Day1参考答案
一. 说出软件和应用程序的区别?(自己整理)
软件包括操作系统及虚拟机、编程(语言)、算法、应用程序等,软件是应用程序的超集。应用程序是一种直接面向用户的软件。
二. 说出一个完善的应用系统包含哪些环节?
包括服务器端、IOS端、Android端、IPad端、网页端、PC端(主要是win端和IOS端)等。
三. 整理出网页从编写到浏览器显示的整个过程(重要)。
前端工程师编写HTML/CSS/JS代码 -> 打包发布到服务器作为静态资源 -> 用户在浏览器输入域名 -> 浏览器发出静态资源请求 -> DNS将域名转换为IP地址 -> 浏览器找到服务器的IP地址,服务器返回静态资源给浏览器 -> 浏览器解析和渲染静态资源,显示网页
四. 服务器是什么?说出你的理解
服务器本质上是一台主机,存储着巨量信息。其具有以下特点:
- 24h不关机(稳定运行)
- 没有显示器
- 一般装载Linux系统(如centos)
五. 网页的三大组成部分是哪些?分别说出他们的作用。
html:网页的骨骼,负责网页的内容结构
css:网页的外表,负责网页的视觉体验和网页的美化
JavaScript:网页的灵魂,负责网页的交互处理
六. 浏览器内核是什么?有哪些常见的浏览器内核?
浏览器内核又称浏览器渲染引擎,是浏览器的最核心部分。负责解析网页语法并渲染网页。
常见的浏览器内核有:
- trident(三叉戟)—- IE浏览器、360安全浏览器、UC浏览器、搜狗高速浏览器、百度浏览器
- gecko(壁虎) —- Mozilla、Firefox
- pestro -> Blink —- Opera
- Webkit —- Safari、360极速浏览器、搜狗高速浏览器、移动端浏览器
- Webkit -> Blink —-Chrome、Edge
七. 手动编写出HTML页面的结构(不利用开发工具提示)
八. 元素的结构是什么?有哪些单标签元素、双标签元素?
元素的结构包括开始标签、结束标签、属性、内容。
九. 元素之间有哪些关系?写出一个例子,并且说明他们的关系。
父子关系和兄弟关系
十. 注释的作用,HTML的注释如何编写。
作用:
- 帮助自己记忆代码思路
- 便于和他人协同开发
- 临时注释代码,方便调试
- 自己开发框架时,便于他人理解和学习
快捷键: ctrl + /
Day2参考答案
一. 完成课堂所有的代码练习(必须全部自己实现)
01.文档类型声明
02.HTML元素的属性
03.head元素的属性
04.h元素的用法
05.p元素的用法
06.h元素和p元素的案例
07.img元素的基本使用
08.相对路径跟绝对路径
09.a元素的使用
10.a元素的在本页面的锚点链接
11.a元素跟img元素的结合使用
12.a元素跟其他元素的链接
13.iframe元素的使用
14.iframe元素和a元素的结合使用
15.div元素和span元素的调用
16.不太常用的元素演练
17.全局属性-title属性
18.字符实体-额外补充
二. 寻找h元素和p元素的案例,并且实现
三. 寻找a元素结合img元素的案例(3个)
四. 说出div元素和span元素的作用和区别
div元素跟span元素都是纯粹的容器,也可以称作”盒子”,都是用来包裹内容的
div元素包裹的内容会显示在不同的行,可以把网页分成多个独立的部分,一般作为其他的元素的父容器
span元素包裹的内容会显示在同一行,默认情况下是跟普通的文本没有区别,可以用来凸显一些关键字
五. HTML全局属性有哪些?分别是什么作用。
- id:唯一的标识符,在文档内必须要是唯一的
- class:一个以空格分割的元素的类名列表,它允许css,js通过类选择器(或者dom方法)选择和访问特定的元素
- title:包含表示与其所属元素相关信息的文本,可以呈现给用户看,不是必须
- style:是给元素添加样式
六.预习CSS(按照MDN文档)
https://developer.mozilla.org/zh-CN/docs/Learn/CSS/First_steps
务必下载!!
今日的代码和讲义 以及思维导图:【点击此链接下载 Day03.zip】
大纲

一. 知识点补充
3.2. URL
- URL的格式:
协议://主机:端口/路径/文件名?查询#片段id
- 和URI的区别:
URI:标志符URL: 定位符(网络地址)
认识URL
URL代表着是统一资源定位符(Uniform Resource Locator)通俗点说:
URL无非就是一个给定的独特资源在 Web 上的地址。- 理论上说,每个有效的
URL都指向一个唯一的资源; - 这个资源可以是一个 HTML 页面,一个 CSS 文档,一幅图像,等等;
- 理论上说,每个有效的

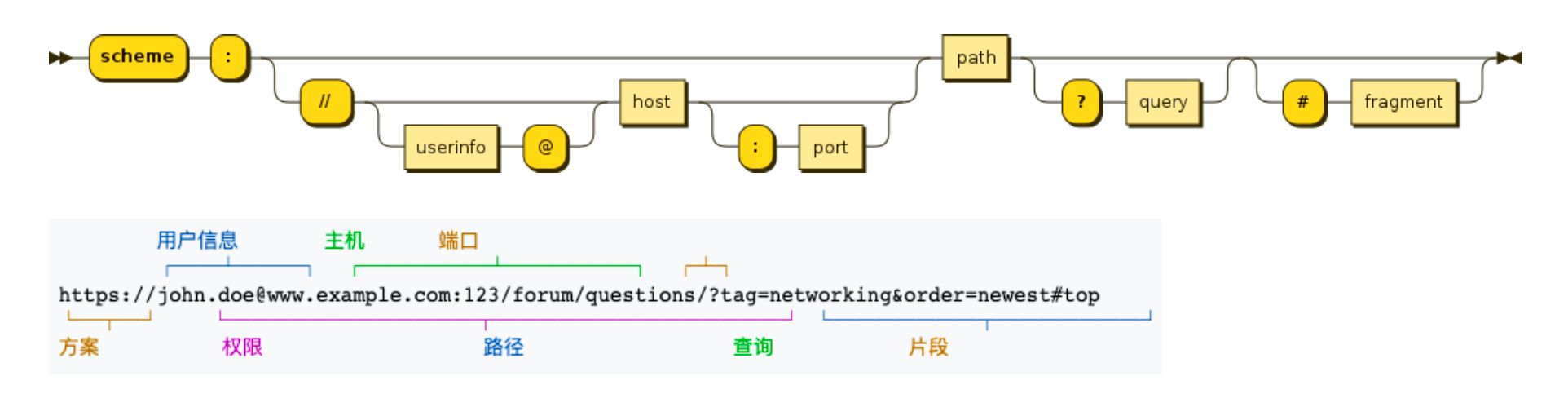
URL的格式
- URL的标准格式如下:
[协议类型]://[服务器地址]:[端口号]/[文件路径][文件名]?[查询]#[片段ID]

和URI的区别
和URI的区别:
URI=Uniform Resource Identifier统一资源标志符,用于标识 Web 技术使用的逻辑或物理资源。;URL=Uniform Resource Locator统一资源定位符,俗称网络地址,相当于网络中的门牌号;
URI在某一个规则下能把一个资源独一无二的识别出来。URL作为一个网络Web资源的地址,可以唯一将一个资源识别出来,所以URL是一个URI;- 所以
URL是URI的一个子集; - 但是
URI并不一定是URL
locators are also identifiers, so every URL is also a URI, but there are URIs which are not URLs.
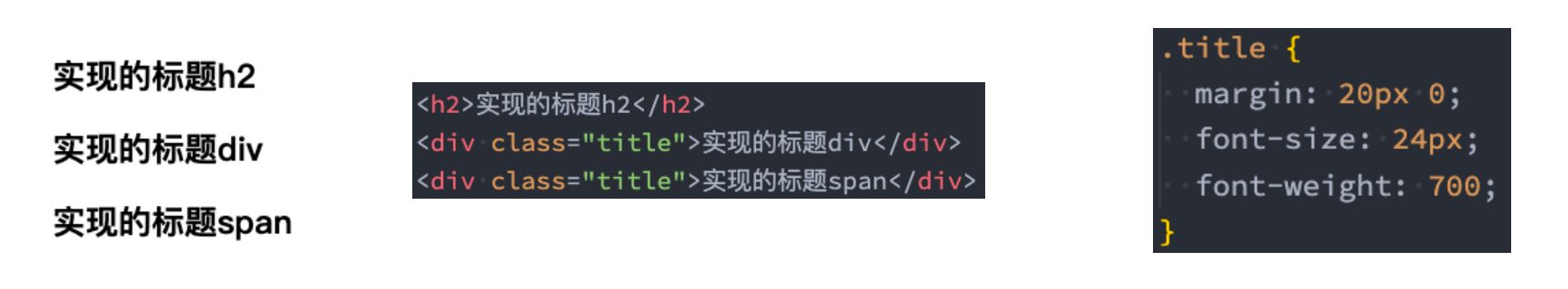
3.3元素的语义化
元素的语义化:用正确的元素做正确的事情。- 理论上来说,所有的HTML元素,我们都能实现相同的事情:

标签语义化的好处
方便代码维护;
减少让开发者之间的沟通成本;
能让语音合成工具正确识别网页元素的用途,以便作出正确的反应; 有利于SEO;
……
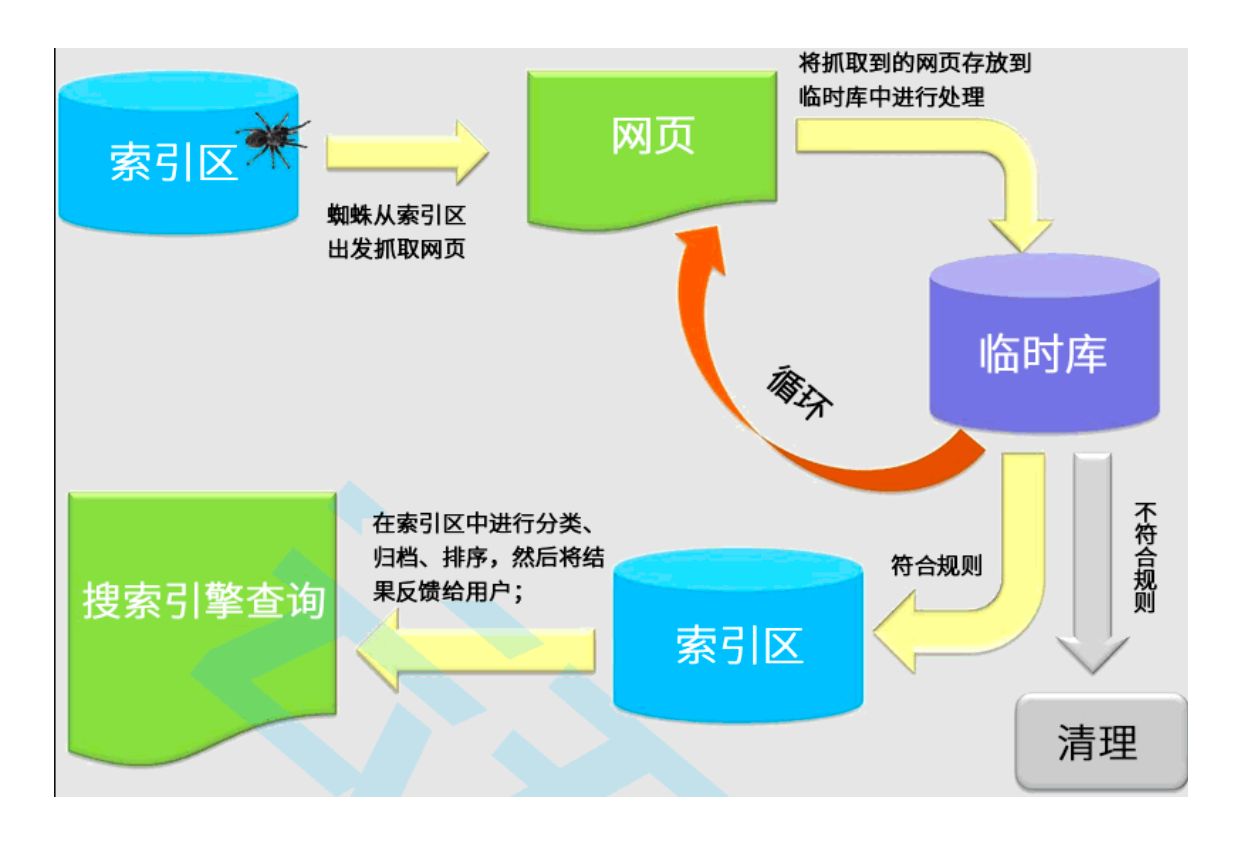
3.4 什么是SEO?
搜索引擎优化 (英语:
search engine optimization,缩写为SEO)是通过了解搜索引擎的运作规则来调整网站,以及提高网站 在有关搜索引擎内排名的方式。在后续我们还会讲解
SPA以及SSR相关的概念- 它们也有
SEO、首屏渲染速度有关; - 到时候会具体补充;
- 它们也有

3.5 认识字符编码
计算机是干什么的?
- 计算机一开始发明出来时是用来解决数字计算问题的,后来人们发现,计算机还可以做更多的事,例如文本处理。
- 但计算机其实挺笨的,它只 “认识” 010110111000…这样由 0 和 1 两个数字组成的二进制数字;
- 这是因为计算机的底层硬件实现就是用电路的开和闭两种状态来表示 0 和 1 两个数字的。
- 因此,计算机只可以直接存储和处理二进制数字。
为了在计算机上也能表示、存储和处理像文字、符号等等之类的字符,就必须将这些字符转换成二进制数字。
- 当然,肯定不是我们想怎么转换就怎么转换,否则就会造成同一段二进制数字在不同计算机上显示出来的字符不一样的情况,因此必须得定一个统一的、标准的转换规则
字符编码的发展历史可以阅读我的简书一篇文章:https://www.jianshu.com/p/899e749be47c

二. 邂逅CSS
2.1. 认识CSS
CSS表示层叠样式表(Cascading Style Sheet,简称:CSS,又称为又称串样式列表、级联样式表、串接样式表、阶层式样式表), 是为网页添加样式的代码。CSS是一种语言吗?(知道即可)
- MDN解释:
CSS也不是真正的编程语言,甚至不是标记语言。它是一门样式表语言; - 维基百科解释:是一种计算机语言,但是不算是一种编程语言;
- MDN解释:

CSS的历史
早期的网页都是通过HTML来编写的,但是我们希望HTML页面可以更加丰富:
- 这个时候就增加了很多具备特殊样式的元素:比如
i、strong、del等等; - 后来也有不同的浏览器实现各自的样式语言,但是没有统一的规划;
- 1994年,哈肯·维姆·莱和伯特·波斯合作设计CSS,在1996年的时候发布了
CSS1; - 直到1997年初,W3C组织才专门成立了CSS的工作组,1998年5月发布了
CSS2; - 在2006~2009非常流行
DIV+CSS布局的方式来替代所有的html标签; - 从
CSS3开始,所有的CSS分成了不同的模块(modules),每一个“modules”都有于CSS2中额外增加的功能,以及向后 兼容。 - 直到2011年6月7日,
CSS 3 Color Module终于发布为W3C Recommendation。
- 这个时候就增加了很多具备特殊样式的元素:比如
总结:CSS的出现是为了美化HTML的,并且让结构(HTML)与样式(CSS)分离;
美化方式一:为HTML添加各种各样的样式,比如颜色、字体、大小、下划线等等;美化方式二:对HTML进行布局,按照某种结构显示(CSS进行布局 – 浮动、flex、grid);
CSS如何编写呢?
- CSS这么重要,那么它的语法规则是怎么样的呢?

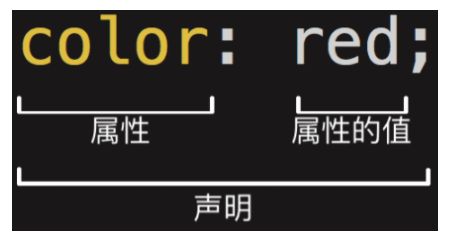
声明(Declaration)一个单独的CSS规则,如 color: red; 用来指定添加的CSS样式。
属性名(Property name):要添加的css规则的名称;属性值(Property value):要添加的css规则的值;
但是有个问题:我们会编写了,要编写到什么位置呢?
如何将CSS样式应用到元素上?
如何将CSS样式应用到元素上?
CSS提供了3种方法,可以将CSS样式应用到元素上:
内联样式(inline style)内部样式表(internal style sheet)、文档样式表(document style sheet)、内嵌样式表(embed style sheet)外部样式表(external style sheet)
疑问:三种方式,学好哪一个呢?
- 每一个都很重要,目前开发中不同的场景都会用到
2.3. 三种编写规则
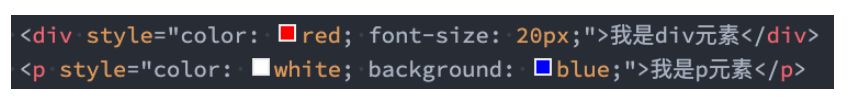
内联样式(inline style)
内联样式(inline style),也有人翻译成行内样式。- 内联样式表存在于HTML元素的style属性之中。

CSS样式之间用分号
;隔开,建议每条CSS样式后面都加上分号;很多资料不推荐这种写法:
- 1.在
原生的HTML编写过程中确实这种写法是不推荐的 - 2.在
Vue的template中某些动态的样式是会使用内联样式的;
- 1.在
所以,内联样式的写法依然需要掌握。
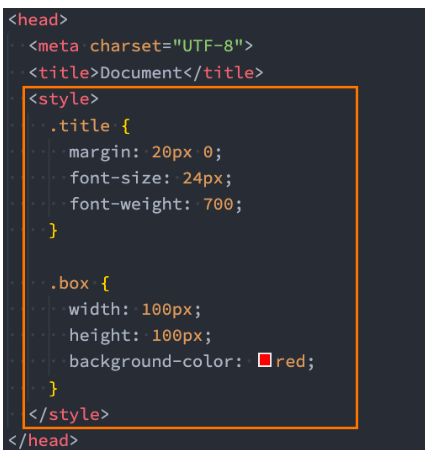
内部样式表(internal style sheet)
内部样式表(internal style sheet)- 将CSS放在HTML文件
<head>元素里的<style>元素之中。
- 将CSS放在HTML文件

- 在
Vue的开发过程中,每个组件也会有一个style元素,和内部样式表非常的相似(原理并不相同);
外部样式表(external style sheet)
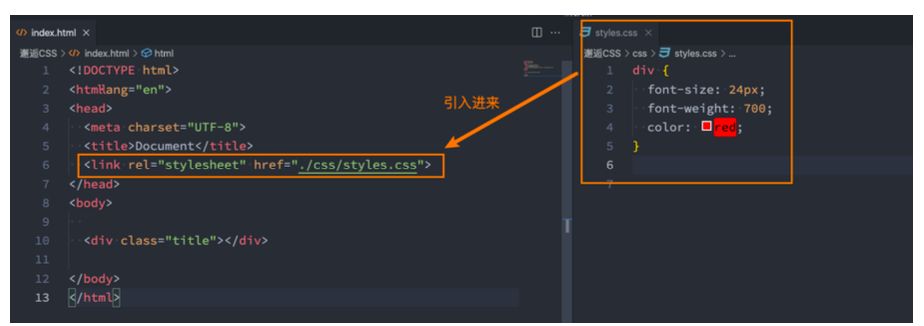
外部样式表(external style sheet)是将css编写一个独立的文件中,并且通过<link>元素引入进来;- 使用外部样式表主要分成两个步骤:
- 第一步:将 css 样式在一个独立的 css 文件中编写(后缀名为.css);
- 第二步:通过
<link>元素引入进来;
- link元素的作用,后续单独讲解。

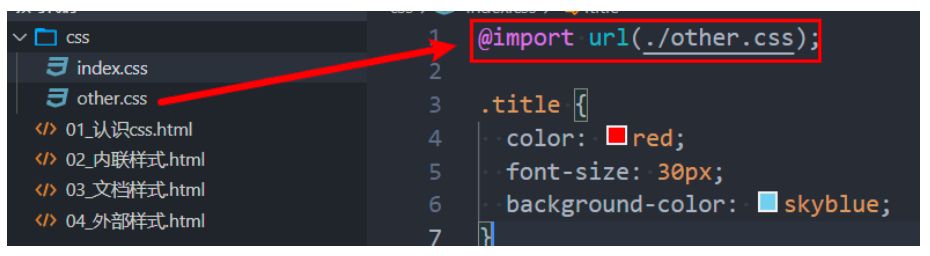
@import
- 可以在
style元素或者CSS文件中使用 @import导入其他的CSS文件

2.4. CSS中的注释
- CSS 代码也可以添加注释来方便阅读:
- CSS 的注释和 HTML 的注释是不一样的;
/* 注释内容 */
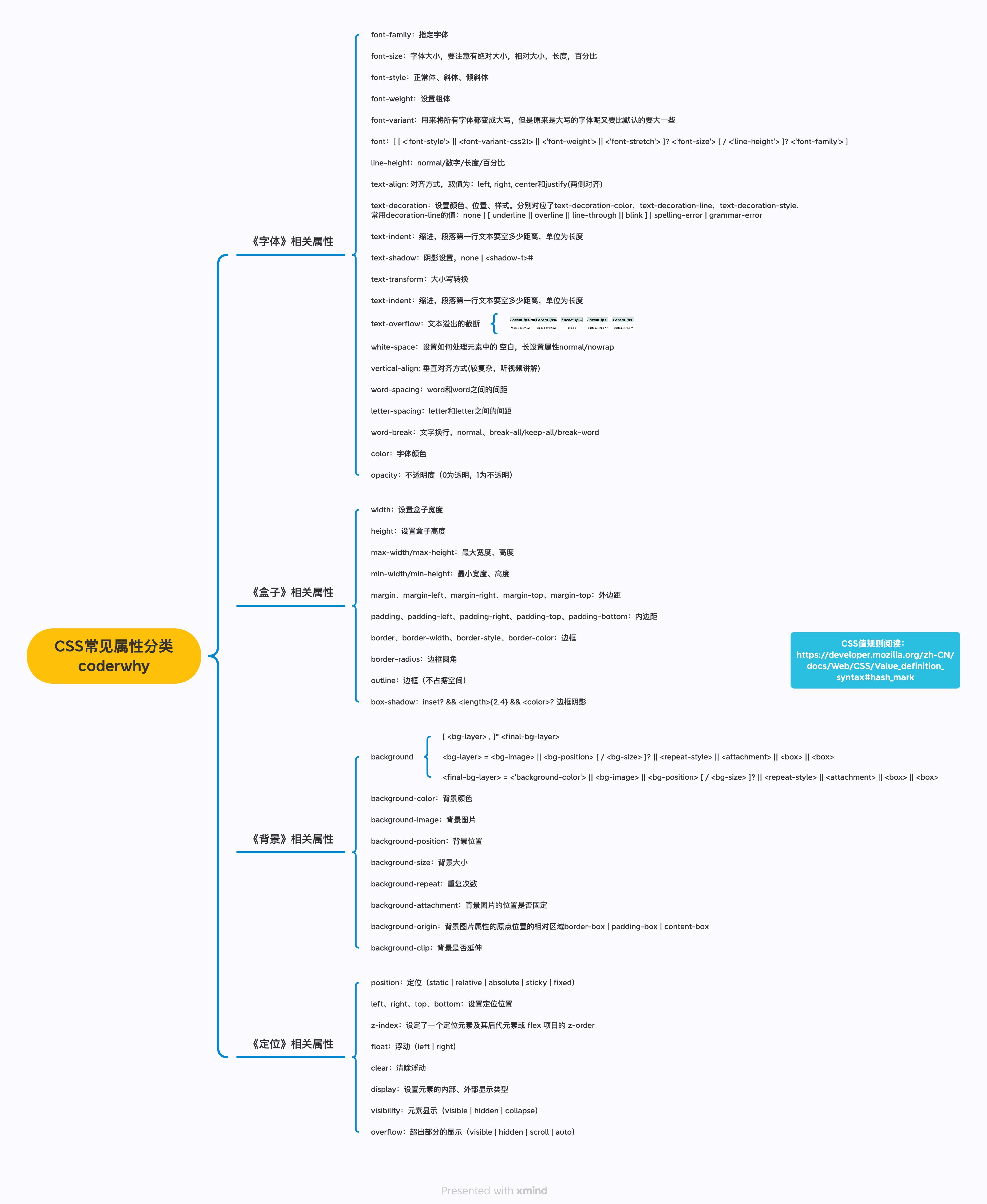
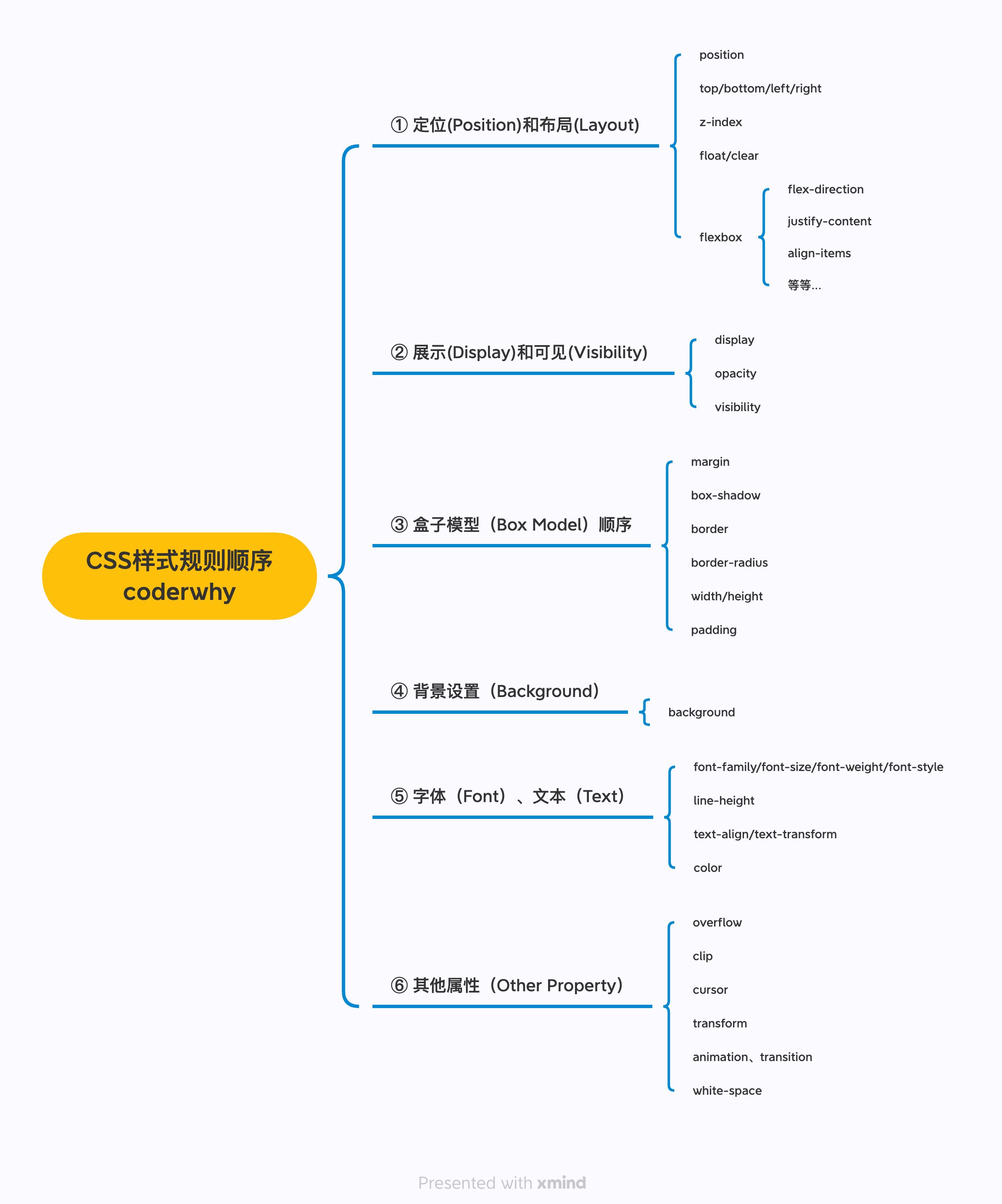
2.5. 常见的CSS

必须掌握的CSS属性

- 必须掌握的CSS属性
- 在开发中90+%的时间写的都是这些属性;
- 赶紧开始?
- 不要小看这几个CSS属性,里面涉及到的概念是非常多的;
- 你必须了解CSS的很多特性,才能真正理解里面的每个属 性;
- 并且在遇到一些问题的时候知道如何去调试
CSS属性的官方文档
CSS官方文档地址CSS推荐文档地址:由于浏览器版本、
CSS版本等问题,查询某些CSS是否可用:- 可以到 https://caniuse.com/ 查询
CSS属性的可用性; - 这个网站在后续的
browserlist工具中我们再详细说明;
- 可以到 https://caniuse.com/ 查询
目前需要掌握的CSS属性
- 要想深刻理解所有常用
CSS属性,最好先学会以下几个最基础最常用的CSS属性font-size:文字大小color:前景色(文字颜色)background-color:背景色width:宽度height:高度
CSS属性- background-color
background-color决定背景色

CSS属性- color
color属性用来设置文本内容的- 包括文字、装饰线、边框、外轮廓等的颜色

2.6. 案例练习
星球介绍
- 有水平排布(了解)

三. 知识点补充
3.1. link元素
link元素是外部资源链接元素,规范了文档与外部资源的关系link元素通常是在head元素中
最常用的链接是样式表(
CSS); 此外也可以被用来创建站点图标(比如 “favicon” 图标);link元素常见的属性:href:此属性指定被链接资源的URL。 URL 可以是绝对的,也可以是相对的。rel:指定链接类型,常见的链接类型:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Link_typesicon:站点图标;stylesheet:CSS样式;
3.2. 进制
认识进制
进制的概念:
- 维基百科:进位制是一种记数方式,亦称进位计数法或位值计数法。
- 通俗理解:当数字达到某个值时,进一位(比如从1位变成2位)。
按照进制的概念,来理解一下十进制:
- 当数字到9的时候,用一位已经表示不了了,那么就进一位变成2位。
- 在东北没有什么是一顿烧烤不能解决的,如果有,那就两顿。
按照上面的来理解,二进制、八进制、十六进制:
二进制:当数字到1的时候,用一位已经表示不了了,那么就进一位。八进制:当数字到7的时候,用一位已经表示不了了,那么就进一位。十六进制:等等,用一位如何表示十六个数字呢?a(10)、b(11)、c(12) 、 d(13) 、 e(14) 、 f(15)
◼ OK,下面我们简单学习一下计算机中的二进制、八进制、十六进制。
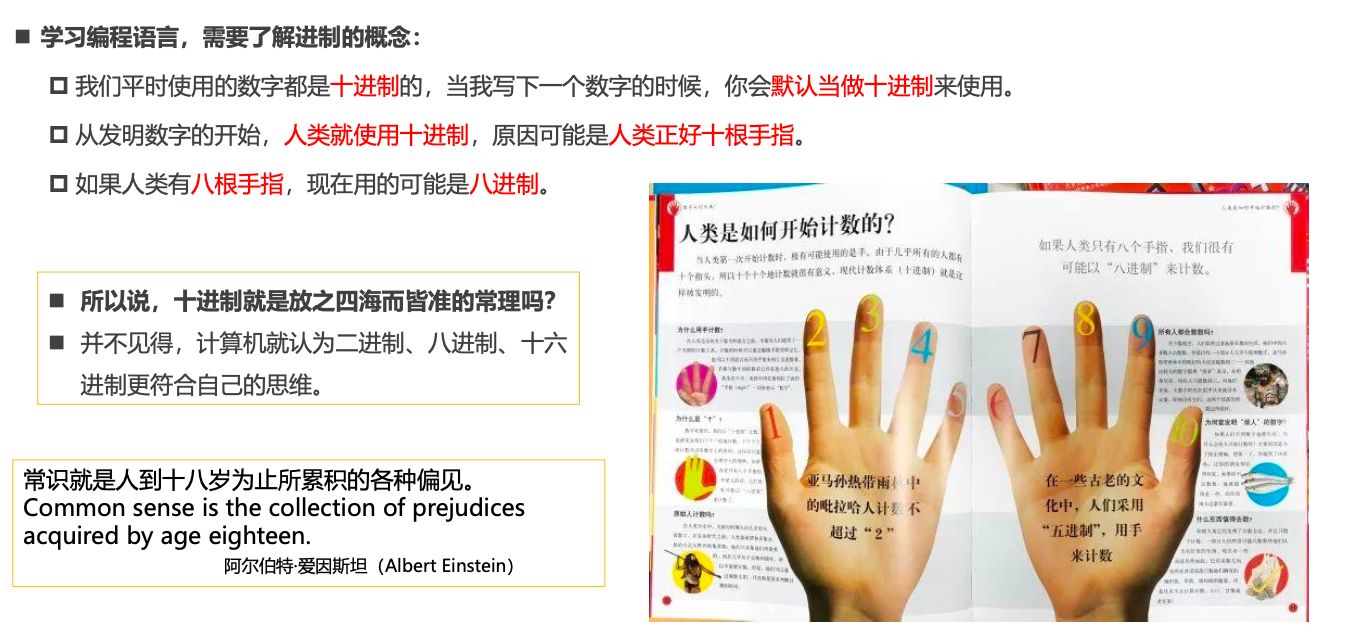
人类的十进制

计算机中的进制

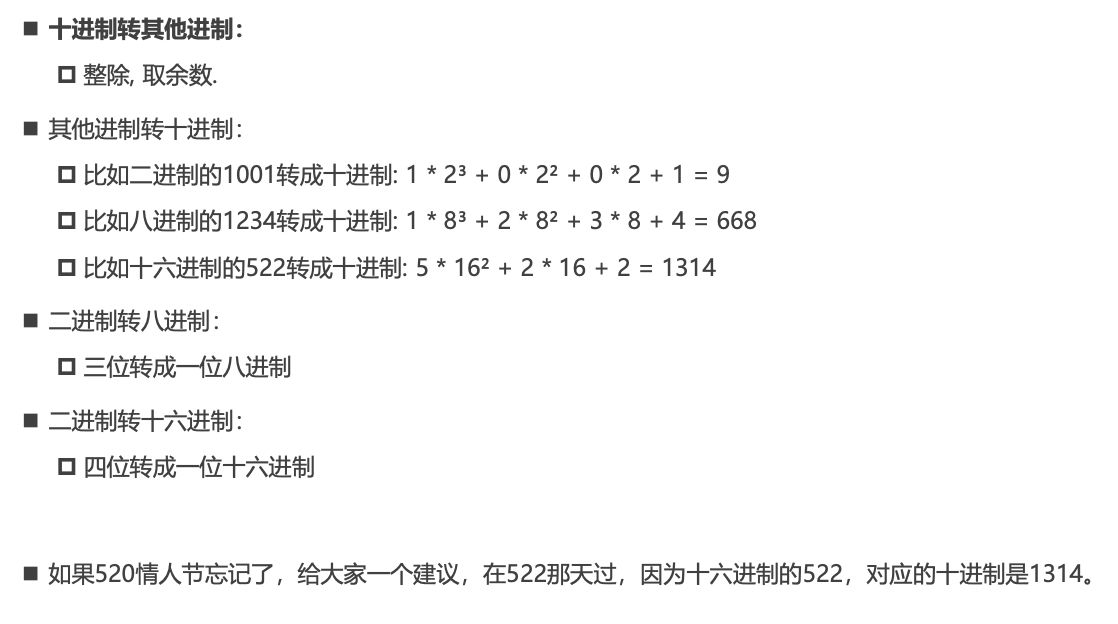
进制之间的转换(课下了解)

3.3. 颜色表示方法
- color keywords(颜色关键字)
- RGB
- 十六进制:
#aabbcc; - 缩写:
#abc - 函数:
rgb(0~255, 0~255, 0~255)
- 十六进制:
在CSS中,颜色,有以下几种表示方法:
颜色关键字(color keywords):
- 是不区分大小写的标识符,它表示一个具体的颜色;
- 可以表示哪些颜色呢?
- https://developer.mozilla.org/zh-CN/docs/Web/CSS/color_value#%E8%AF%AD%E6%B3%95
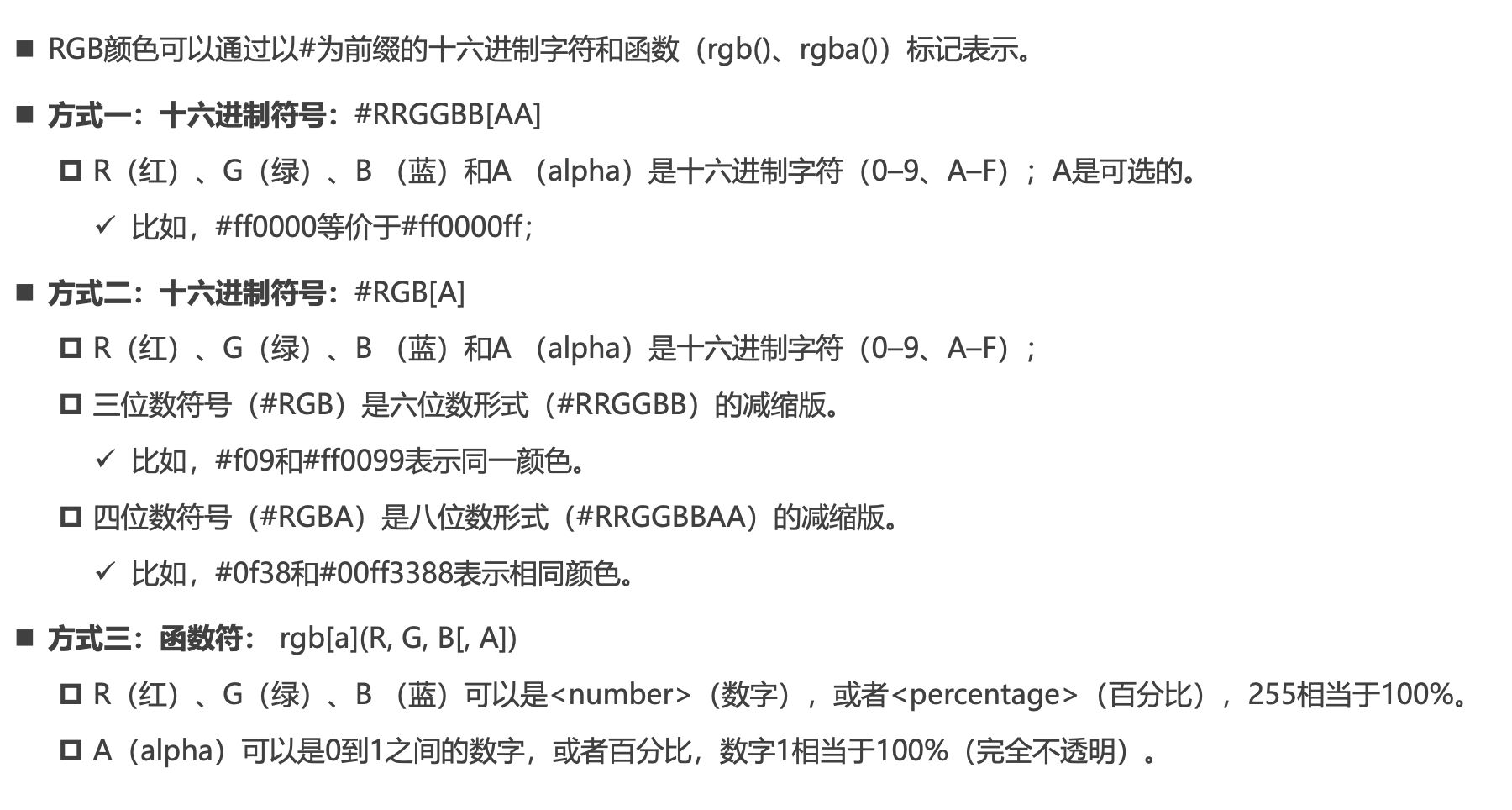
RGB颜色:
RGB是一种色彩空间,通过R(red,红色)、G(green,绿色)、B(blue,蓝色)三原色来组成了不同的颜色;- ✓ 也就是通过调整这三个颜色不同的比例,可以组合成其他的颜色;
- RGB各个原色的取值范围是
0~255;
RGB的表示方法

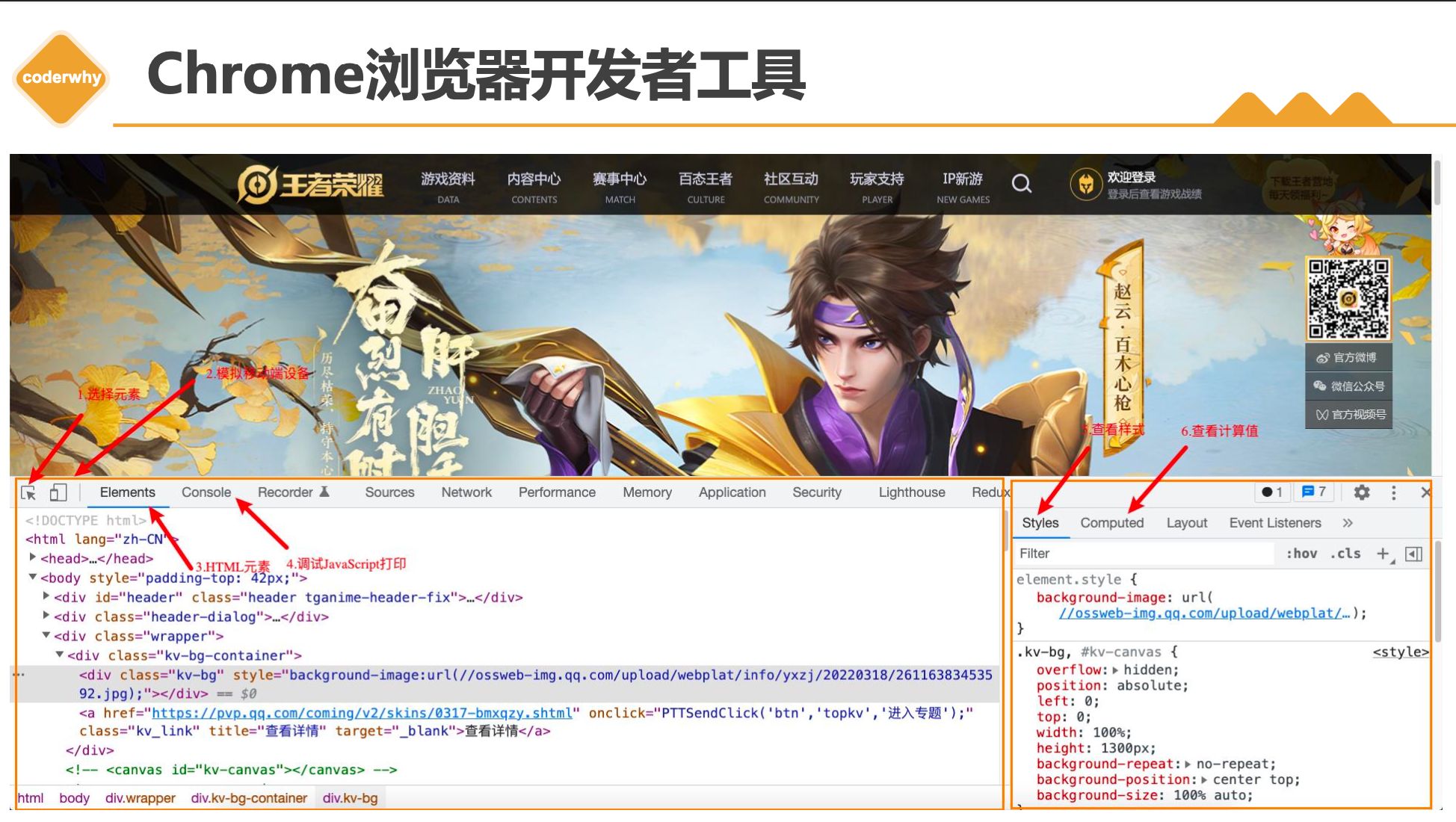
3.4. Chrome调试工具


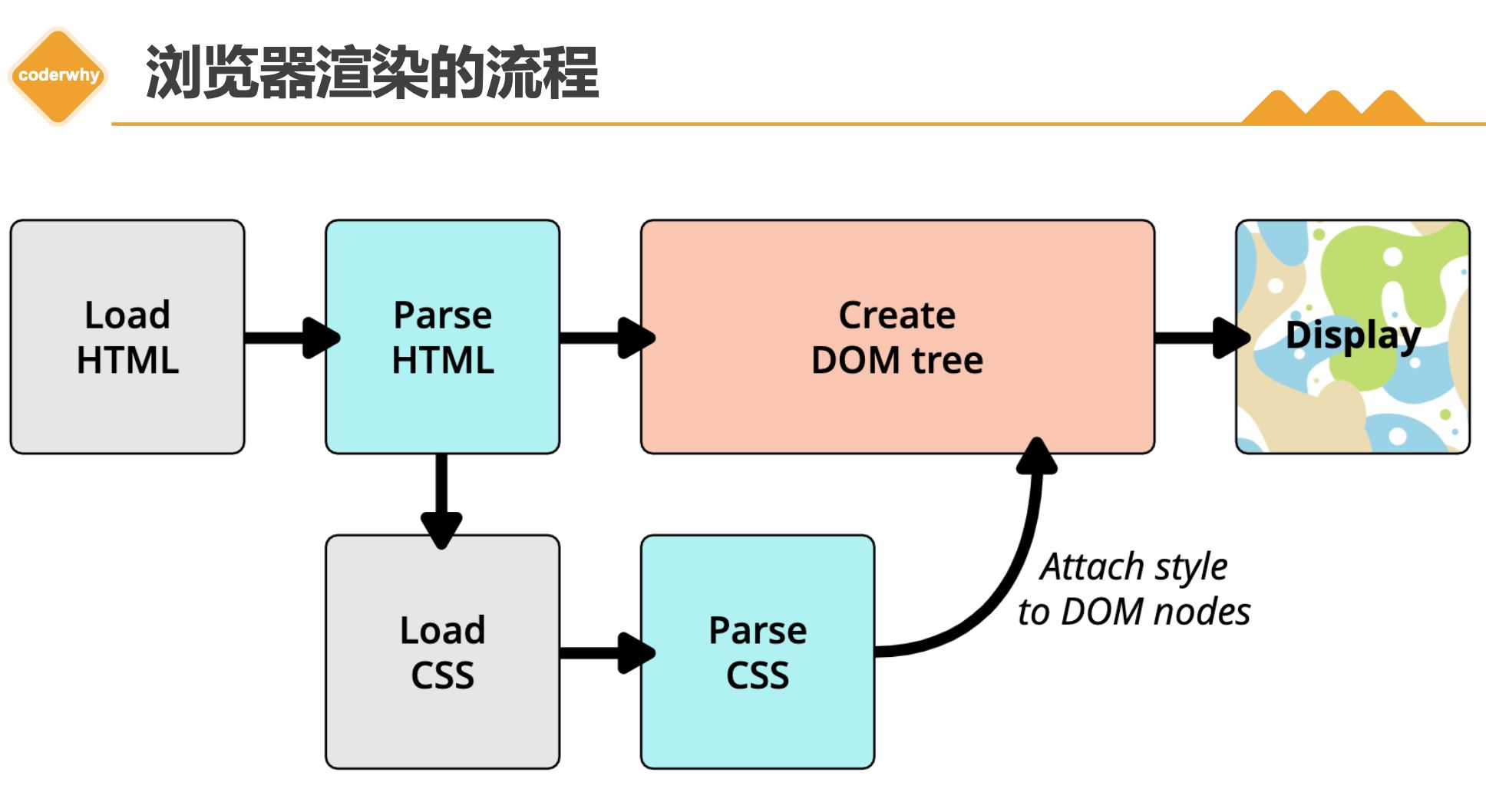
3.5. 浏览器的渲染流程