Day06 作业布置
一. 完成课堂所有的代码
盒子模型
- 08-盒子模型-margin
- 09-盒子模型-padding和margin对比
- 10-盒子模型-margin的传递
- 11-盒子模型-margin-bottom的传递
- 12-盒子模型-margin的折叠
- 13-盒子模型-margin的折叠 父子之间
- 14-块级水平居中问题
- 15-外轮廓
- 16-盒子阴影
- 17-文字阴影
- 18-行内非替换元素的特殊性
- 19-前景色和背景设置的哪些
- 20-box-sizing
- 21-案例新人福利
- 22-模仿小米案例
- 23-B站案例
二.CSS-背景
- 01-背景图片
- 02-背景平铺
- 03-背景平铺练习
- 04-背景位置
- 05-背景尺寸
- 05-背景位置练习
- 06-背景附加
二. 写出盒子模型包含的内容以及如何设置
盒子模型里包含
- 内容
- 通过宽度和高度设置
- 内边距
- 通过padding设置
- padding: padding-top padding-right padding-bottom padding-left;
- 边框
- 通过border设置
- border: border-width border-style border-color
- 外边距
- 通过margin设置
- margin: margin-top margin-right margin-bottom margin-left
三. 说说你对margin的传递和折叠的理解
margin的传递一般是父子块元素之间,有margin-top传递,margin-bottom传递.
- margin-top传递: 当块级元素的顶部线和父元素的顶部线重叠,那么这个块级元素的margin-top值会传递给父元素
- margin-bottom传递:当块级元素的底部线和父元素的底部线重叠,那么这个块级元素的margin-bottom值会传递给父元素
折叠: 指的是 垂直方向上相邻的2个margin(margin-top、margin-bottom)有可能会合并为1个margin.
它有两个兄弟块级元素之间的上下margin的折叠,也有父子块元素之间的margin折叠
四. 行内非替换元素在设置padding/border的上下时,有什么特殊的地方?
上下会被撑起来,但是不占空间
五. 整理box-sizing的作用,以及content-box和border-box的区别
box-sizing用来设置盒子模型中宽高的行为
content-box: padding、border都布置在width、height外边
border-box: padding、border都布置在width、height里边
六. 说出元素水平居中的方案以及对应的场景
行内块元素(包括inline-block元素)
- 水平居中:在父元素中设置text-align: center
块级元素
- 水平居中:margin:0 auto;
七. 练习background-position和background-size(为精灵图做准备)
- background-position
- background-size
八. 找出三个盒子模型的综合案例进行练习
务必下载!!
今日的代码和讲义 以及思维导图:【点击此链接下载 Day07.zip】
大纲

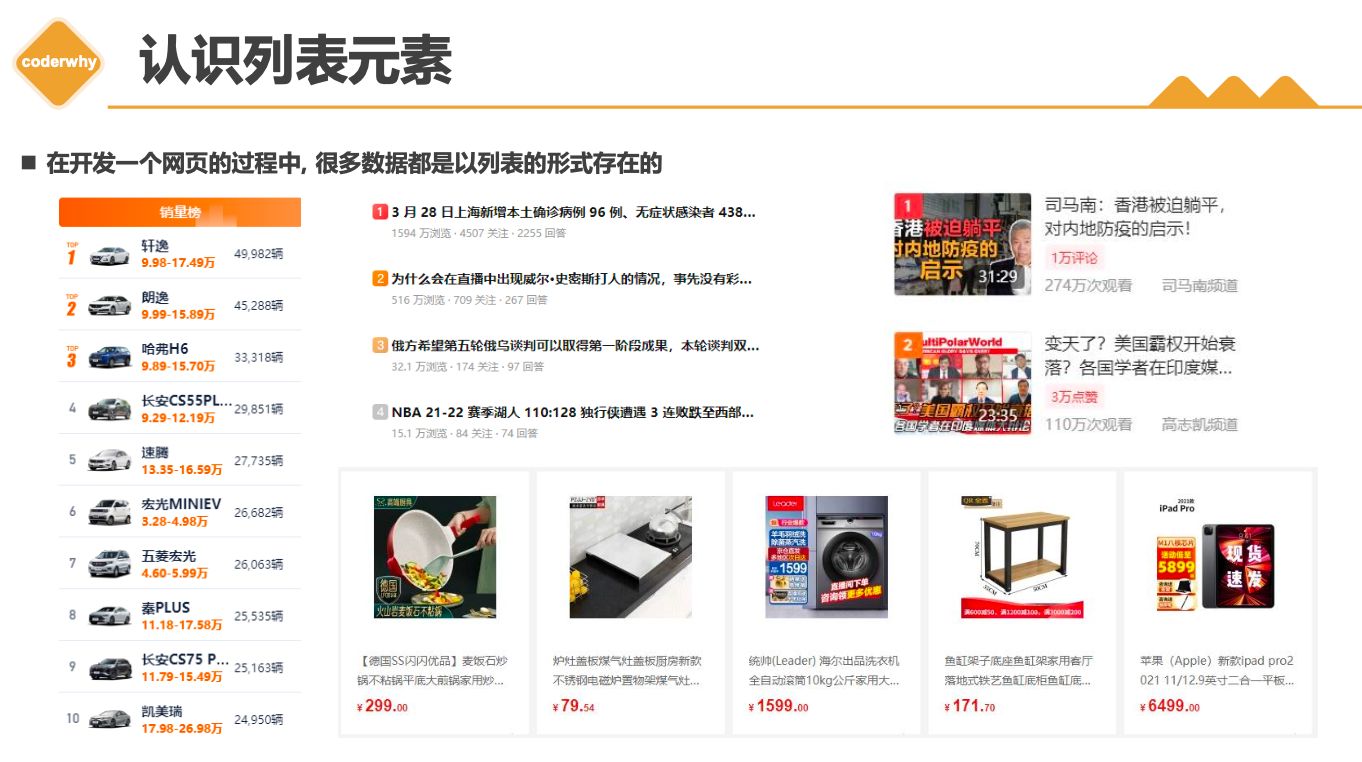
一. 列表元素

列表的实现方式
事实上现在很多的列表功能采用了不同的方案来实现:
- 方案一: 使用div元素来实现(比如汽车之家, 知乎上的很多列表)
- 方案二: 使用列表元素, 使用元素语义化的方式实现;
事实上现在很多的网站对于列表元素没有很强烈的偏好,更加不拘一格,按照自己的风格来布局:
- 原因是列表元素默认的CSS样式, 让它用起来不是非常方便;
- 比如列表元素往往有很多的限制,
ul/ol中只能存放li,li再存放其他元素, 默认样式等; - 虽然我们可以通过重置来解决, 但是我们更喜欢自由的
div;
HTML提供了
3组常用的用来展示列表的元素- 有序列表:
ol、li - 无序列表:
ul、li - 定义列表:
dl、dt、dd
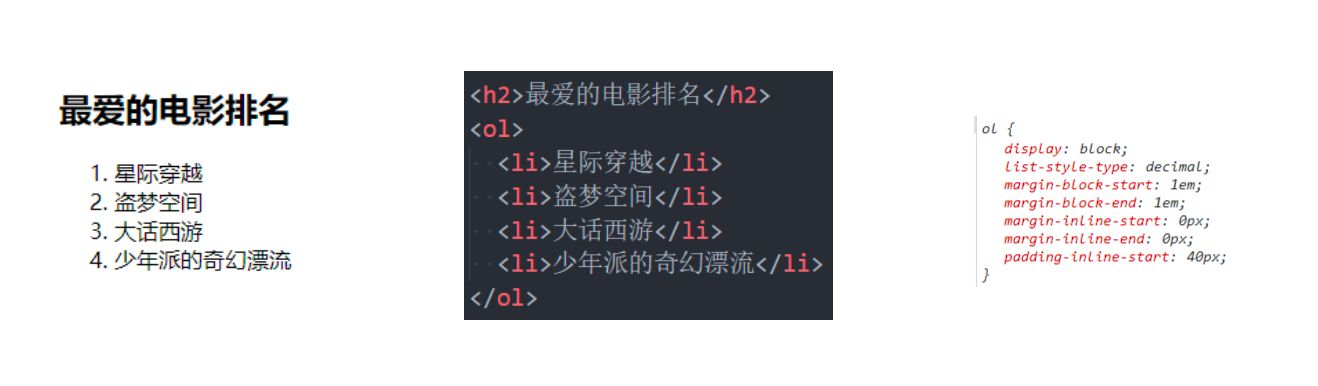
- 有序列表:
1.1. 三种列表
有序列表 – ol – li
ol(ordered list)有序列表,直接子元素只能是li
li(list item)- 列表中的每一项

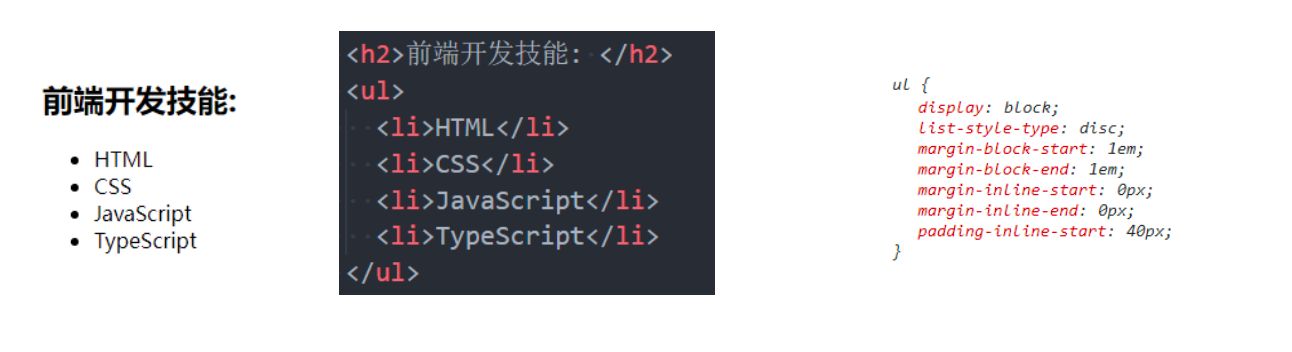
无序列表 – ul - li
ul(unordered list)- 无序列表,直接子元素只能是li
li(list item)- 列表中的每一项

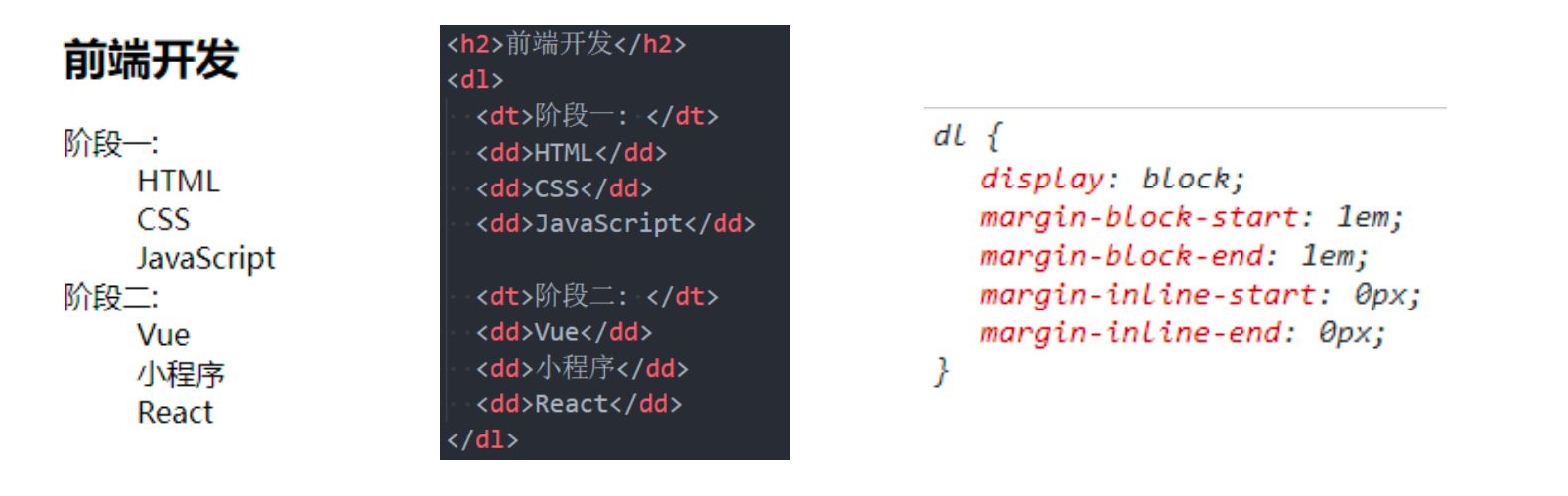
定义列表 – dl – dt - dd
dl(
definition list)- 定义列表,直接子元素只能是
dt、dd
- 定义列表,直接子元素只能是
dt(definition term)term是项的意思, 列表中每一项的项目名
dd(definition description)- 列表中每一项的具体描述,是对
dt的描述、解释、补充 - 一个
dt后面一般紧跟着1个或者多个dd
- 列表中每一项的具体描述,是对

1.2. 列表案例
- 总结思路

二. table元素
- 在网页中,对于某些内容的展示使用表格元素更为合适和方便

2.1. table常见
- 编写表格最常见的是下面的元素:
table- 表格
tr(table row)- 表格中的行
td(table data)- 行中的单元格
- 另外表格有很多相关的属性可以设置表格的样式, 但是已经不推荐使用了

2.2. 案例练习
股票表格

这里我们需要用到一个非常重要的属性:
border-collapseCSS 属性是用来决定表格的边框是分开的还是合并的。table { border-collapse: collapse; }合并单元格的边框
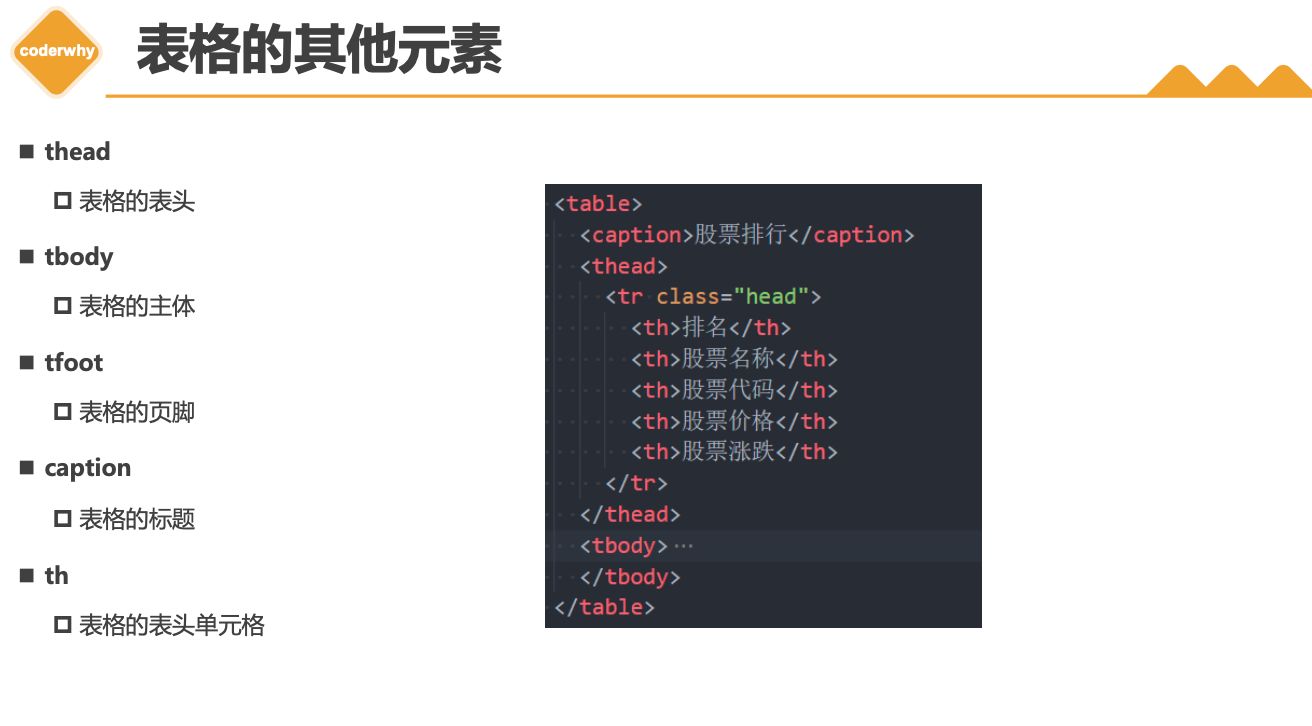
2.3. table元素
thead- 表格的表头
tbody- 表格的主体
tfoot- 表格的页脚
caption- 表格的标题
th- 表格的表头单元格

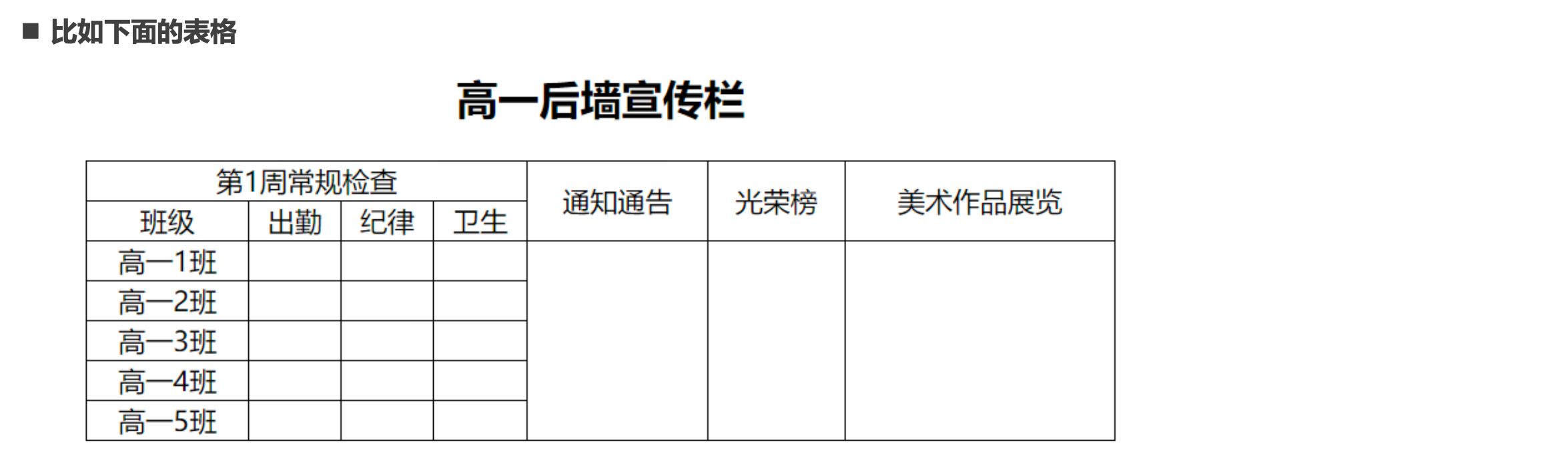
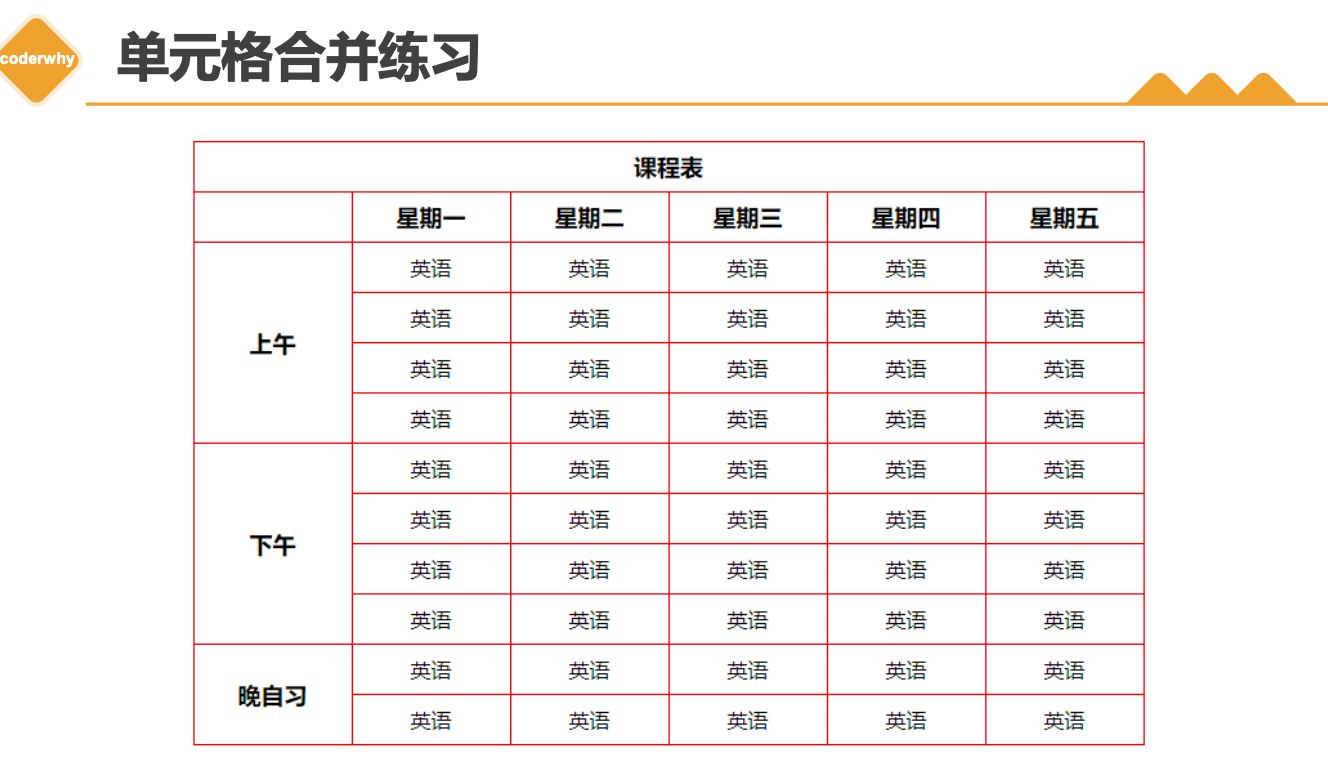
2.4. 单元格合并
- 在某些特殊的情况下, 每个单元格占据的大小可能并不是固定的
- 一个单元格可能会
跨多行或者多列来使用;
- 一个单元格可能会

- 这个时候我们就要使用单元格合并来完成;
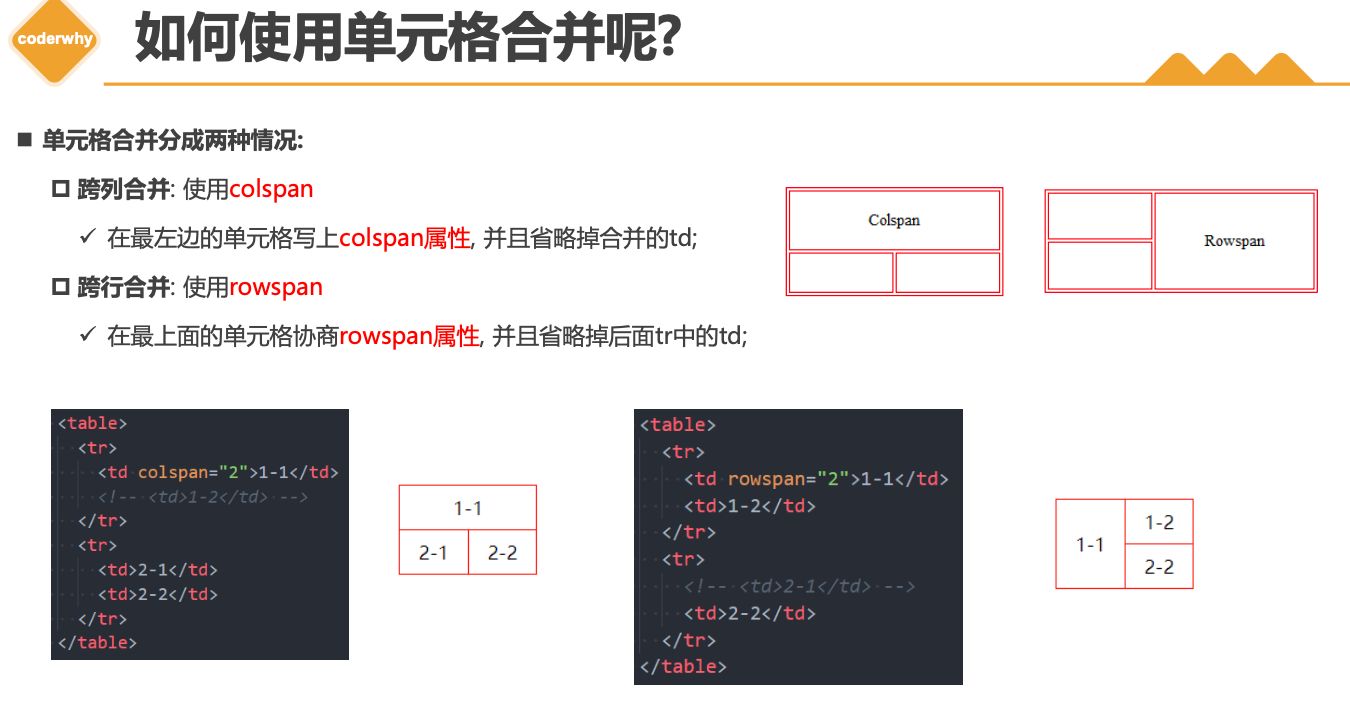
如何使用单元格合并呢?
- 单元格合并分成两种情况:
- 跨列合并: 使用
colspan- ✓ 在最左边的单元格写上
colspan属性, 并且省略掉合并的td;
- ✓ 在最左边的单元格写上
- 跨行合并: 使用
rowspan- ✓ 在最上面的单元格协商
rowspan属性, 并且省略掉后面tr中的td;
- ✓ 在最上面的单元格协商


2.5. 作业

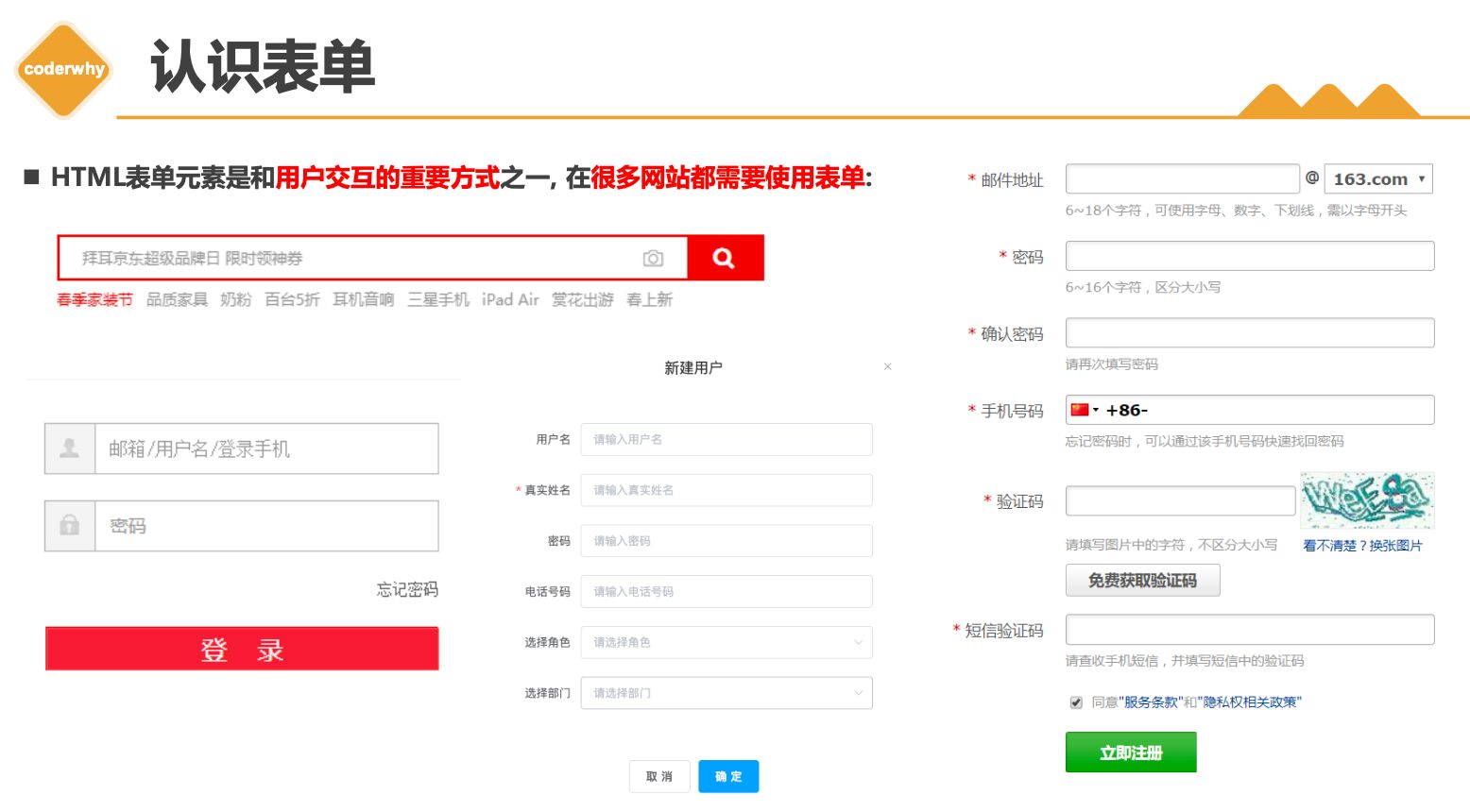
三. 表单元素

3.1. 常见表单
form- 表单, 一般情况下,其他表单相关元素都是它的后代元素
input- 单行文本输入框、单选框、复选框、按钮等元素
textarea- 多行文本框
select、option- 下拉选择框
button- 按钮
label- 表单元素的标题
3.2. input元素
- type
- text
- password
- time
- date
- disabled/autofoucs/readonly
- MDN文档
- boolean属性写法
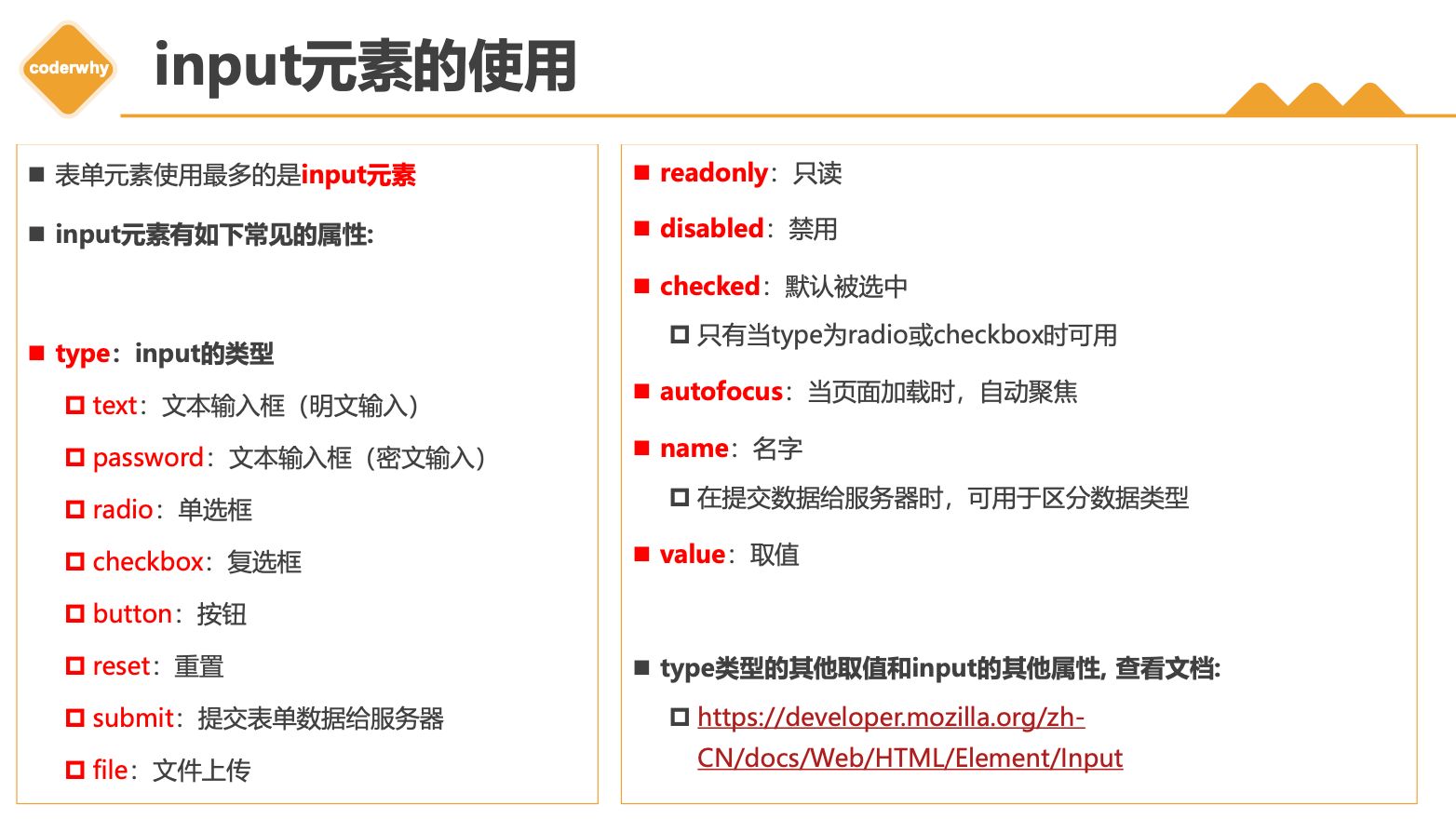
input元素的使用
- 表单元素使用最多的是
input元素 input元素有如下常见的属性:type:input的类型text:文本输入框(明文输入)password:文本输入框(密文输入)radio:单选框checkbox:复选框button:按钮reset:重置submit:提交表单数据给服务器file:文件上传
readonly:只读disabled:禁用checked:默认被选中- 只有当
type为radio或checkbox时可用
- 只有当
autofocus:当页面加载时,自动聚焦name:名字- 在提交数据给服务器时,可用于区分数据类型
value:取值type类型的其他取值和input的其他属性, 查看文档:- https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/Input

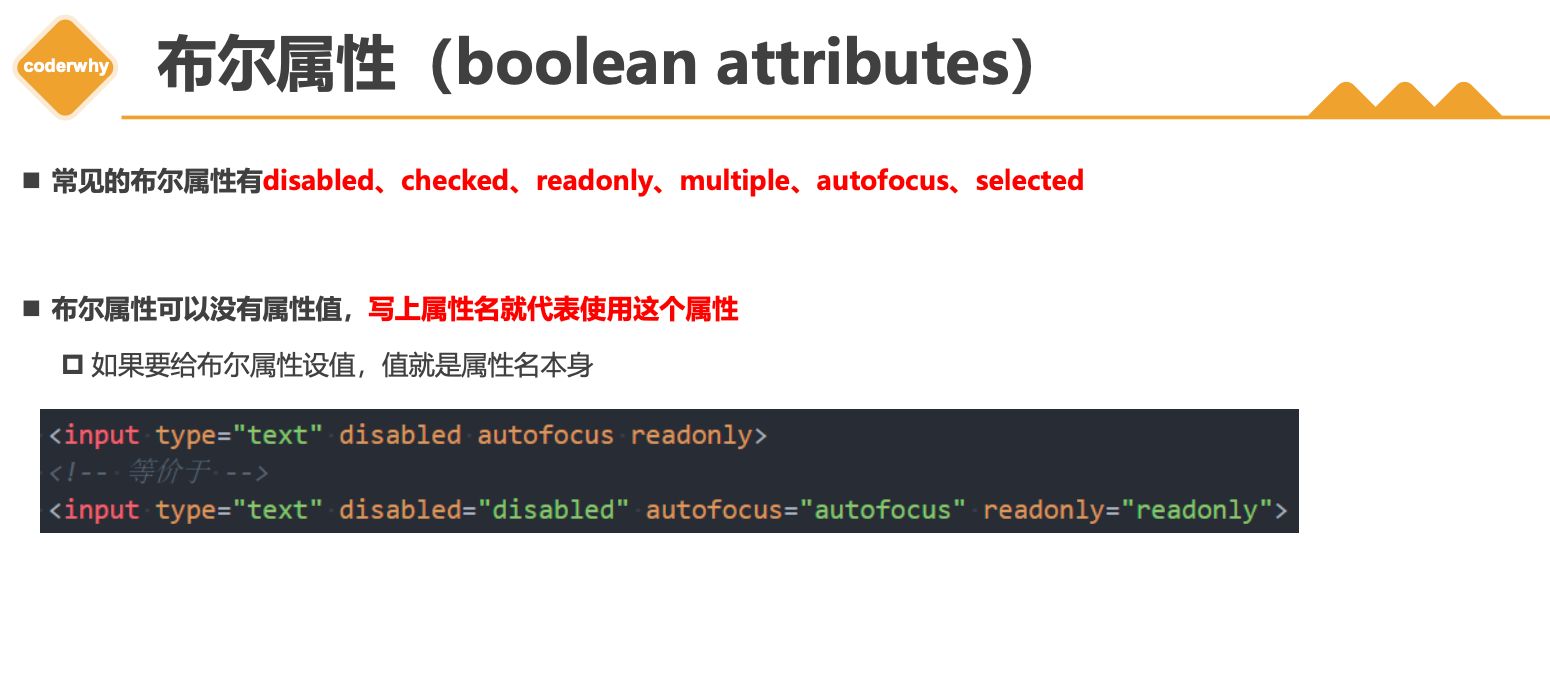
布尔属性(boolean attributes)
- 常见的布尔属性有
disabled、checked、readonly、multiple、autofocus、selected - 布尔属性可以没有属性值,写上属性名就代表使用这个属性
- 如果要给布尔属性设值,值就是属性名本身

3.3. input模拟按钮
表单可以实现按钮效果:
普通按钮(
type=button):使用value属性设置按钮文字重置按钮(
type=reset):重置它所属form的所有表单元素(包括input、textarea、select)提交按钮(
type=submit):提交它所属form的表单数据给服务器(包括input、textarea、select)

- 我们也可以通过按钮来实现:

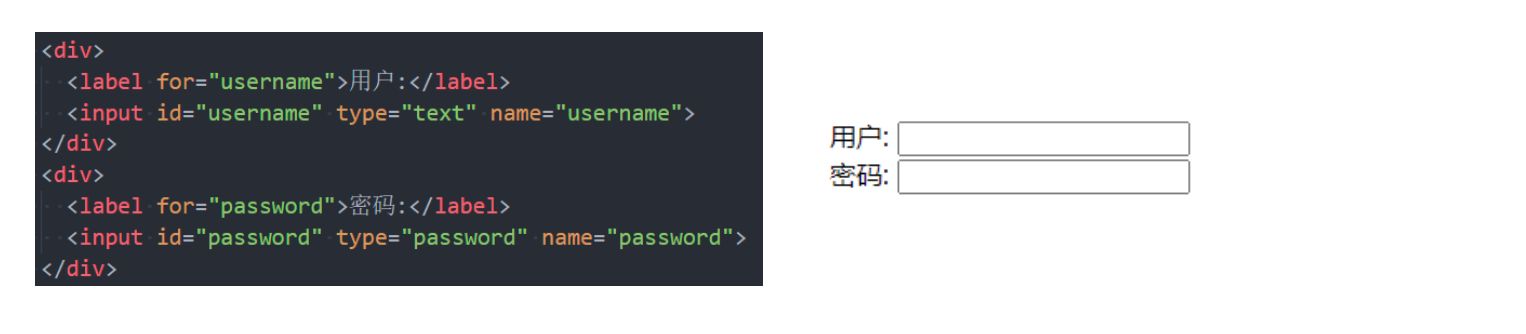
3.4. input和label结合
label元素一般跟input配合使用,用来表示input的标题labe可以跟某个input绑定,点击label就可以激活对应的input变成选中

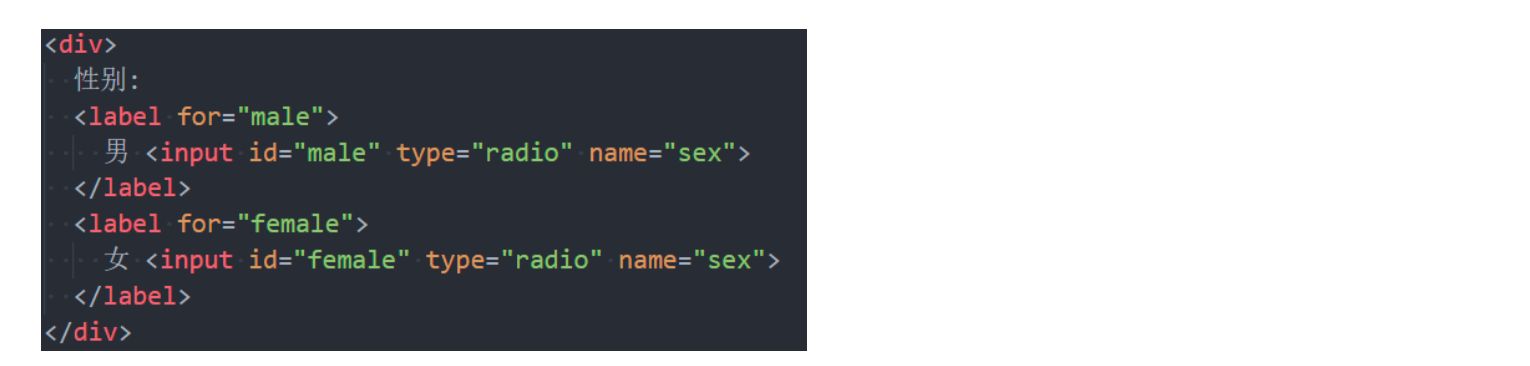
3.5. radio/checkbox
radio的使用
- 我们可以将
type类型设置为radio变成 单选框:name值相同的radio才具备单选功能

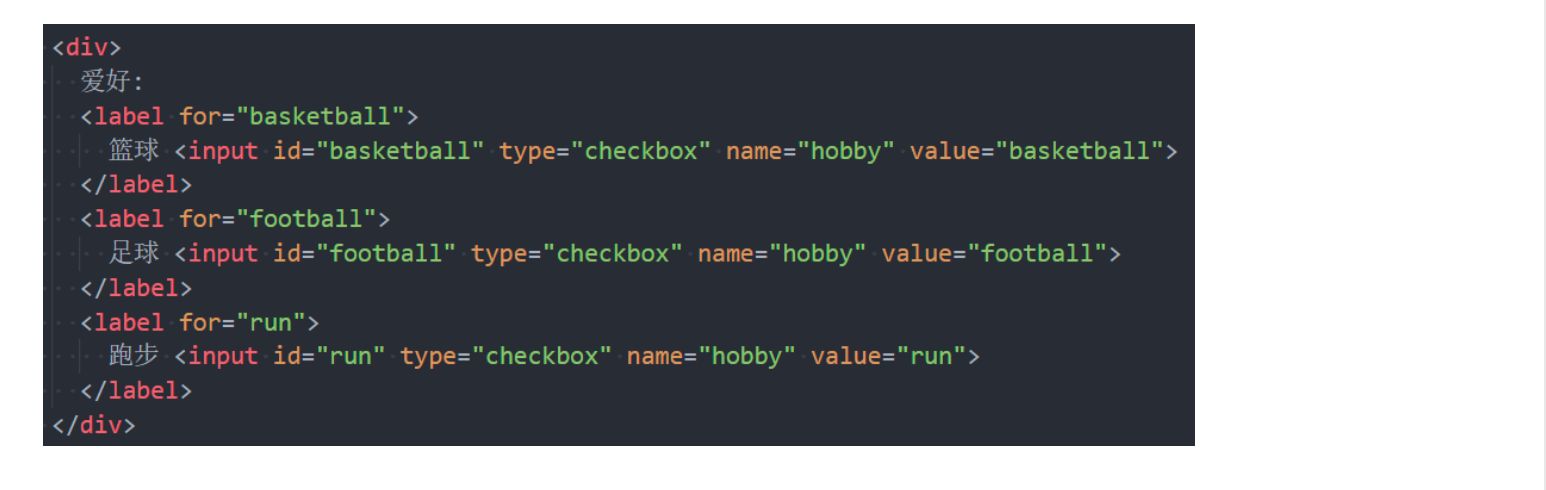
checkbox的使用
- 我们可以将
type类型设置为checkbox变成多选框:- 属于
同一种类型的checkbox,name值要保持一致
- 属于

3.6. textarea/select/option
textarea的使用
textarea的常用属性:cols:列数rows:行数
- 缩放的CSS设置
- 禁止缩放:
resize: none; - 水平缩放:
resize: horizontal; - 垂直缩放:
resize: vertical; - 水平垂直缩放:
resize: both;
- 禁止缩放:
select和option的使用
option是select的子元素,一个option代表一个选项select常用属性multiple:可以多选size:显示多少项
option常用属性selected:默认被选中
3.7. form表单
form通常作为表单元素的父元素:form可以将整个表单作为一个整体来进行操作;- 比如对整个表单进行重置;
- 比如对整个表单的数据进行提交;
form常见的属性如下:action- 用于
提交表单数据的请求URL
- 用于
method- 请求方法(
get和post),默认是get
- 请求方法(
target- 在什么地方打开URL(参考
a元素的target)
- 在什么地方打开URL(参考
请求方式的对比

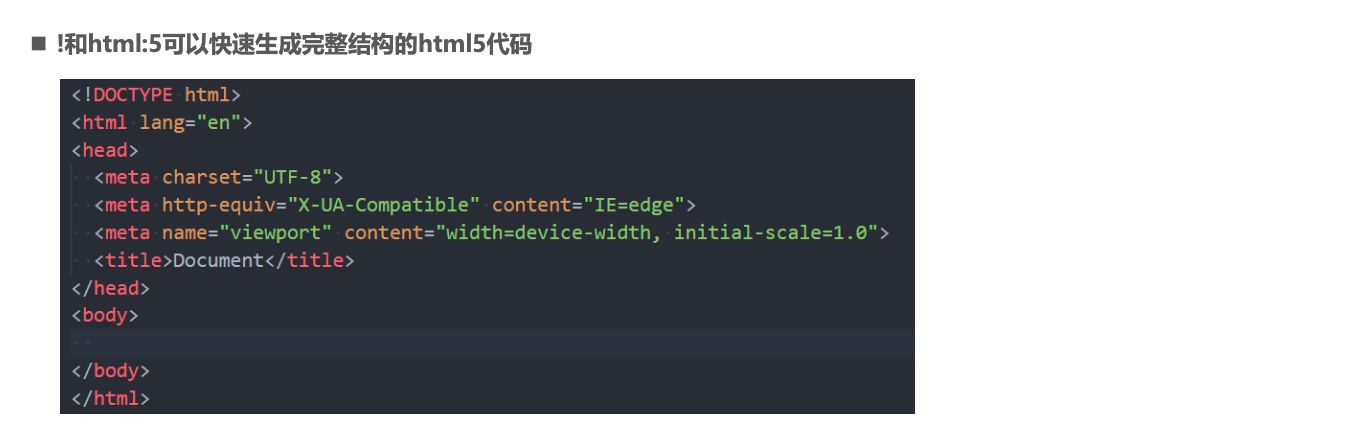
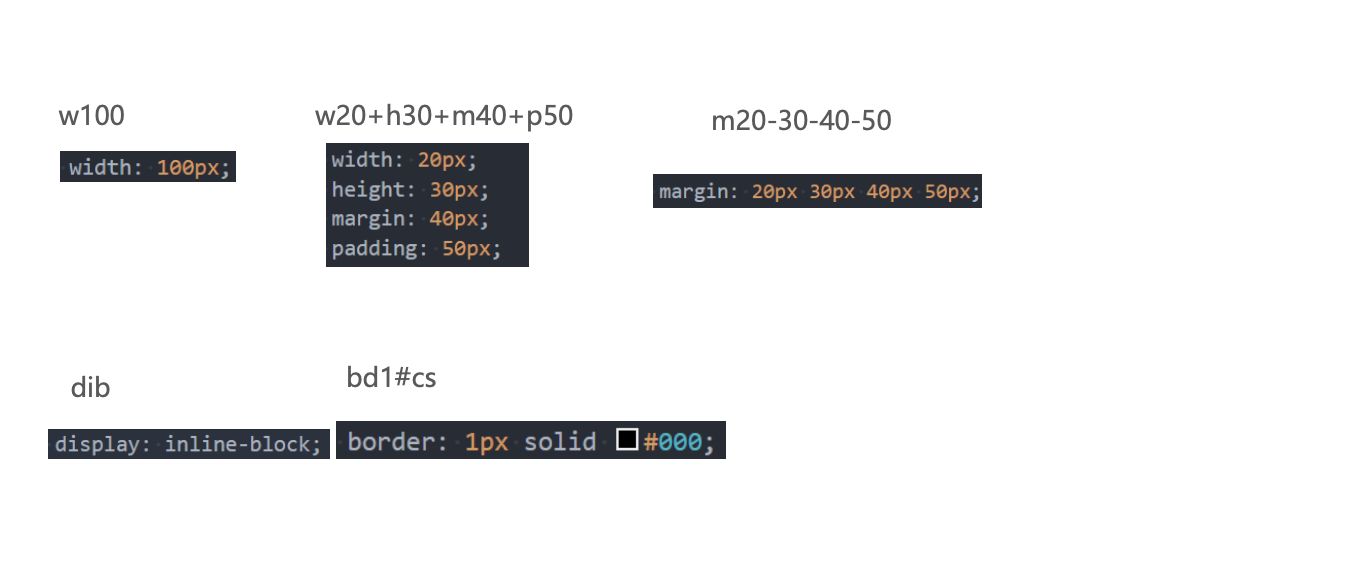
四. Emmet
Emmet(前身为Zen Coding) 是一个能大幅度提高前端开发效率的一个工具.- 在前端开发的过程中,一大部分的工作是写
HTML、CSS代码, 如果手动来编写效果会非常低. VsCode内置了Emmet语法,在后缀为.html/.css中输入缩写后按Tab/Enter键即会自动生成相应代码
- 在前端开发的过程中,一大部分的工作是写

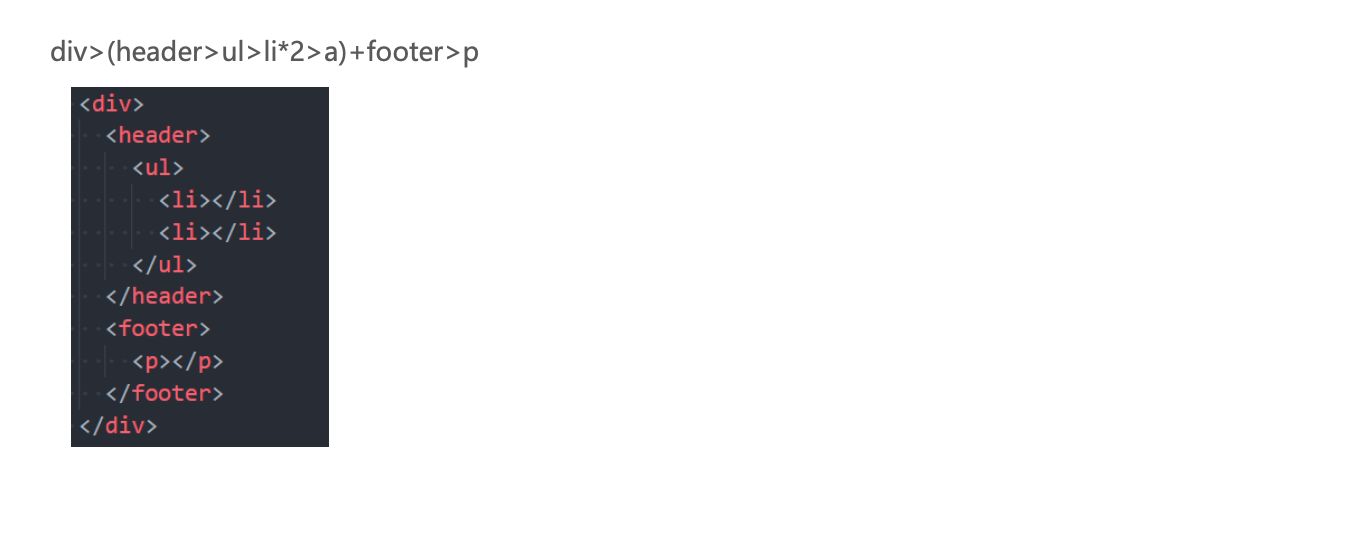
> (子代)和 + (兄弟)

* (多个)和 ^ (上一级)

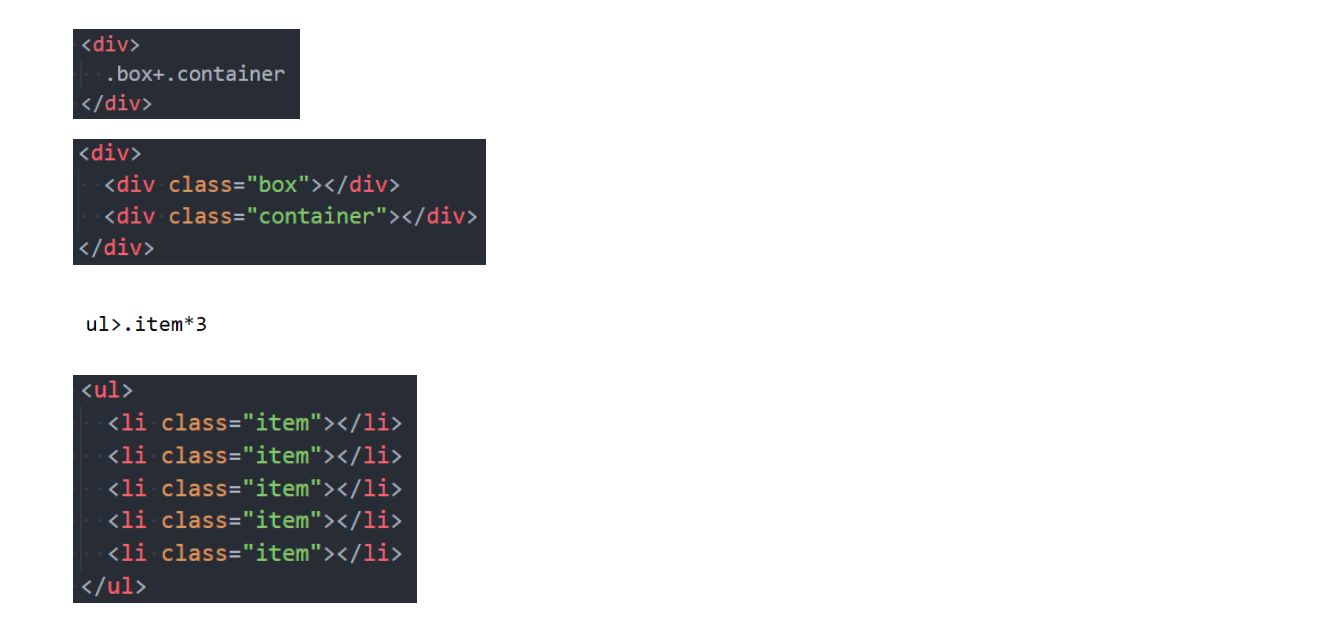
()(分组)

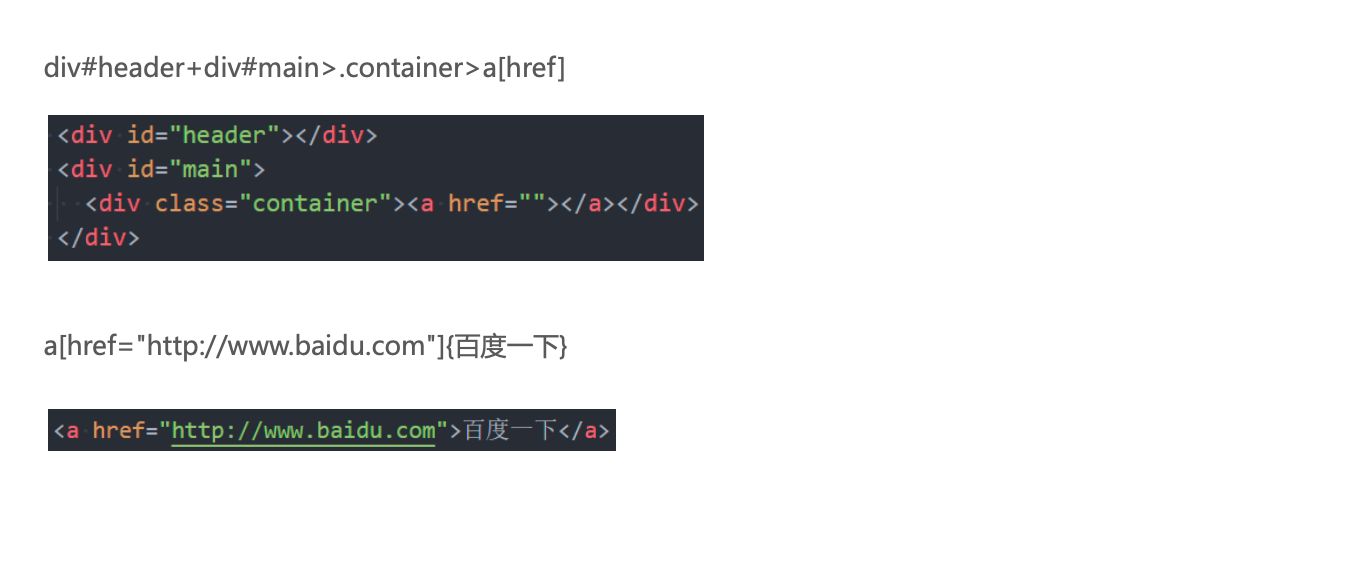
属性(id属性、class属性、普通属性) {}(内容)

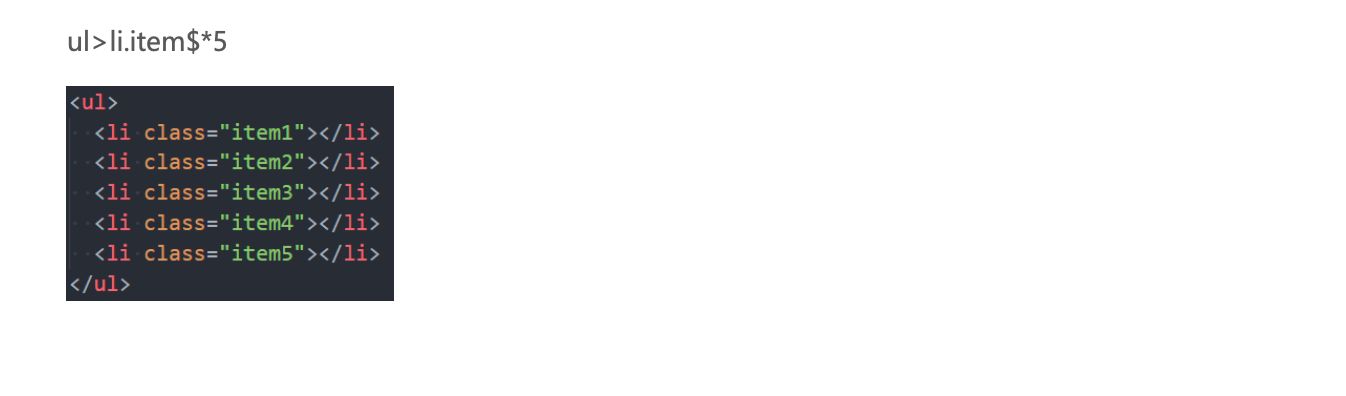
$(数字)

隐式标签

CSS Emmet

结构伪类 - :nth-child
:nth-child(1)- 是
父元素中的第1个子元素
- 是
:nth-child(2n)n代表任意正整数和0- 是父元素中的第偶数个子元素(第
2、4、6、8……个) - 跟
:nth-child(even)同义
:nth-child(2n + 1)n代表任意正整数和0- 是父元素中的第奇数个子元素(第
1、3、5、7……个) - 跟
:nth-child(odd)同义
nth-child(-n + 2)- 代表前2个子元素
结构伪类 - :nth-last-child( )
:nth-last-child()的语法跟:nth-child()类似,不同点是:nth-last-child()从最后一个子元素开始往前计数:nth-last-child(1),代表倒数第一个子元素:nth-last-child(-n + 2),代表最后2个子元素
:nth-of-type()用法跟:nth-child()类似- 不同点是
:nth-of-type()计数时只计算同种类型的元素
- 不同点是
:nth-last-of-type()用法跟:nth-of-type()类似- 不同点是
:nth-last-of-type()从最后一个这种类型的子元素开始往前计数
- 不同点是
结构伪类 - :nth-of-type( )、:nth-last-of-type( )
- 其他常见的伪类(了解):
:first-child,等同于:nth-child(1):last-child,等同于:nth-last-child(1):first-of-type,等同于:nth-of-type(1):last-of-type,等同于:nth-last-of-type(1):only-child,是父元素中唯一的子元素:only-of-type,是父元素中唯一的这种类型的子元素
- 下面的伪类偶尔会使用:
:root,根元素,就是HTML元素:empty代表里面完全空白的元素
否定伪类(negation pseudo-class)
:not()的格式是:not(x)x是一个简单选择器元素选择器、通用选择器、属性选择器、类选择器、id选择器、伪类(除否定伪类)
:not(x)表示 除x以外的元素




![KubeEdge | [进阶] KubeEdge高可用环境搭建](https://img.onmicrosoft.cn/ke/202305180000661.png)