IMYAI文本处理工具箱是一个功能强大的在线文本处理工具,专注于提供全面的文本处理功能。它不仅支持基础的文本格式化、标点转换、拼音转换等功能,还集成了AI智能优化文本的能力。项目采用FastAPI + 前端JS开发,并支持Docker一键部署,让文本处理变得简单高效。本文将分享该项目在布局方面的一些技术细节和实现思路。
主要功能
- Markdown文本转普通文本
- AI智能优化文本
- 文本字数统计(包含汉字、字母、数字、标点符号等)
- 中英文标点符号转换
- 文本格式化(添加/删除空行、缩进等)
- 汉字转拼音(多种拼音风格)
- 文本查找替换
- 支持自动跟随系统深色/浅色主题切换
好久不见, 朋友们 有段事件不写博客了, 大概一年多的时间了 其中有半年时间 是在专心备考考试 之后便进入到了工作阶段 变得更没有闲暇时间 从四月份到现在 陆陆续续为公司贡献了各种各样的项目 正好赶上公司有开源的想法 随之将刚入职贡献的项目开源出来给大家使用.
TL; DR
- 在线预览网址: https://tool.imyaigc.com
- 开源地址 (已支持 docker 一键部署): https://github.com/zkeq/ai-markdown-text-toolkit


代码部分其实比较简单, 这里想为大家讲解的是我自己构思的一种自适应布局 感觉挺有意思的 因为项目涉及到各种各样几十个按钮的摆放
0.0 原本实现效果
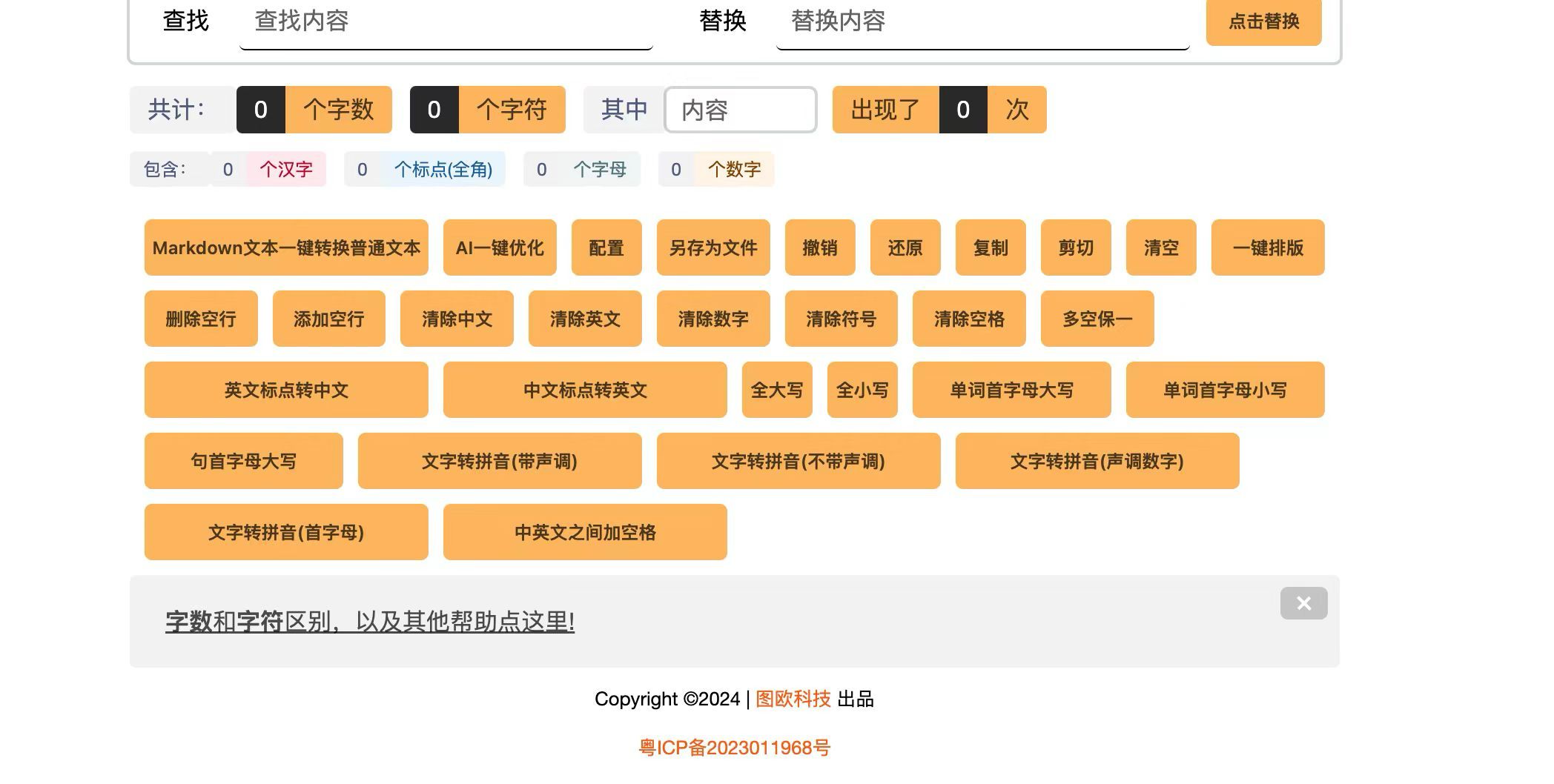
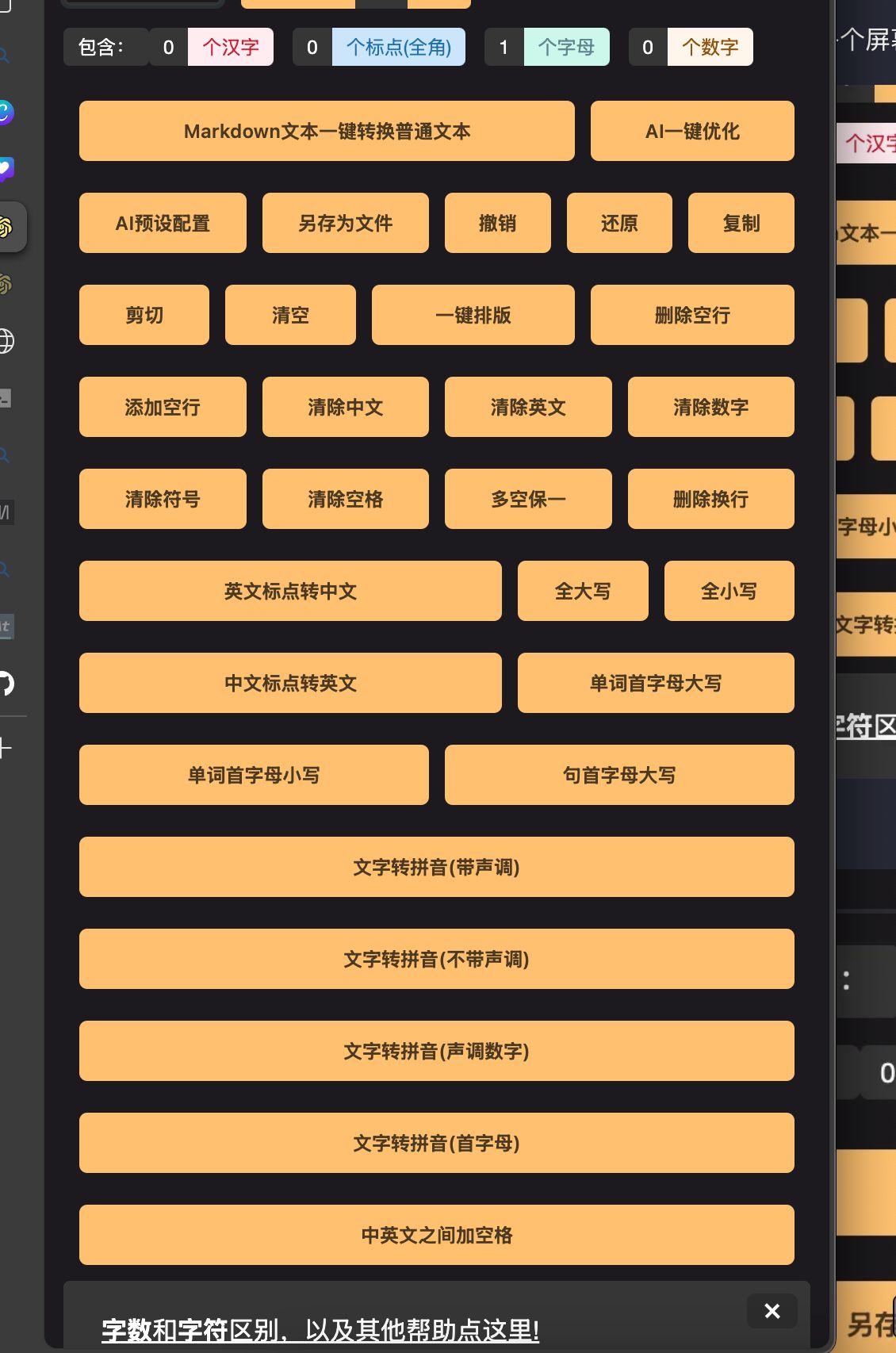
怎么样在所有项目上美观好看成了一个问题 一开始的布局是这样的

就是把按钮分成了四排 很简单的一种布局 不足一排的就让他换行 但是在手机端 小屏幕 上面视觉效果非常不好

1.0 多行 flex 布局 正常文档流
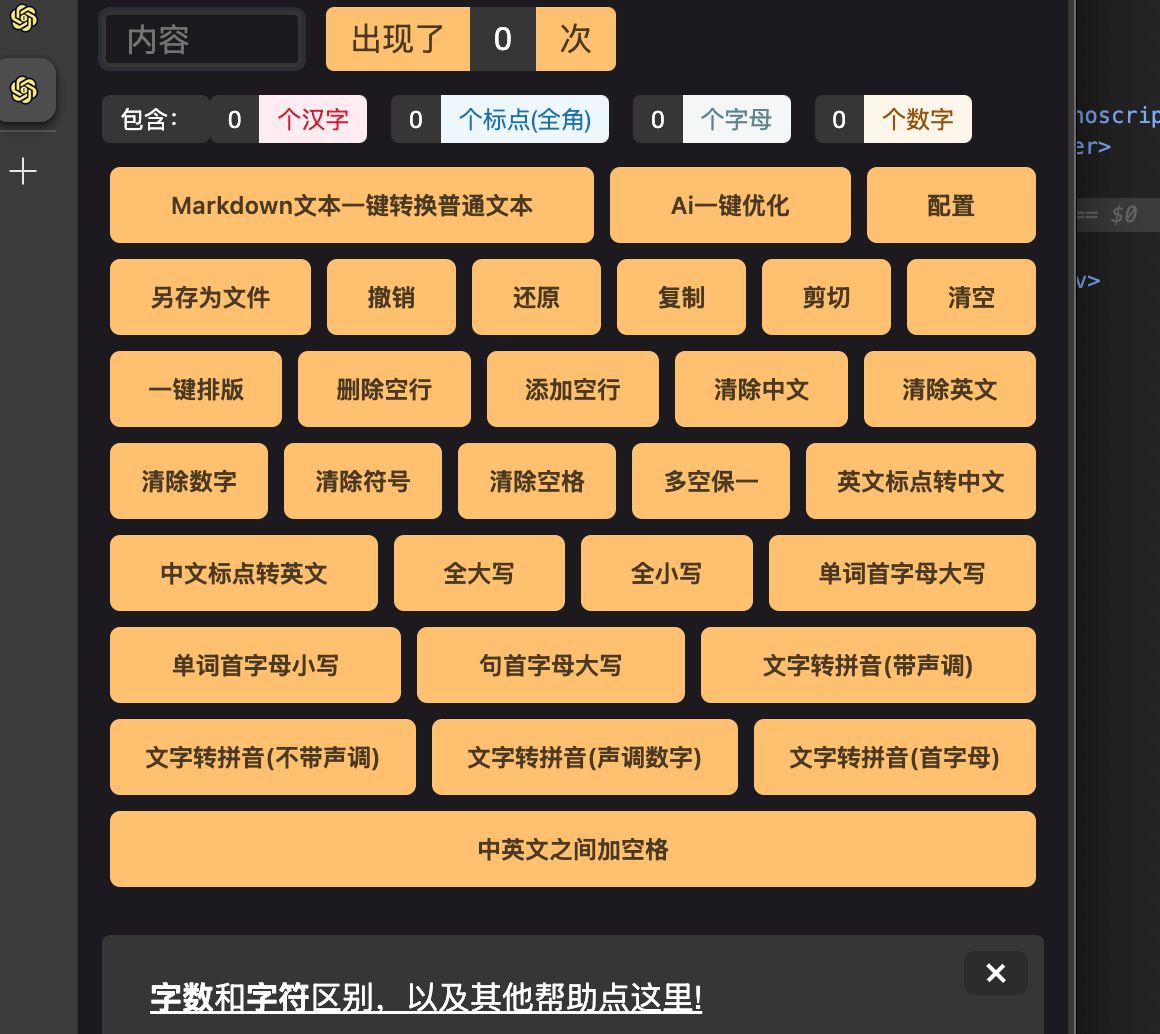
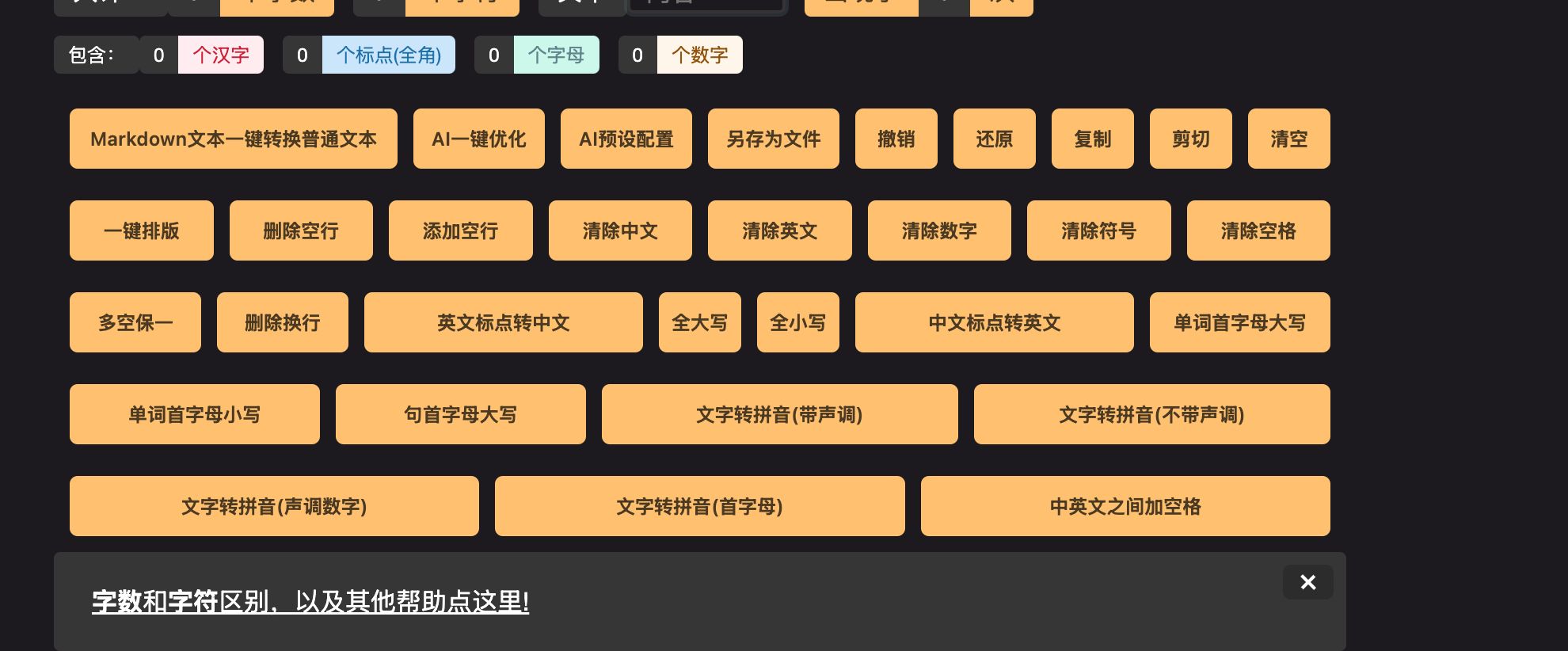
然后尝试使用正常的文档流 也就是把所有的按钮都放在一个盒子里面 使用多行 flex 布局 最后变成了如下效果

虽然项目初版实现了 但是这会出现一个问题 那就是总给人一种很拥挤的感觉 感觉不是很理想 但是差不多可以用了 但是总感觉不太完美 我想找到一种 根据按钮的字数多少来达到相同视觉效果的一种布局 于是我开始将目光转向 grid
2.0 初试 grid 布局
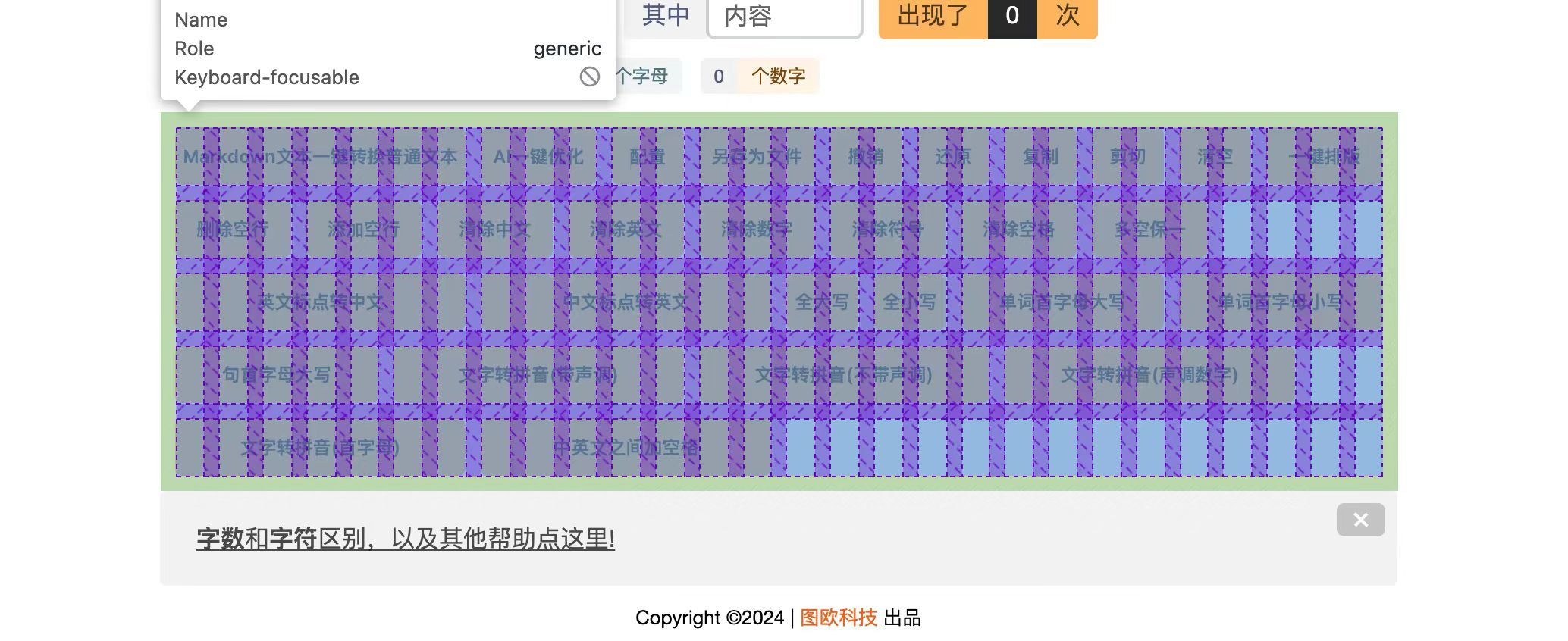
grid 布局 也就是网格布局 他的定义就是将文档分成几份几份的 感觉非常符合我的需求 于是将代码修改为 grid 布局 实现了如下效果

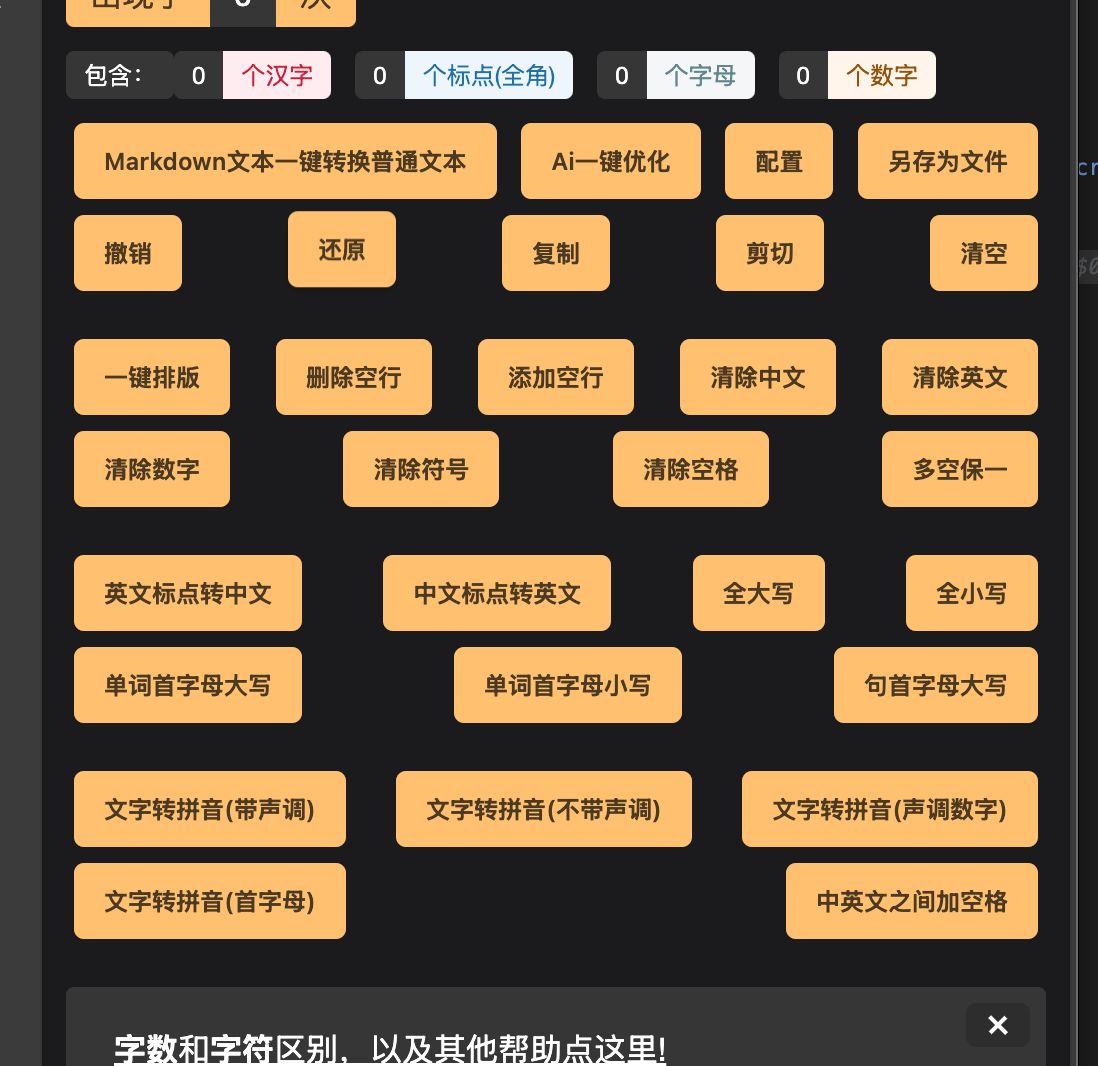
但是出现了一个问题 那就是不足一行的地方会有空白 非常不美观 如下图所示

通过上图可以看出 grid 布局 完美的将每个按钮平均分成了很多份 但是这么大的空隙 肯定是没办法接受的 于是再次想办法改进
2.1 grid 布局升级版!
有没有办法 既保留 grid 布局这种几份几份的概念 但是仍然让每一行铺满 构思良久 终于想到了如下解决办法
那就是使用 JS + Grid 布局 在这里用了一个类似 tailwindcss 的概念 具体实现如下
首先 根据每个按钮的字数 将每个按钮应该占有的份数定义出来 然后 设定几个 hooks 表示在 多少尺寸的时候 应该显示多少份 例如 1000px的时候最多显示 16份 800px的时候最多显示12份 然后调控到所有屏幕均符合比例的一种状态
接着 去写 JS 代码 将各个按钮依次添加到每一排 然后去判断加上该按钮的份数之后 是否超过了定义的份数 如果超过了 那么就新起一排
代码实现起来 逻辑如下
2.1.1 定义各个按钮的份数 代码
2.1.2 定义grid布局的一些hooks
2.1.3 创建 buttons 代码
当然 还有一些 CSS 用于实现全部所用到份数
然后就实现了在各个屏幕下都能正常显示的效果



2.2 增加一些拖拽效果
代码不是很难 粘贴如下 同时适配了移动端
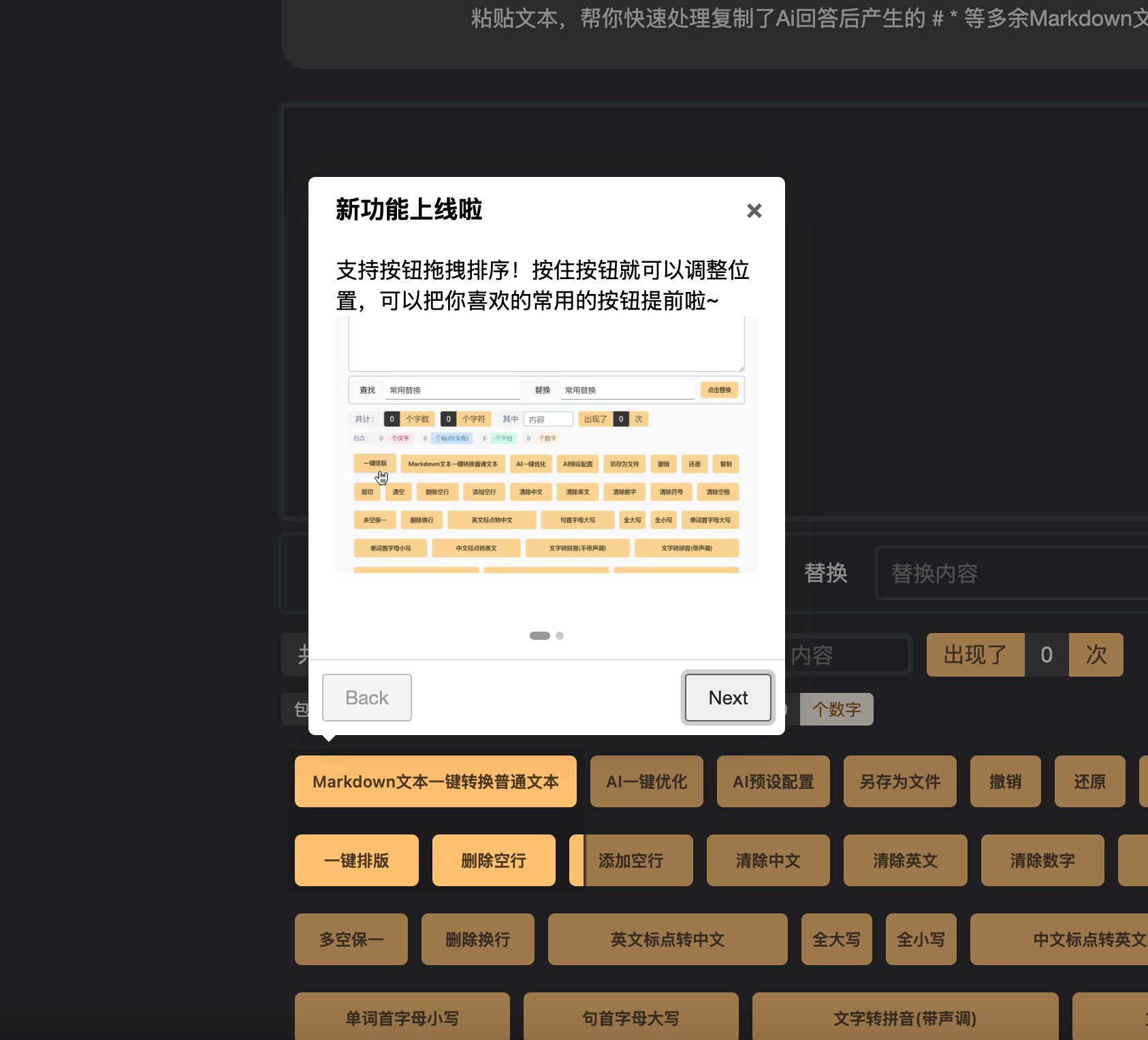
2.3 使用 Intro.js 实现开屏引导功能

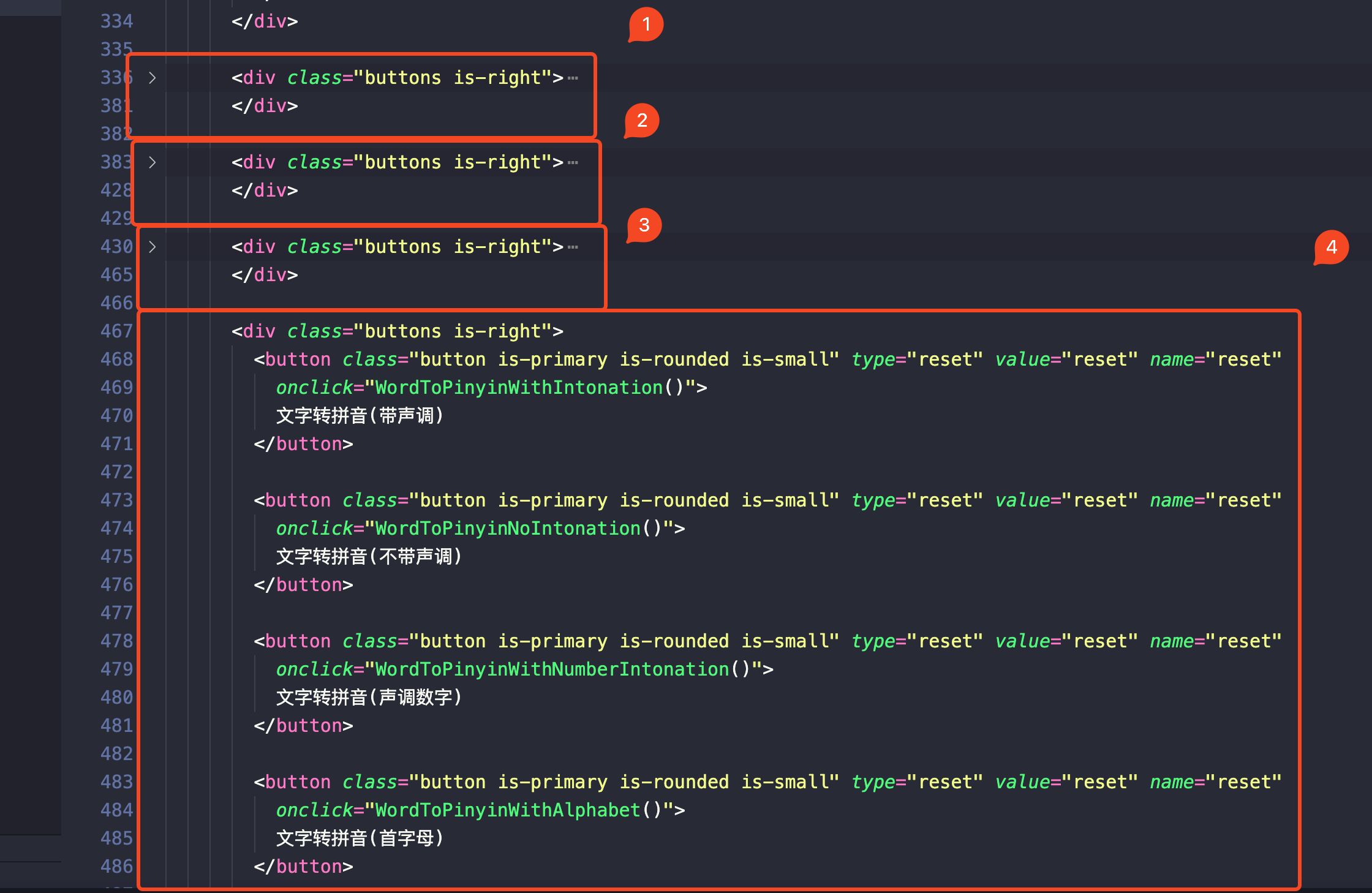
代码如下 难点是如何实现第一行按钮和第二行按钮跨行框选 这里新建一个 新的 div 来实现
2.4 网站同时接入了AI功能 这里也简略实现了一版 POST Stream 流的使用
后端很简单 但是也不太规范 每次返回的内容需要自行截断 迫不得已使用此种方案
2.5 成品地址
再放一个官方地址体验:
项目开源地址 (已支持docker一键部署):
3.0 特别鸣谢
- 感谢 soxft (xcsoft) 大佬为本项目构建 Docker 镜像, 使其可以一键部署.
- 项目具体文档请移步: https://github.com/zkeq/ai-markdown-text-toolkit




![KubeEdge | [进阶] KubeEdge高可用环境搭建](https://img.onmicrosoft.cn/ke/202305180000661.png)