首先安装
把 webpack.config.js 翻译成 Vue.config.js
这个库给的示例代码是 webpack.config.js 但是我们现在在用的是 Vue
官方的代码是这样的
翻译成 Vue.config.js,用到的 chainWebpack
其他备注
在 shims-vue.d.ts 中添加
这一步是为了解决 ts 报错
接着在 TS 里面引入
这一步的作用就是在 html 的 head 部分嵌入一个 symbol ,接着我们在 template 里面用 <use /> 标签就可以使用啦
想必看出来了,这样引入真的 很麻烦,如果我们有几十个 svg ,难道要一个一个的引入??
而且每次都要写 <svg><use /></svg> 好麻烦,我们可不可以把它封装成一个组件呢?
引入整个 svg 目录?
将 icon 封装成组件
@/components/Icon.vue
@/main.ts 全局注册
然后直接在 view 里面使用 <Icon />即可
遇到的一个小 bug: fill 颜色
尝试实现切换标签页的时候自动更改填充颜色来达到突出显示的效果
但是并不是所有的 svg 都会自动变色, 只有一些标签会起作用… 于是我直接干脆调成了这样

和这样

笑死我了,直接逃避这个问题
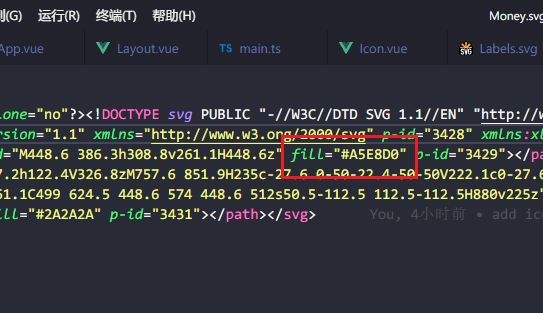
经过排查发现是 svg 代码里面的 fill 属性来控制了颜色,从而 css 不能从外部更改颜色
如图:

手动删掉此属性即可正常用css指定颜色,但是如果有很多svg.这样的话未必太过麻烦
我们可以使用一个叫做 svgo-loader 的插件来解决此问题
不知道是什么原因,高版本的这个插件会导致加载不出 svg 的 bug,我使用的是以下版本,是正常使用的
我的完整的版本号(可以正常使用的)
安装完之后,我们需要配置 vue.config.js 文件
完整的 vue.config.js
收工,效果如下

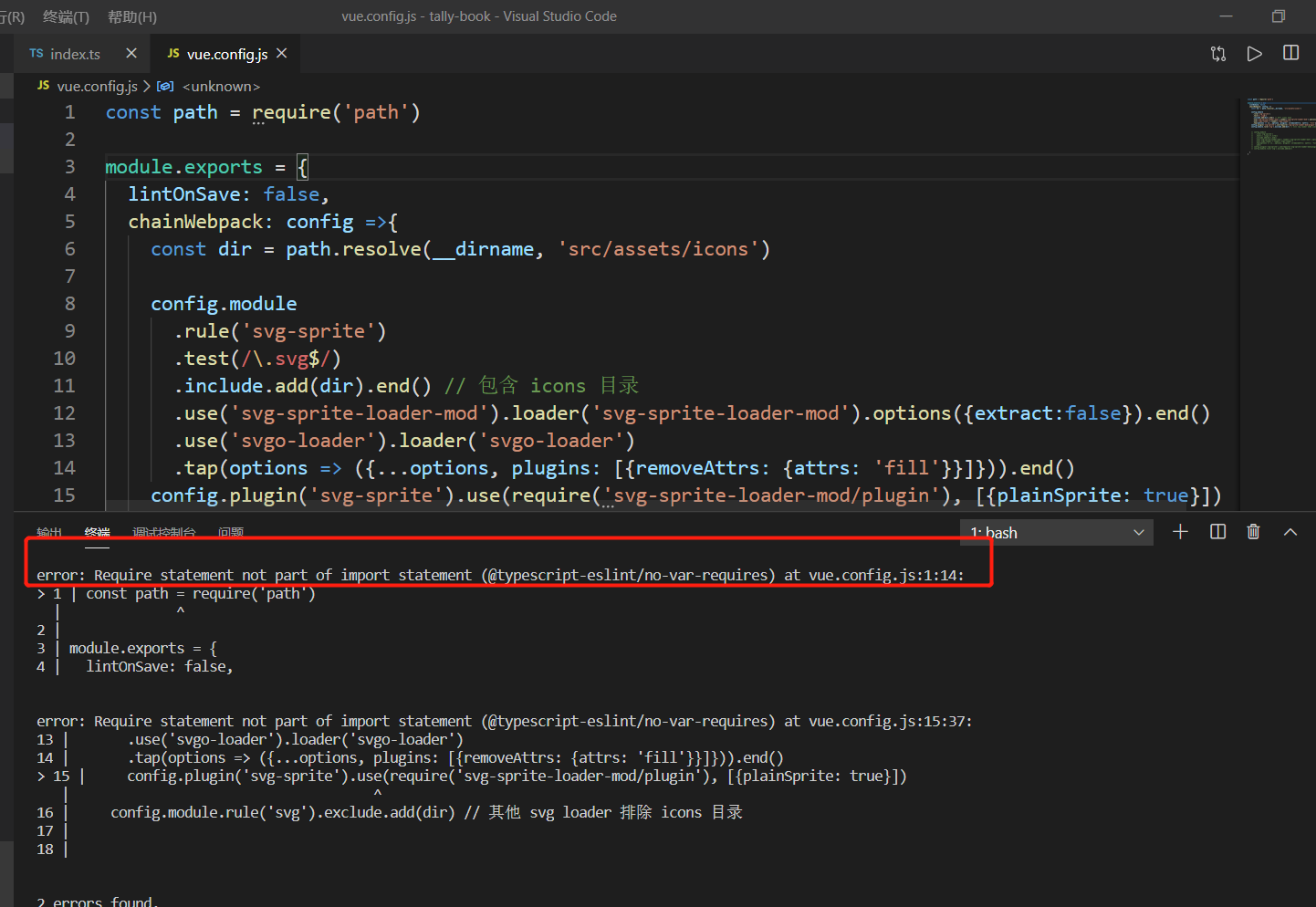
PS: vue.config.js 报 eslint 错误怎么办?

把这句话添加到 vue.config.js 的第一行即可
资料来源:饥人谷。任何组织或个人未经许可,禁止转载
评论