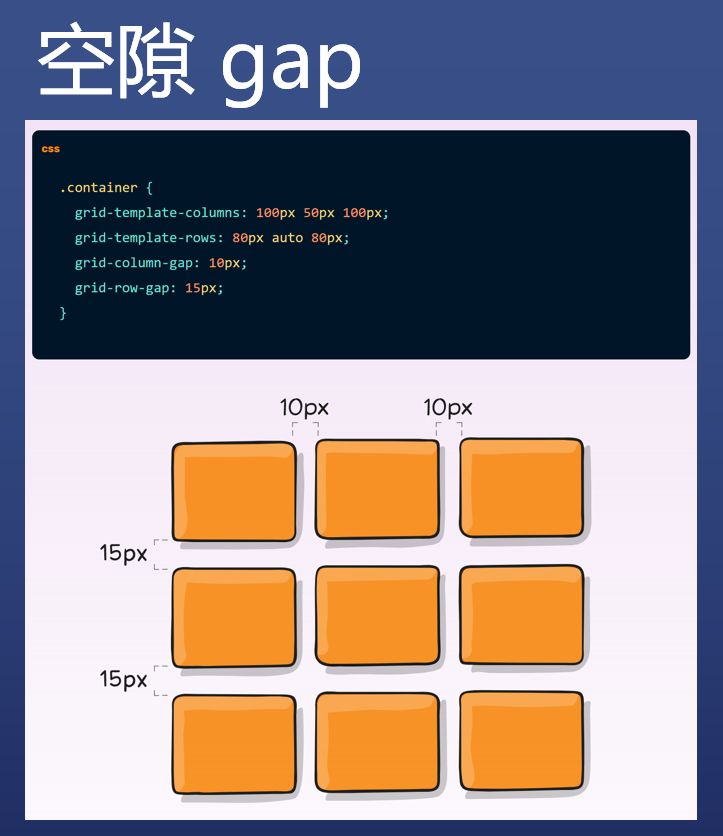
空隙 gap

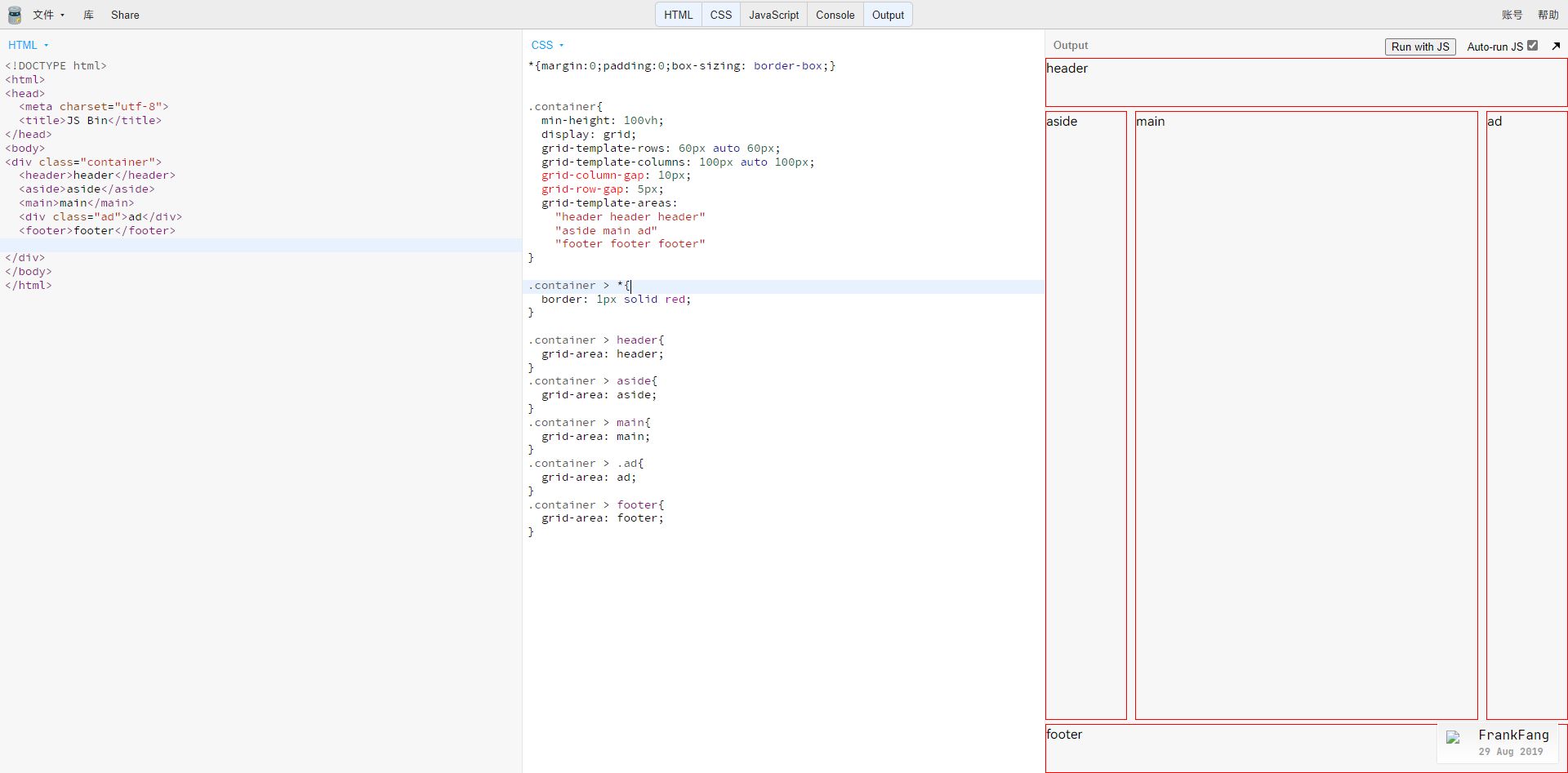
实践
布局
- Grid 尤其适合不规则布局
经验
- 等到 Grid 普及了,前端对 CSS 的要求会进一步降低
- 目前你简单尝试一下 Grid 就可以了

http://js.jirengu.com/tijuk/edit
淘宝电商页面布局模仿
资料来源:饥人谷。任何组织或个人未经许可,禁止转载
评论
ArtalkGiscus




![KubeEdge | [进阶] KubeEdge高可用环境搭建](https://img.onmicrosoft.cn/ke/202305180000661.png)