Day08 作业布置
一. 完成课堂所有的代码
已完成
二. 说出结构伪类的nth-child和nth-of-type的区别,并且写出案例练习
:nth-child 只计算父元素的第几个子元素 ,不管是否是同种类型,也不会排除干扰项.
:nth-of-type 计数时只计算同种类型的元素,会排除所有的干扰项
三. 自己练习使用字体图标
从iconfont中下载图标练习
方式一 通过对应字体图标的Unicode来显示代码;
- 方式二 利用已经编写好的class, 直接使用即可;
四. 自己找精灵图进行练习
五. 结合CSS元素定位,并且找出对应的练习案例(2个)
第一个模仿京东我的购物车
第二个模仿B站头部服务列表
务必下载!!
今日的代码和讲义 以及思维导图:【点击此链接下载 Day09.zip】
一. 绝对定位(absolute)
1.1. 绝对定位(重点)
- 元素脱离
normal flow(脱离标准流、脱标) - 可以通过
left、right、top、bottom进行定位- 定位参照对象是最邻近的定位祖先元素
- 如果找不到这样的祖先元素,参照对象是视口
- 定位元素(
positioned element)position值不为static的元素- 也就是
position值为relative、absolute、fixed的元素
子绝父相(了解)
- 在绝大数情况下,子元素的绝对定位都是相对于父元素进行定位
- 如果希望子元素相对于父元素进行定位,又不希望父元素脱标,常用解决方案是:
- 父元素设置
position: relative(让父元素成为定位元素,而且父元素不脱离标准流) - 子元素设置
position: absolute - 简称为“子绝父相”
- 当然,也有 子绝父绝 子绝父固 不要死记
- 父元素设置
1.2. position设置absolute/fixed特性
将position设置为absolute/fixed元素的特点
可以随意设置宽高
宽高默认由内容决定
不再受标准流的约束
- 不再
严格按照从上到下、从左到右排布 - 不再
严格区分块级(block)、行内级(inline),行内块级(inline-block)的很多特性都会消失
- 不再
不再给父元素汇报宽高数据
脱标元素内部默认还是按照标准流布局
绝对定位元素(
absolutely positioned element)position值为absolute或者fixed的元素
对于绝对定位元素来说
- 定位参照对象的宽度 =
left + right + margin-left + margin-right + 绝对定位元素的实际占用宽度 - 定位参照对象的高度 =
top + bottom + margin-top + margin-bottom + 绝对定位元素的实际占用高度
- 定位参照对象的宽度 =
如果希望绝对定位元素的宽高和定位参照对象一样,可以给绝对定位元素设置以下属性
left: 0、right: 0、top: 0、bottom: 0、margin:0
如果希望绝对定位元素在定位参照对象中居中显示,可以给绝对定位元素设置以下属性
left: 0、right: 0、top: 0、bottom: 0、margin: auto- 另外,还得
设置具体的宽高值(宽高小于定位参照对象的宽高)
auto到底是什么?
800 = 200 + ml0 + mr0 + 0 + 0auto-> 交给浏览器你来出来width: auto;- 1.行内非替换元素 ->
width: 包裹内容 - 2.块级元素 ->
width: 包含块的宽度 - 3.绝对定位元素 ->
width: 包裹内容
1.3. 绝对定位案例
- 这个案例看似简单, 但是里面涉及的知识点非常多
- 按照自己的思路一步步布局即可, 不要着急;
- 1.慢点做, 不要着急
- 2.如果有些东西做不出来, 去回顾之前的知识
- 3.多参考的代码

1.4. 粘性定位 sticky
- 另外还有一个定位的值是
position: sticky,比起其他定位值要新一些.- sticky是一个大家期待已久的属性;
- 可以看做是
相对定位和固定(绝对)定位的结合体; - 它允许被定位的元素
表现得像相对定位一样,直到它滚动到某个阈值点; - 当
达到这个阈值点时, 就会变成固定(绝对)定位;
sticky是相对于最近的滚动祖先包含滚动视口的( the nearest ancestor scroll container’s scrollport )
1.5. position多个值总结

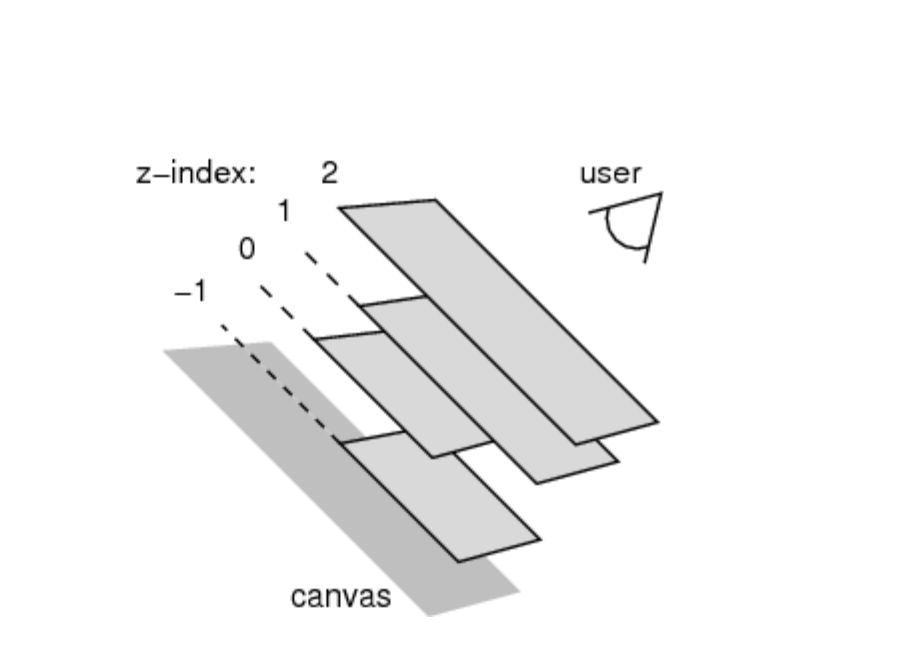
1.6. z-index
- z-index属性用来设置定位元素的层叠顺序(仅对定位元素有效)
- 取值可以是正整数、负整数、0
- 比较原则
- 如果是
兄弟关系- ✓
z-index越大,层叠在越上面 - ✓
z-index相等,写在后面的那个元素层叠在上面
- ✓
- 如果
不是兄弟关系- ✓ 各自
从元素自己以及祖先元素中,找出最邻近的2个定位元素进行比较 - ✓ 而且
这2个定位元素必须有设置z-index的具体数值
- ✓ 各自
- 如果是

二. 浮动
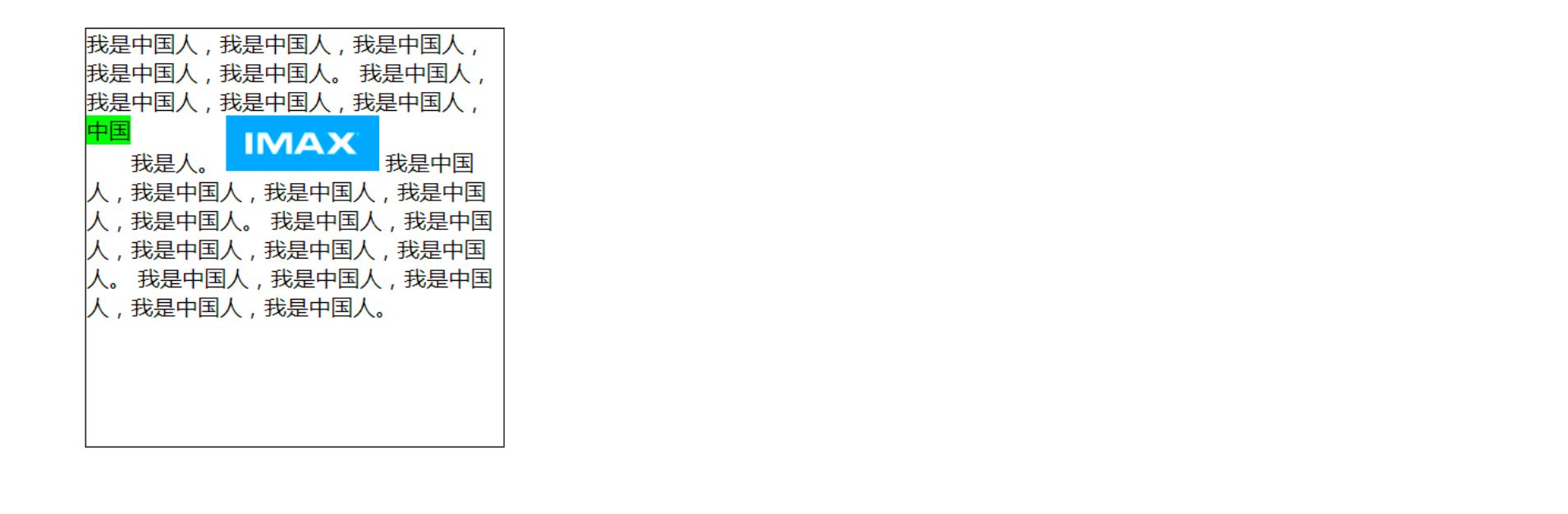
2.1. 认识浮动
float属性可以指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。- float 属性最初只用于在一段文本内
浮动图像,实现文字环绕的效果; - 但是
早期的CSS标准中并没有提供好的左右布局方案, 因此在一段时间里面它成为网页多列布局的最常用工具;
- float 属性最初只用于在一段文本内
- 绝对定位、浮动都会让元素脱离标准流,以达到灵活布局的效果
- 可以通过
float属性让元素产生浮动效果,float的常用取值none:不浮动,默认值left:向左浮动right:向右浮动
2.2. 浮动规则
浮动规则一
- 元素一旦浮动后, 脱离标准流
朝着向左或向右方向移动,直到自己的边界紧贴着包含块(一般是父元素)或者其他浮动元素的边界为止定位元素会层叠在浮动元素上面

浮动规则二
- 如果元素是向左(右)浮动,浮动元素的左(右)边界不能超出
包含块的左(右)边界

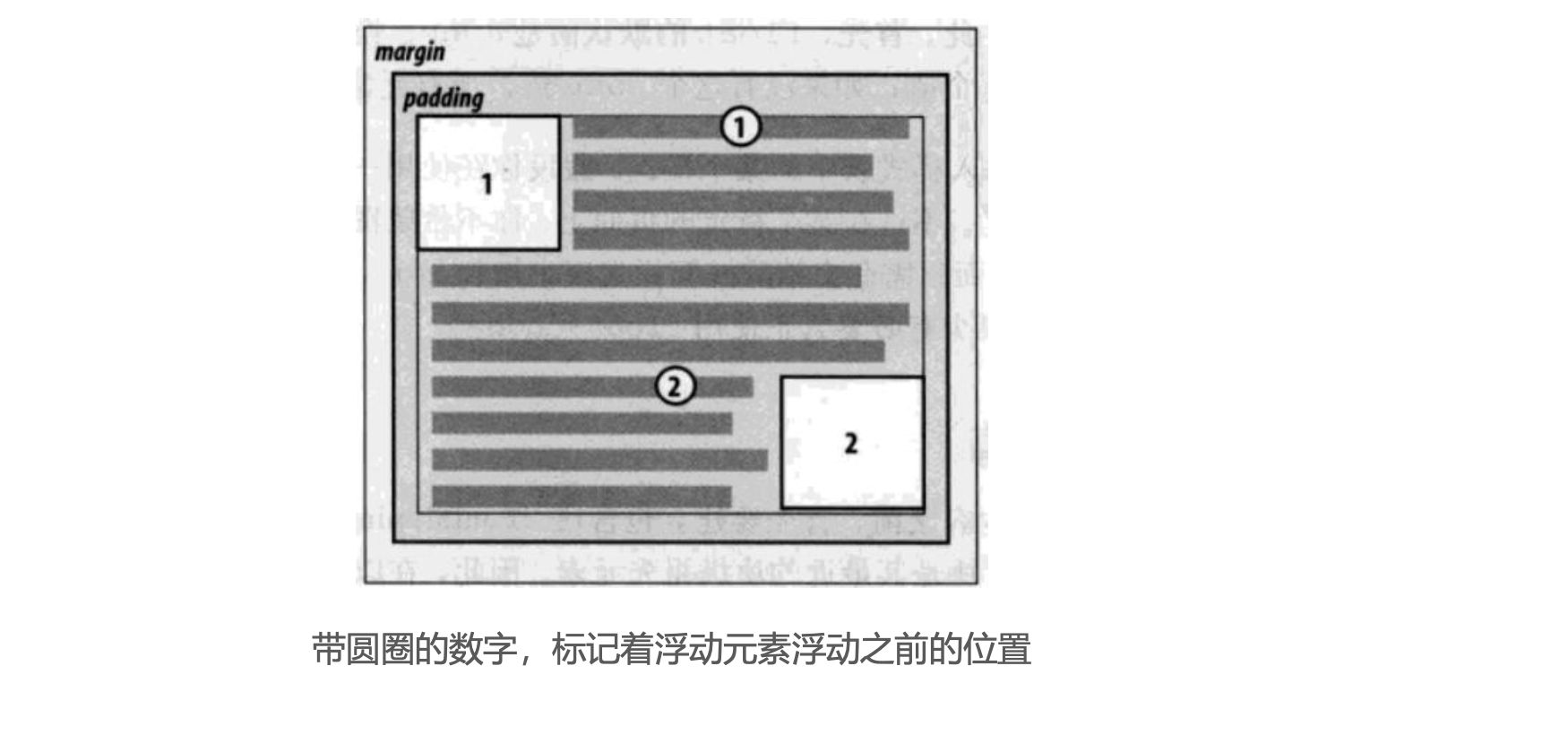
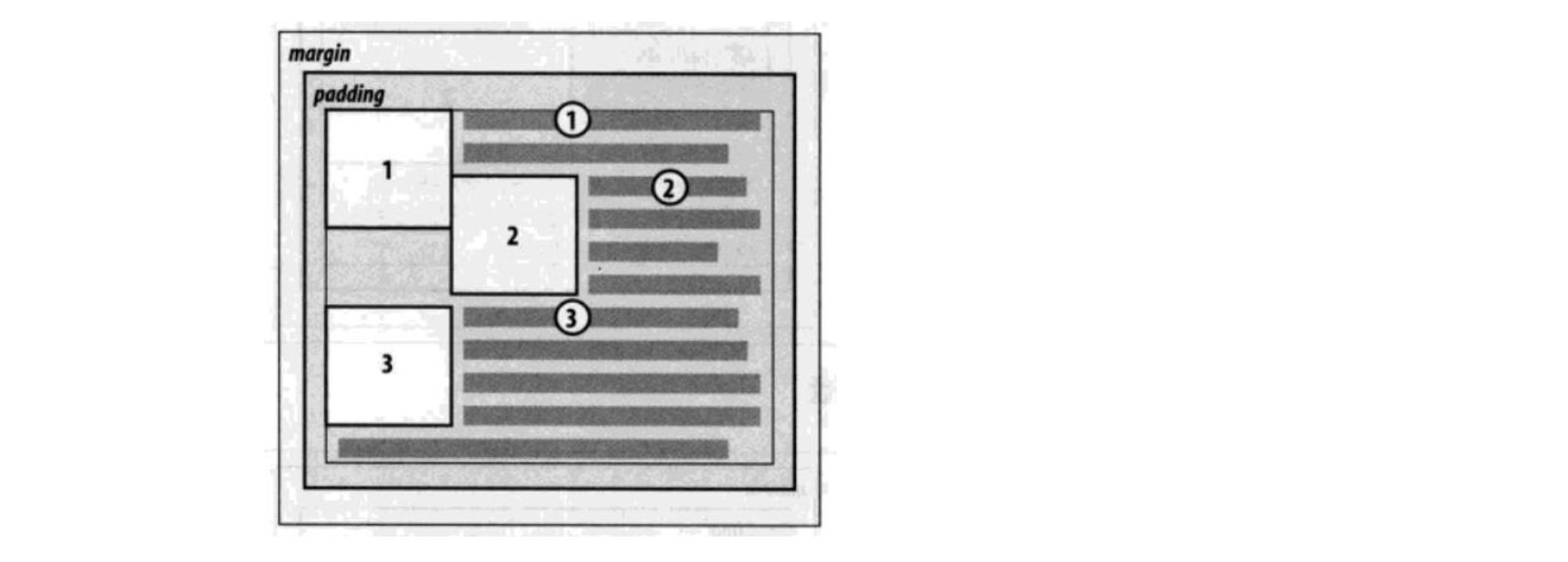
浮动规则三
- 规则三: 浮动元素之间不能层叠
- 如果一个元素浮动,另一个浮动元素已经在那个位置了,后浮动的元素将紧贴着前一个浮动元素(左浮找左浮,右浮找右浮)
- 如果水平方向剩余的空间不够显示浮动元素,浮动元素将向下移动,直到有充足的空间为止

浮动规则四
- 浮动元素不能与行内级内容层叠,行内级内容将会被浮动元素推出
- 比如
行内级元素、inline-block元素、块级元素的文字内容
- 比如

浮动规则五
- 规则五: 行内级元素、inline-block元素浮动后,其顶部将与所在行的顶部对齐

2.3. 练习一 - 去除间隙
- 浮动常用的场景
- 解决行内级元素、inline-block元素的
水平间隙问题
- 解决行内级元素、inline-block元素的
2.4. 练习二 - 百度页码

2.5. 练习三 - 京东多列布局
- 浮动布局方案:
- 实现京东页面下面的布局
- 这个注意听,讲到了
负margin

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 ZkeqのCoding日志!
评论






