文档流
- Normal Flow
基本概念
- 要理解几个重要的概念
- 文档流 Normal Flow
- 块、内联、内联块
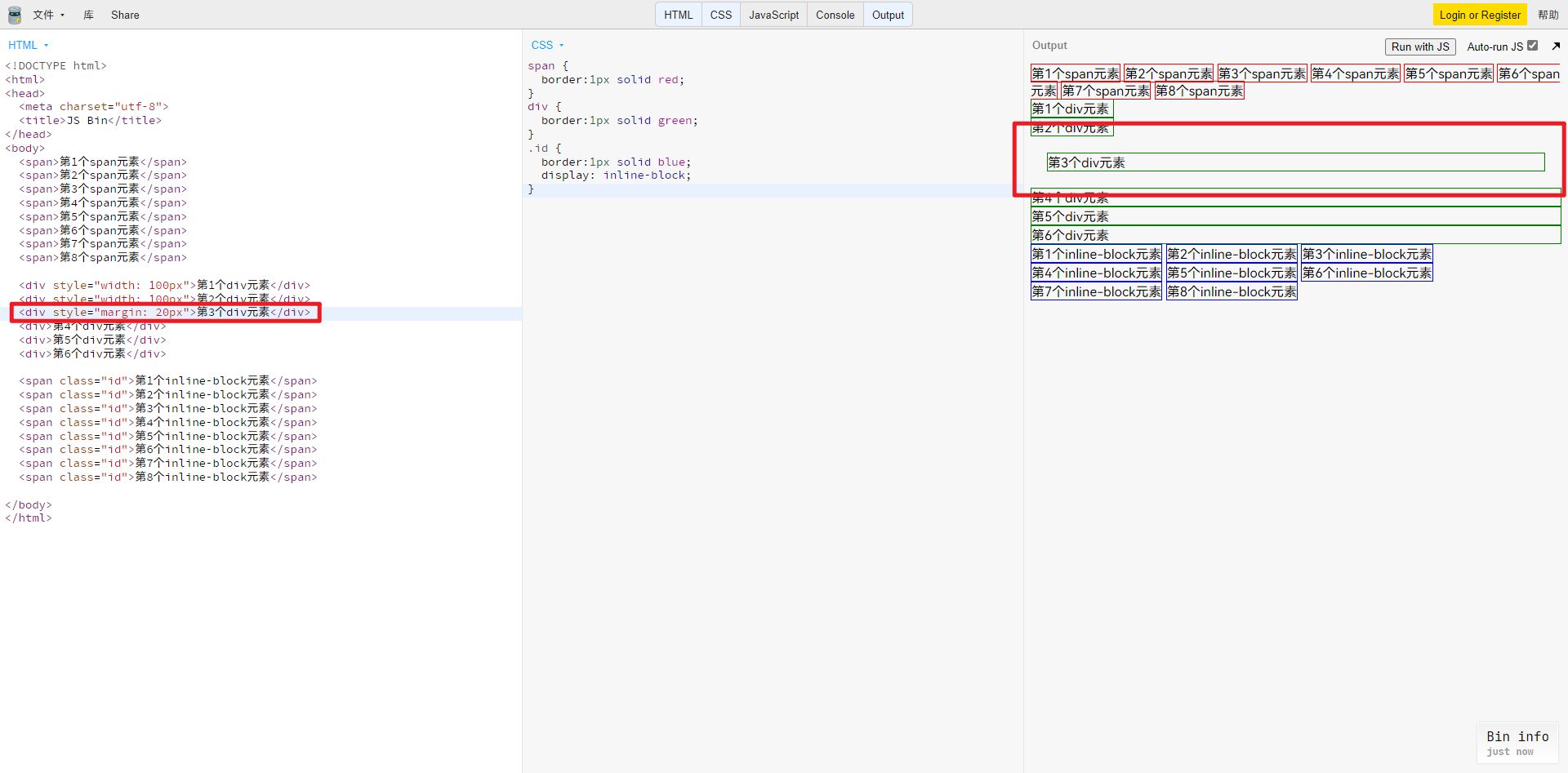
- margin 合并
- 两种盒模型(border-box 更符合人类思维)

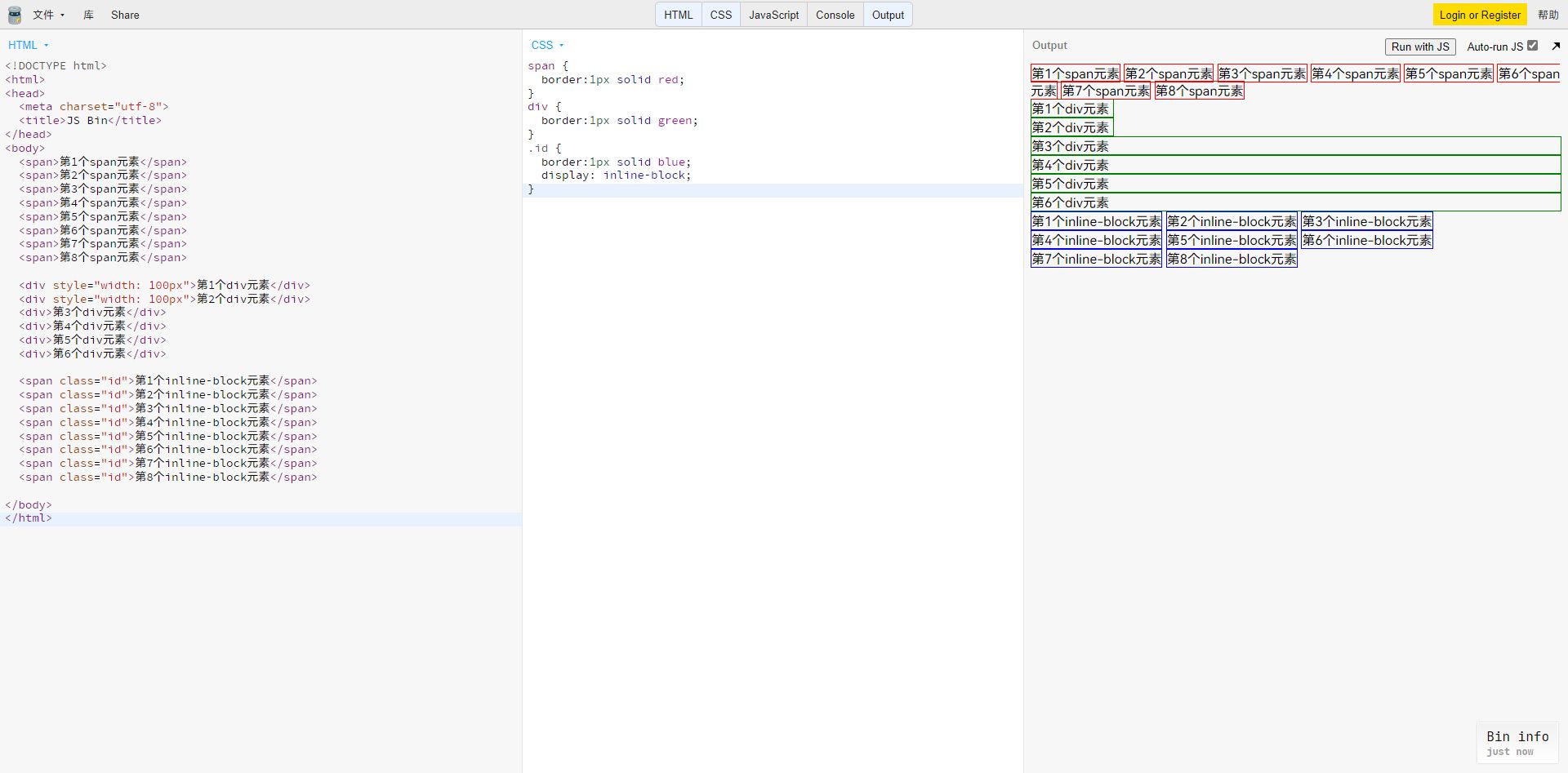
- 从左到右:内联元素
- 从上到下:
block元素 - 元素不要分为内联元素和块级元素,这些是由元素的属性决定的(也就是说可以
inlineblock随时指定)
文档流的详细属性
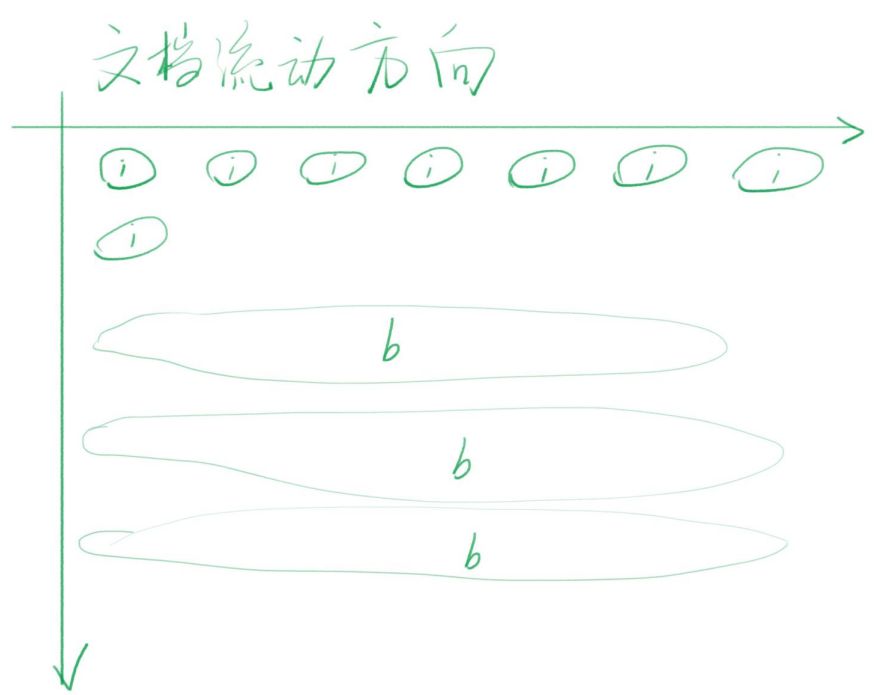
流动方向
inline元素从左到右,到达最右边才会换行block元素从上到下,每一个都另起一行inline-block也是从左到右,但是到达最后的时候不会把自己分成两块
宽度
inline宽度为内部inline元素的和,不能用width指定block默认自动计算宽度,可用width指定inline-block结合前两者特点,可用width
高度
inline高度由line-height间接确定,跟height无关block高度由内部文档流元素决定,可以设heightinline-block跟block类似,可以设置height
inline和inline-block相似但又不同的特点
inline-block不会出现元素断开的情况
span的宽度是由其中的所有内联元素的宽度总和决定的span元素不接受宽度
span的宽度是由其中的所有内联元素的宽度总和决定的span元素不接受宽度
不要在
display为inline里面加display为block的元素
div的宽度为占满全行 但不是100%
可以指定div的宽度
如果不写的话 宽度为auto而不是100%永远不要写 宽度 100%,border 会撑大….

相关代码:
-
- 深入理解 CSS:字体度量、line-height 和 vertical-align - 知乎 (zhihu.com)
- 可以固定 div 的高度就没事了
- 相关概念:行盒
如果 div 里面什么都没有 那么 div 的高度为 0
相关代码 :溢出相关
- 如果有滚动条,那么内联元素只在横向第一屏显示 后面的留空,不会跑到滚动条右边
overflow 溢出
当内容大于容器时
- 等内容的宽度或高度大于容器的,会溢出
- 可用
overflow来设置是否显示滚动条 auto是灵活设置scroll是永远显示hidden是直接隐藏溢出部分visible是直接显示溢出部分overflow可以分为overflow-x和overflow-y
脱离文档流
回忆一下
- block 高度是由内部文档流元素决定,可以设置 height
- 这句话的意思是不是说,有些元素可以不在文档流中
哪些元素可以脱离文档流
floatpostion: absolute / fixed
怎么让元素不脱离文档流
- 不要用上面属性不就不脱离了
资料来源:饥人谷。任何组织或个人未经许可,禁止转载
评论