今日必做任务:截图 Vscode 的扩展栏
要求:
- 要求看到页面为中文
- 要求看到必装的6种插件必须安装(已经安装的插件个数大于等于6即可)
可选任务:
- 完成今日上课代码(5个)
- 完成今日课堂练习(10个)
务必下载!!
今日的代码和讲义 以及思维导图:【点击此链接下载 Day01.zip】
大纲

今日课堂练习(带着以下问题学习效果更佳):
一、邂逅前端开发
- 自我介绍、课前提醒
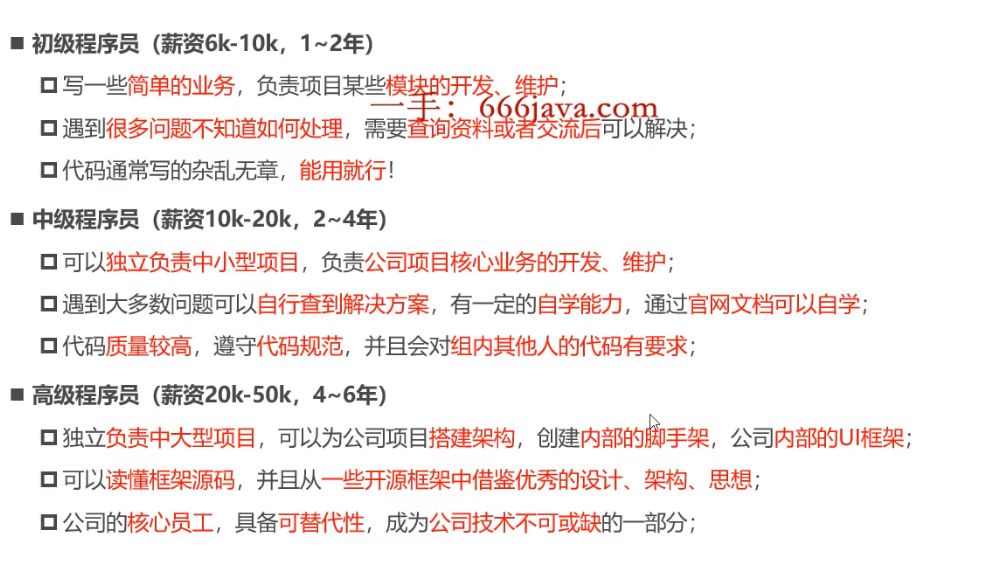
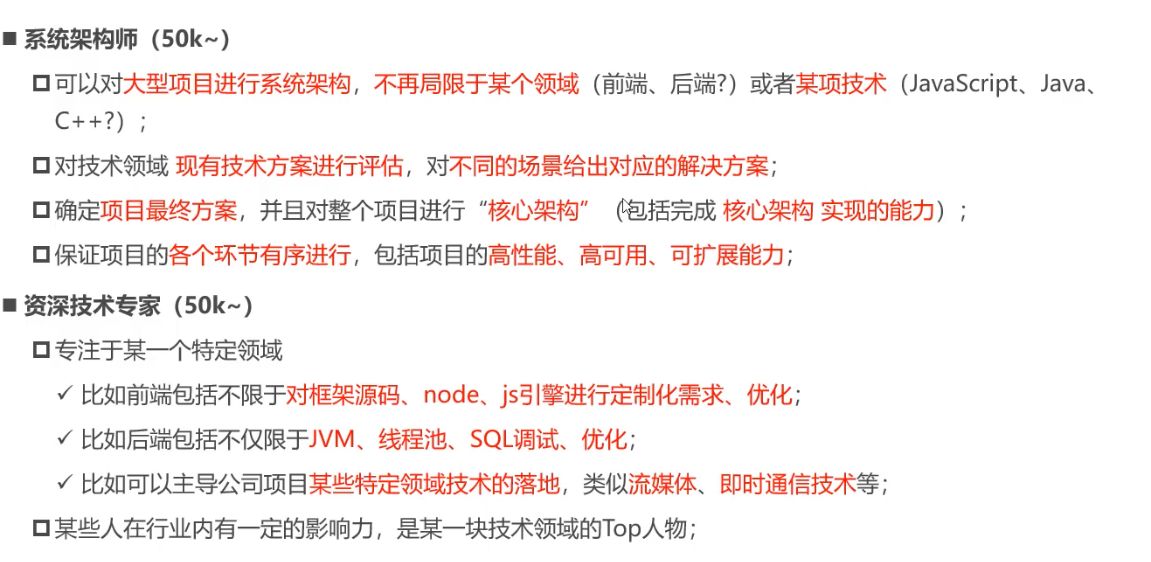
- 软件开发和程序员
- 前端开发整体概览
- 前端技术发展路线
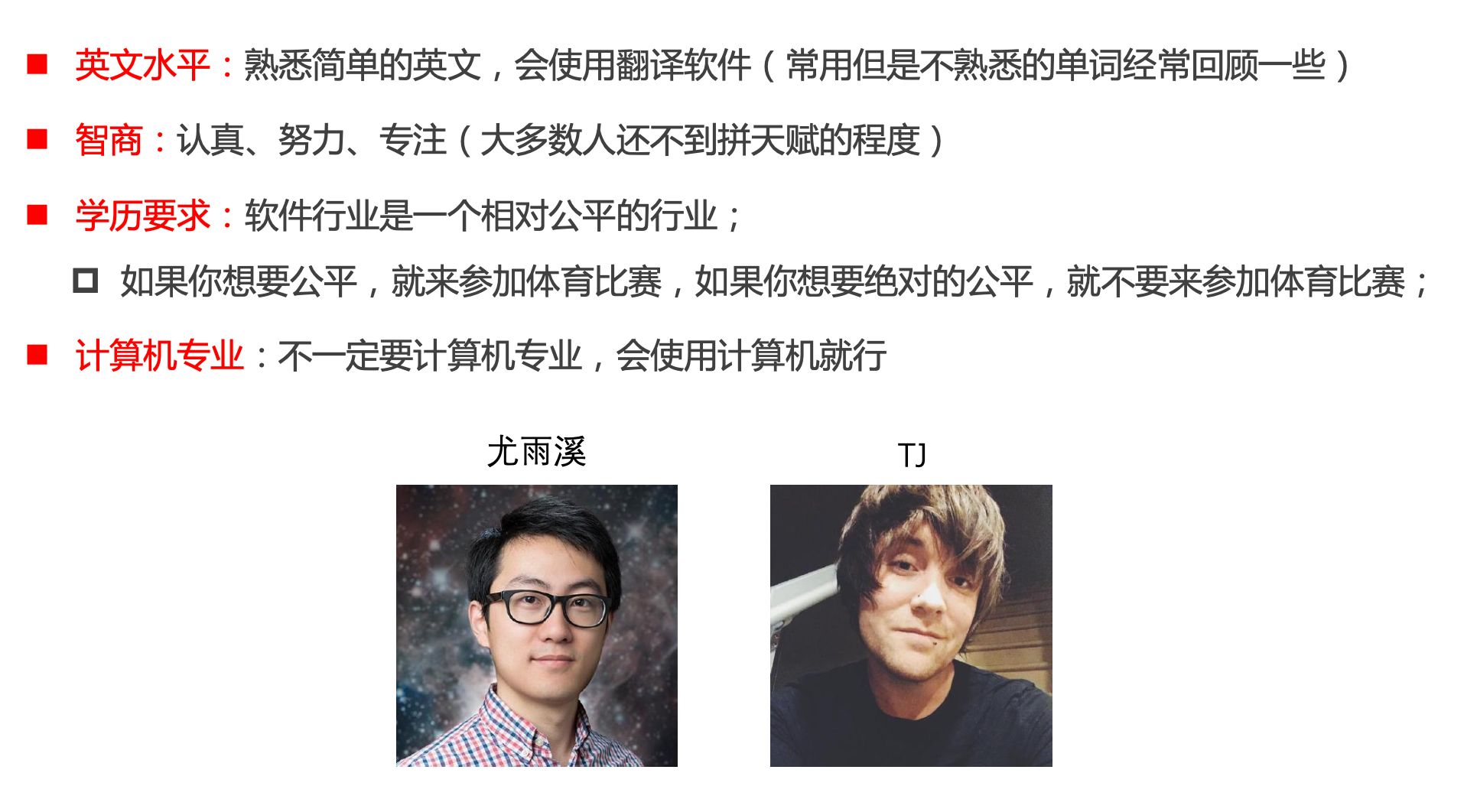
- 学前答疑、学习建议
了解真相,你才能获得真正的自由
课前提醒

1.1 软件是什么?

软件的专业定义

软件开发和应用程序开发有什么区别?

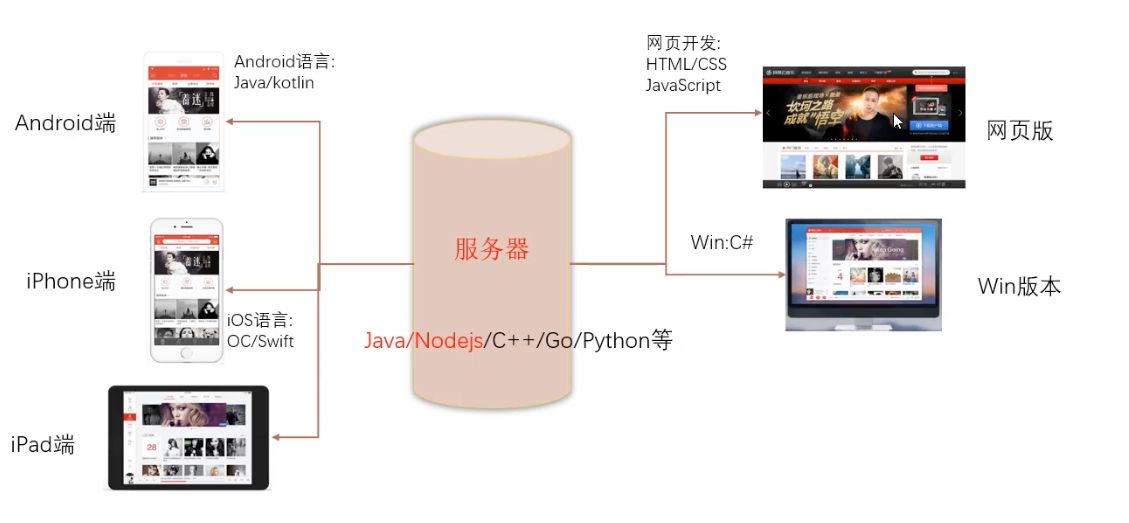
1.2 完善的应用程序(网易云音乐为例)

1.3 前端开发工程师

前端行业发展怎么样

技术发展线路


体系课架构

学前疑惑解答

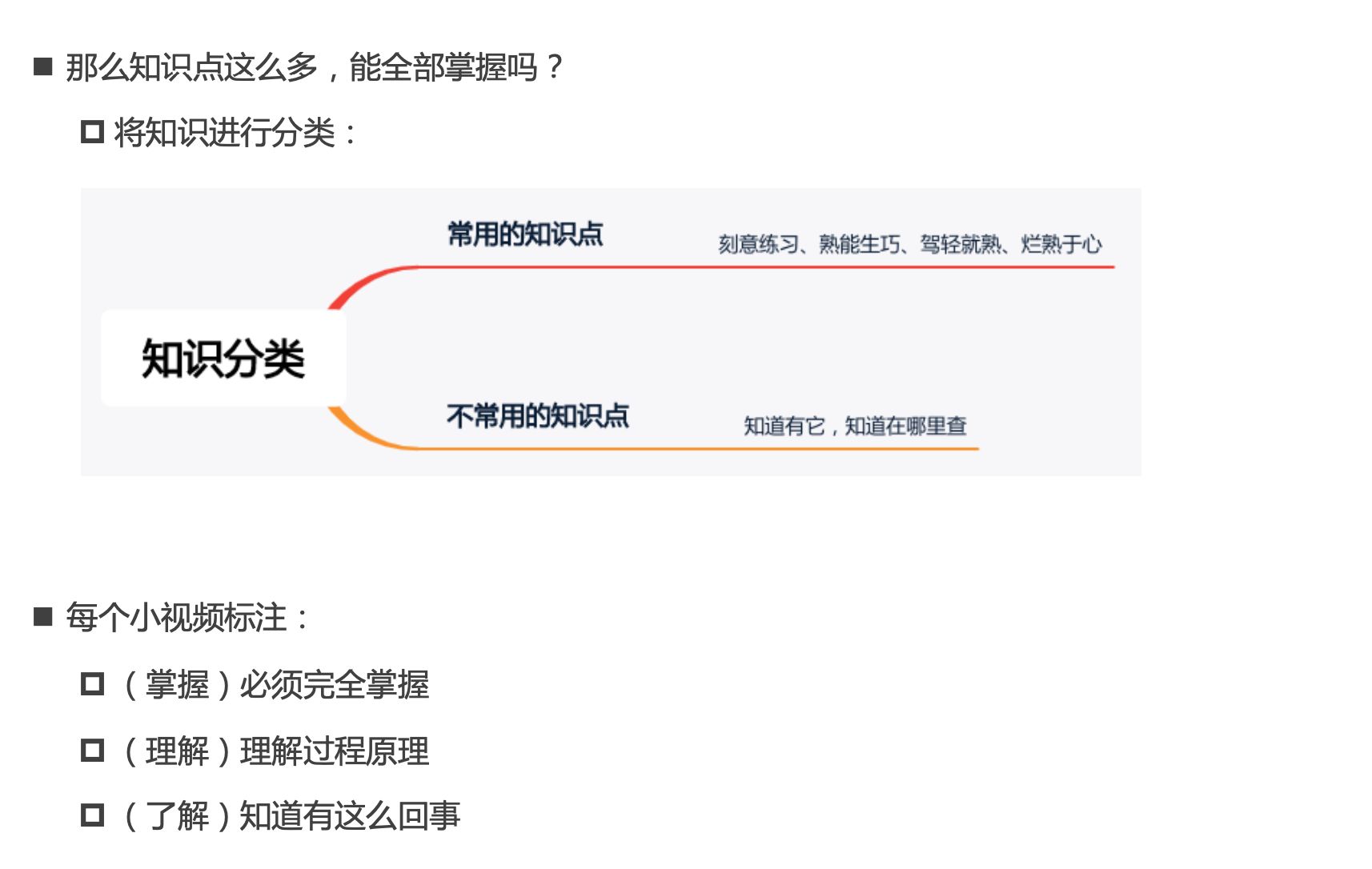
1.4 学习方法、学习建议

学习技术也是为了解决问题的

课程讲授的方式

邂逅Web开发
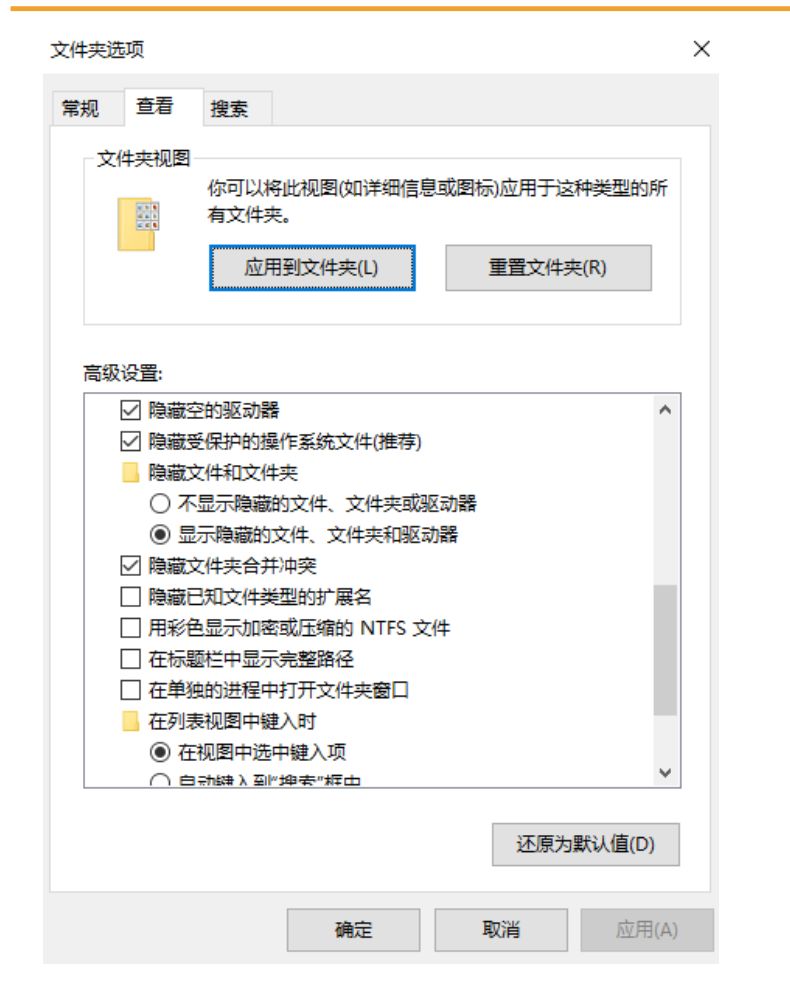
2.1 电脑配置 – 显示隐藏文件和扩展名

推荐安装的软件
- Chrome浏览器:开发必备浏览器
- https://www.google.cn/chrome/index.html
- VSCode编辑器:开发推荐编辑器(编写代码) n https://code.visualstudio.com/
- Xmind Zen思维导图:思维导图笔记 n https://www.xmind.cn/
- Typora: markdown笔记软件 p 见资料分享中
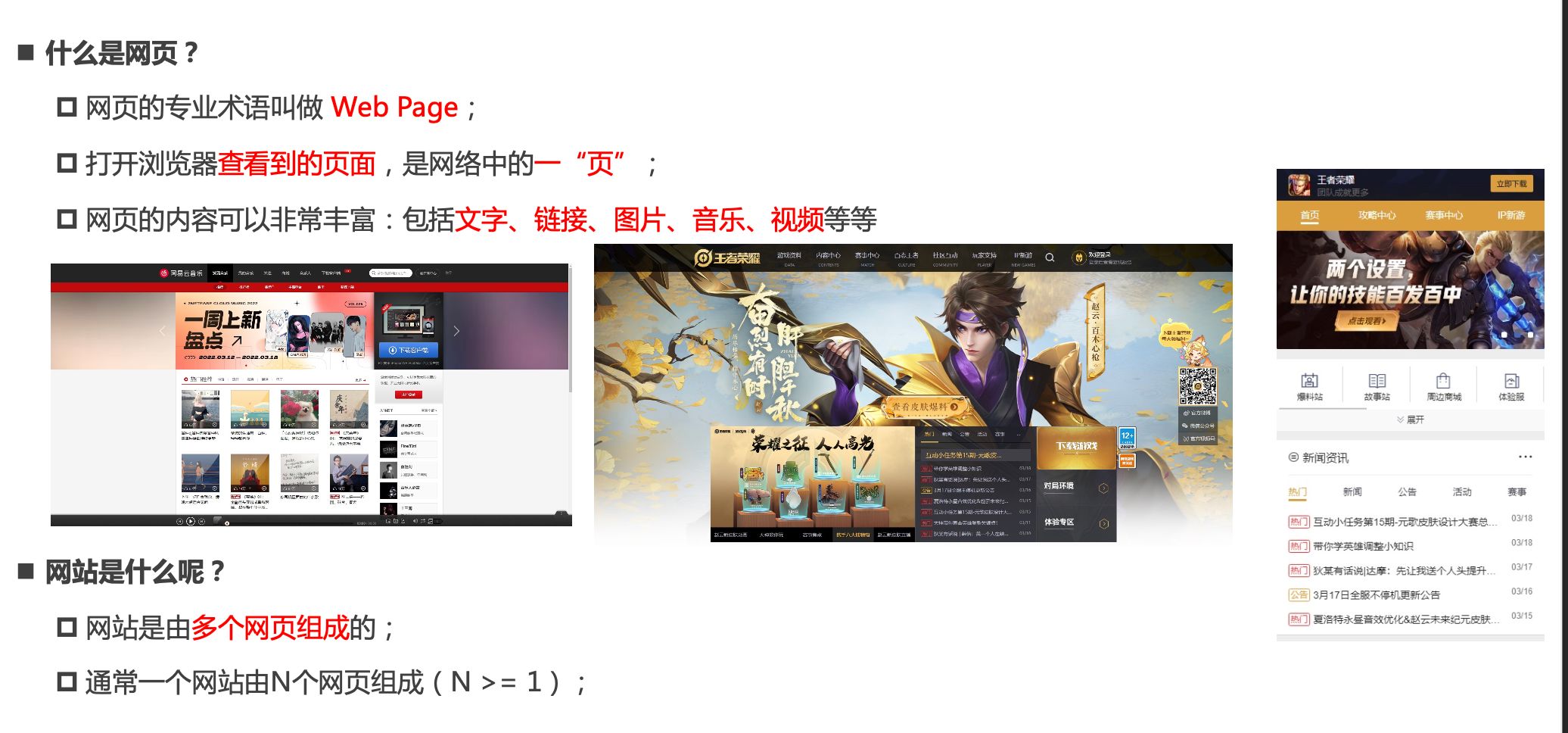
2.2 认识网页和网站


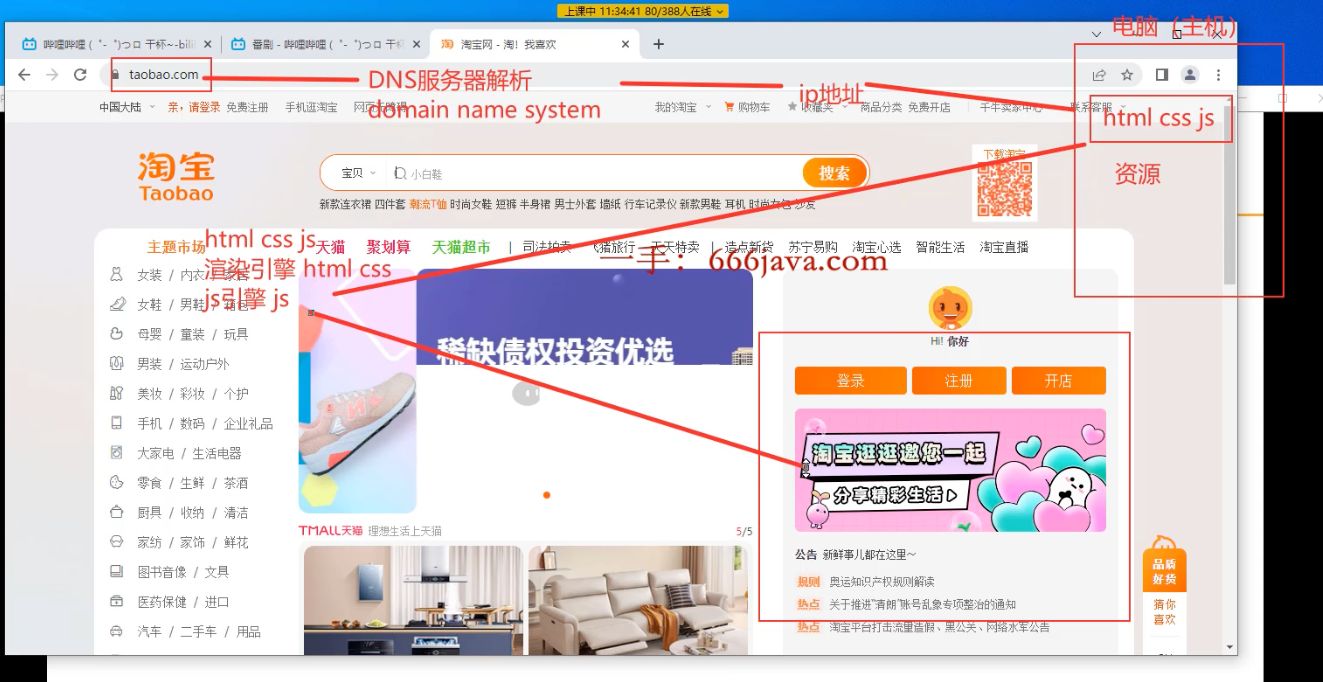
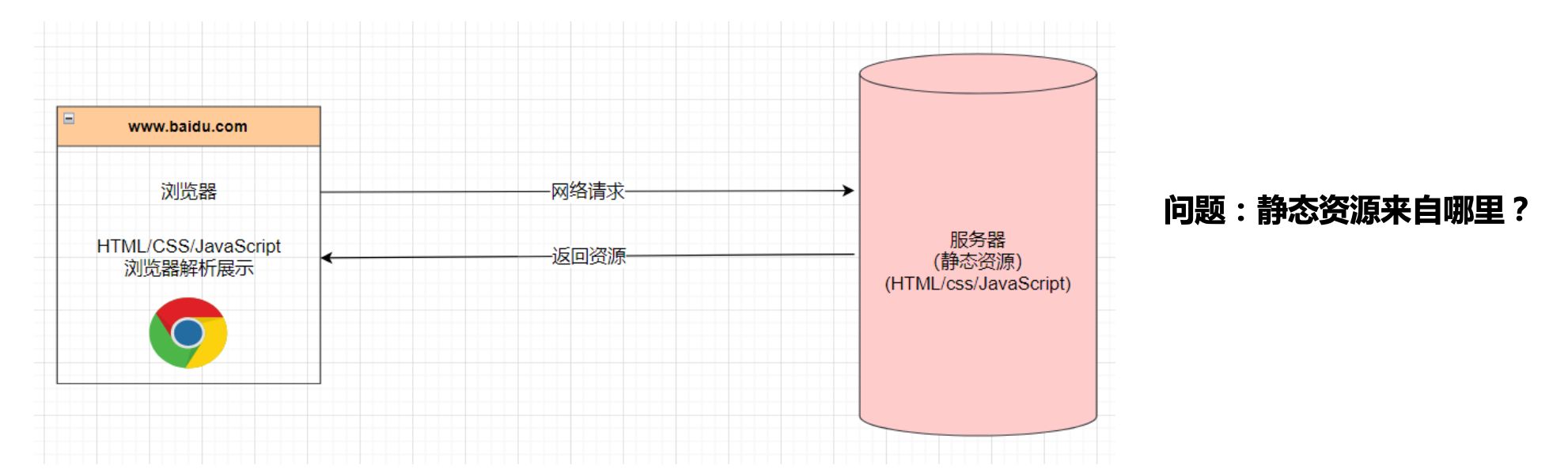
网页的显示过程 – 用户角度
用户在浏览器输入一个网站;
浏览器会找到对应的服务器地址,请求静态资源(可以存放在世界上任何一个地方);
服务器返回静态资源给浏览器;
浏览器对静态资源进行解析和展示;

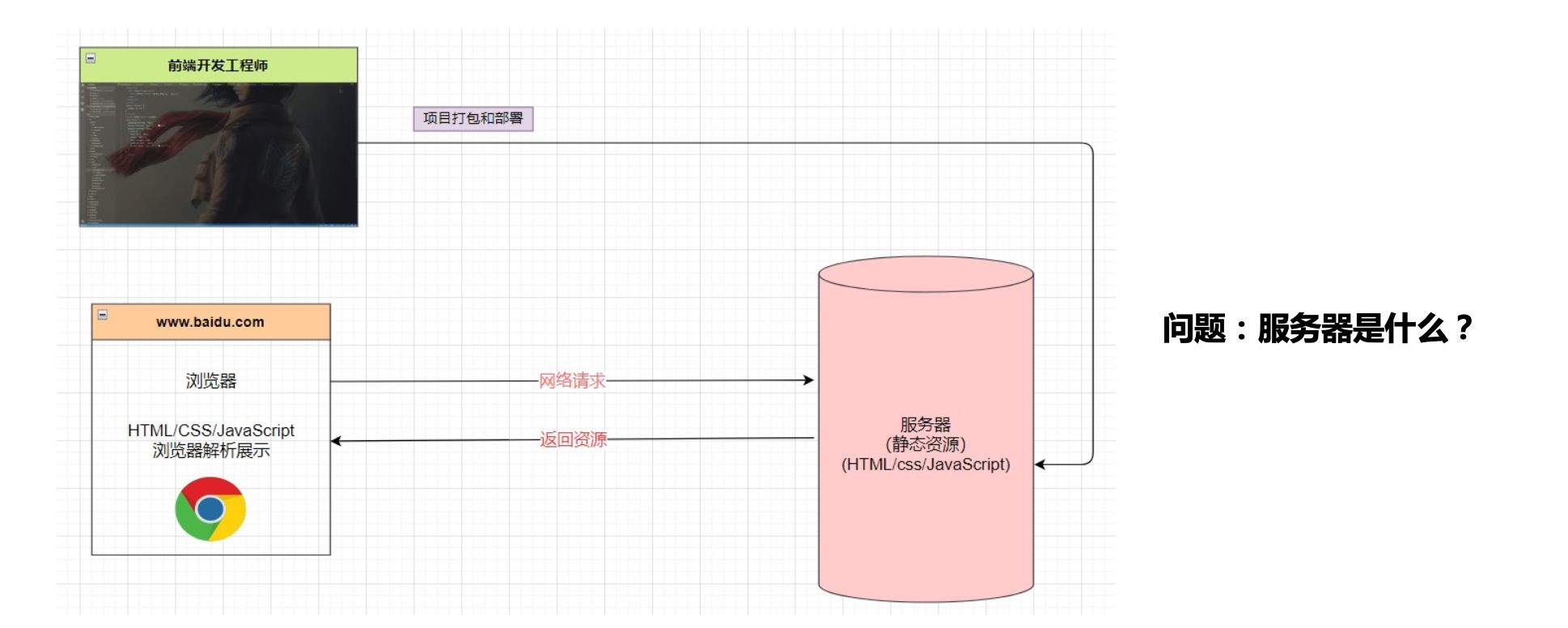
网页的显示过程 – 前端工程师
- 开发项目(HTML/CSS/JavaScript/Vue/React)
- 打包、部署项目到服务器里面

服务器是什么?
- 我们日常生活接触到的基本都属于客户端、前端的内容:
- 比如浏览器、微信、QQ、小程序;
- 我们知道自己的手机并不可能存放哪些多的数据和资源:
- 比如你用《网易云听音乐》,音乐数据大部分都是存在“服务器”中的;
- 那么服务到底是什么呢?
- 服务器本质上也是一台类似于你电脑一样的主机;
- 但是这个主机有几个特点:
- 二十四小时不关机的(稳定运行);
- 没有显示器的;
- 一般装的是Linux操作系统(比如centos);
- 那么我以后到公司是不是就看得见服务器了呢?
- 目前公司大部分用的是云服务器(比如阿里云、腾讯云、华为云);

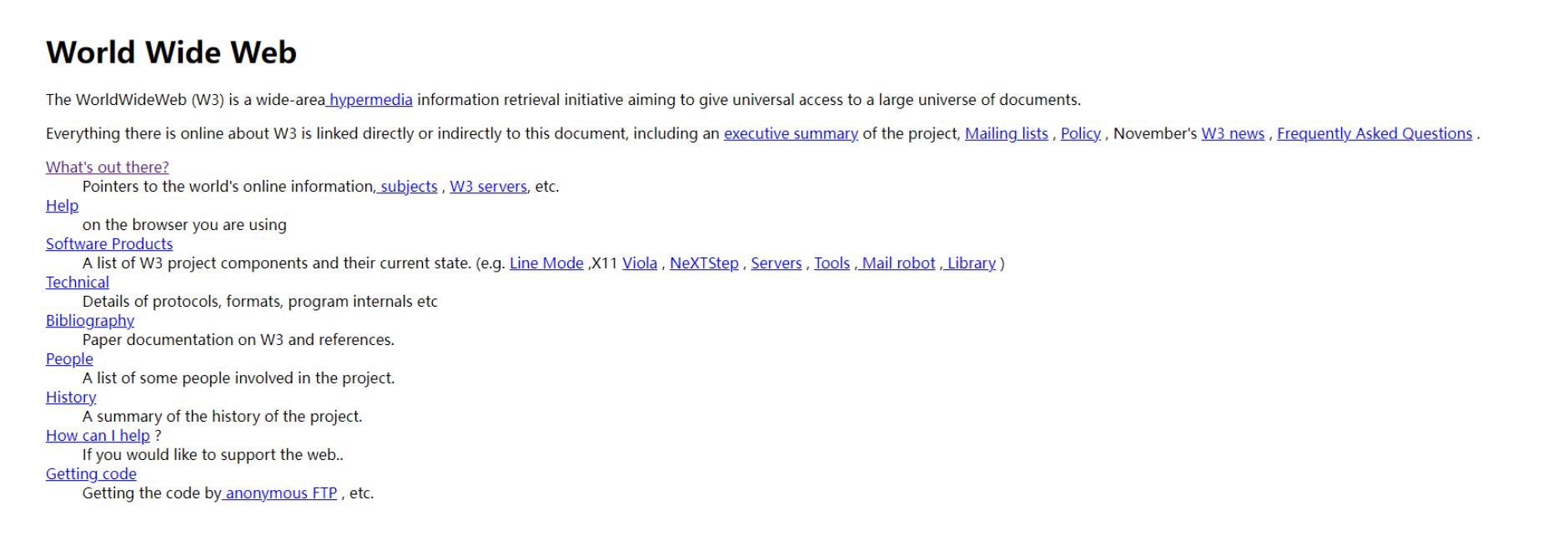
世界上第一个网页
- 上世纪90年代,Berners-Lee上线了世界上第一个网站:

- 虽然目前我们会认为这个网页简单到不值一提,但是在当时它的发明是**“天才之作”**。
现代的网页已经非常复杂

2.3 网页的组成
- 那么网页是由什么开发出来的呢?
- 阶段一:HTML 元素;
- 阶段二:HTML 元素 + CSS 样式;
- 阶段三:HTML 元素 + CSS 样式 + JavaScript 语言;

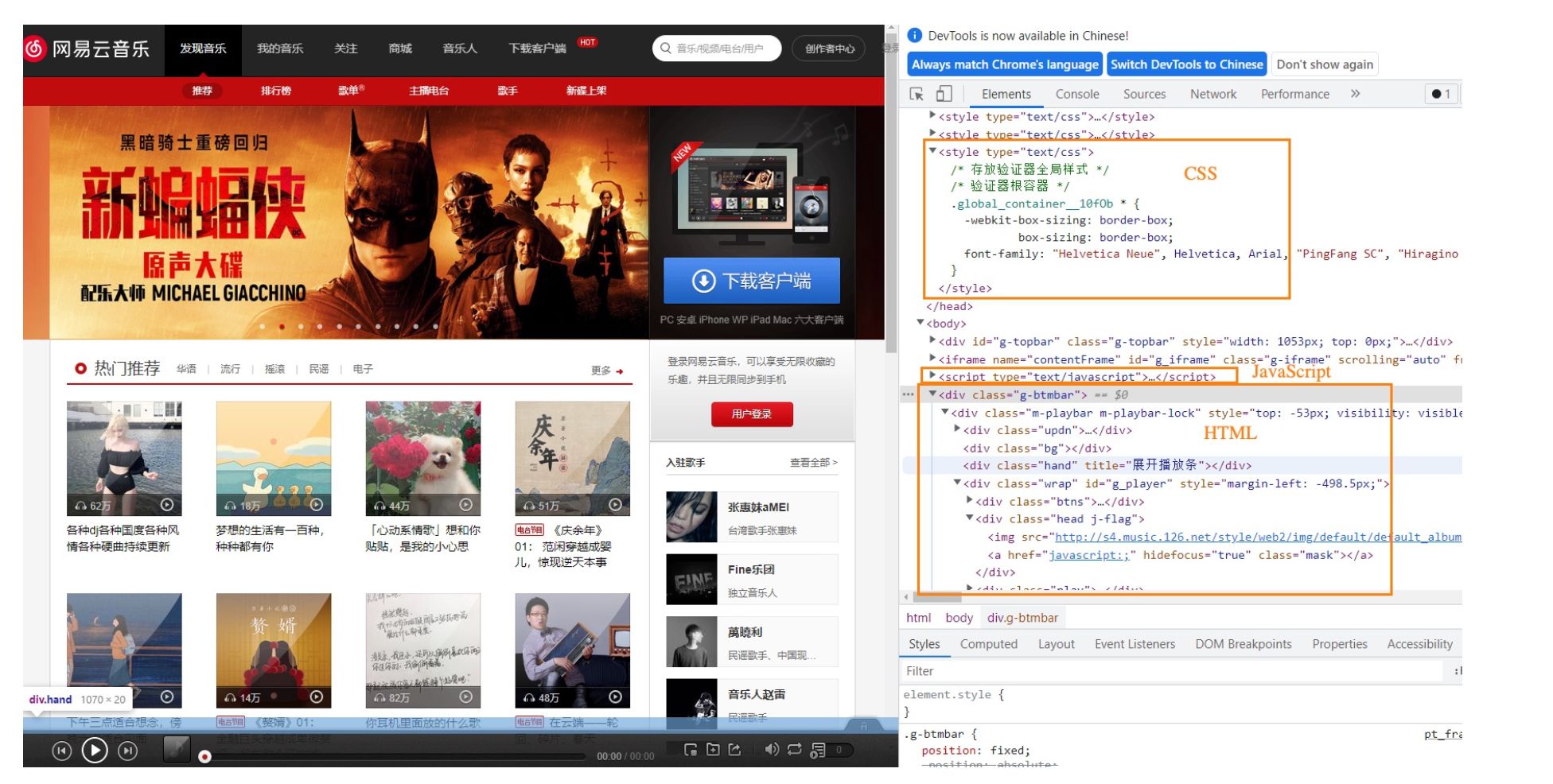
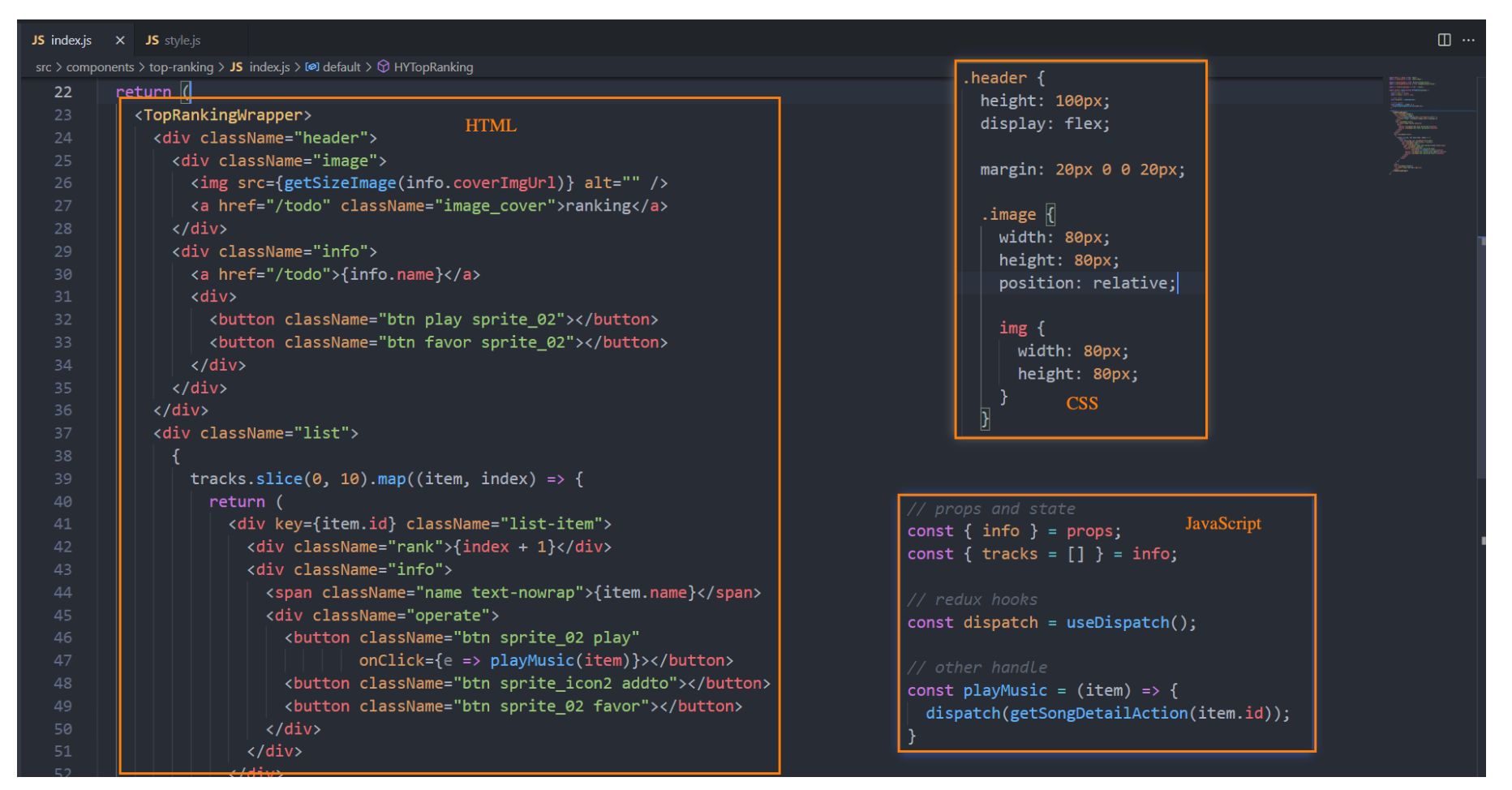
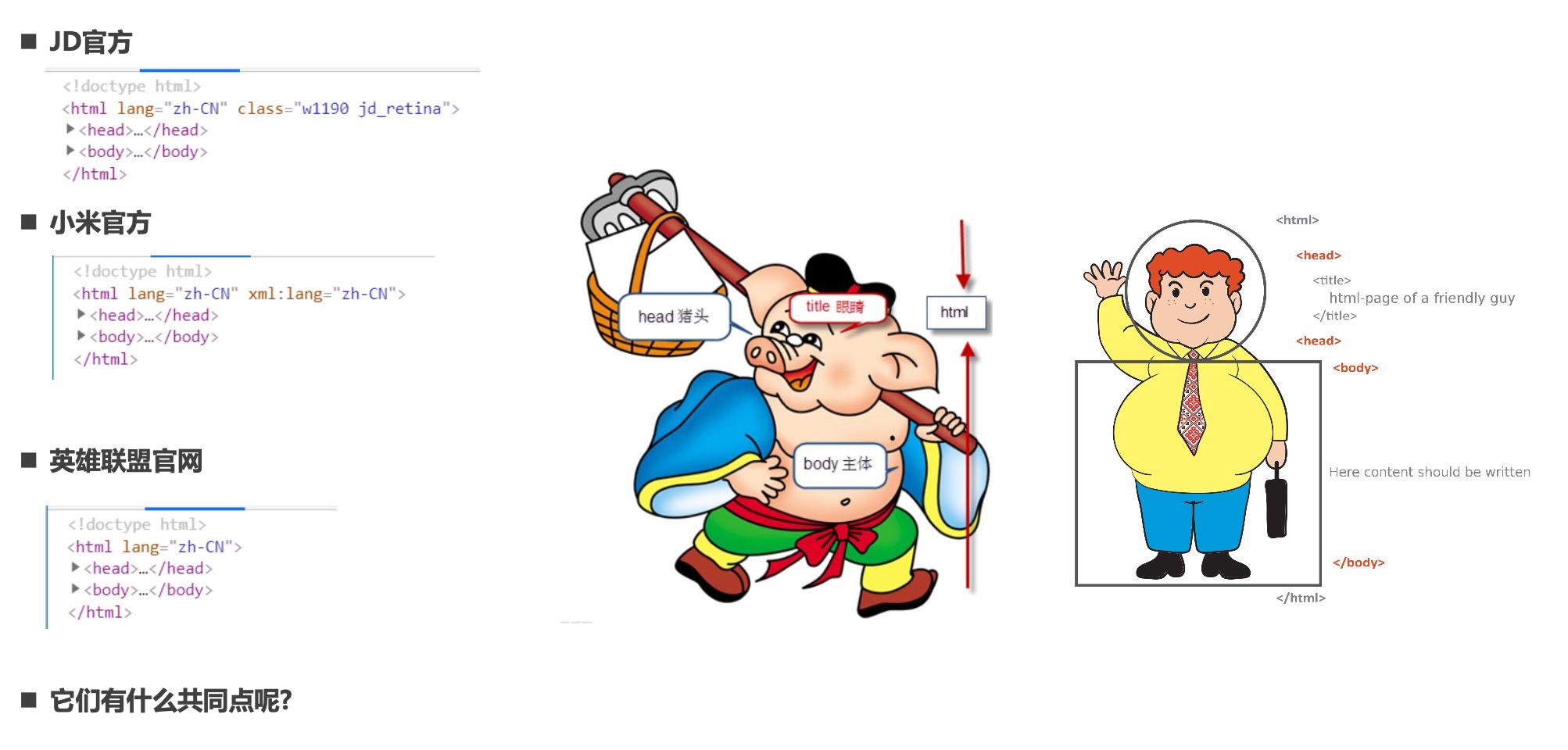
网页的组成


网页源代码的角度

网页开发的角度

浏览器的作用
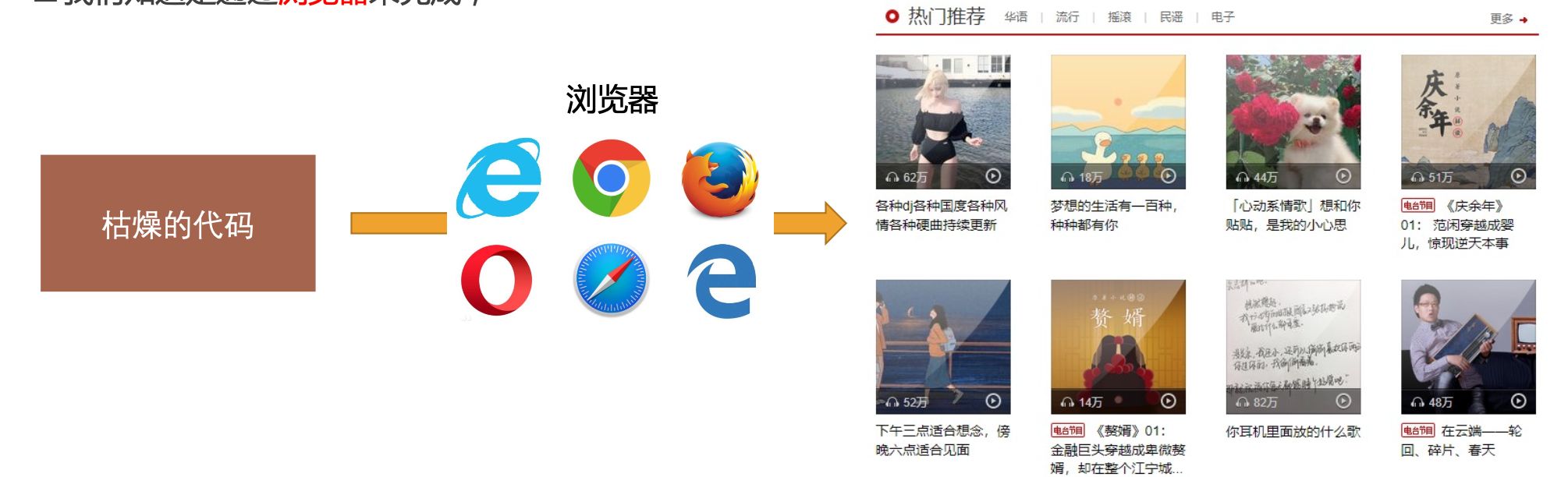
我们已经明确知道了网页的组成部分:HTML + CSS + JavaScript。
那么这些看起来枯燥的代码,是如何被渲染成多彩的网页呢?
- 我们知道是通过浏览器来完成;
浏览器最核心的部分其实是 “浏览器内核”;

2.4 浏览器的渲染引擎
浏览器最核心的部分是渲染引擎(Rendering Engine),一般也称为**“浏览器内核”**
- 负责解析网页语法,并渲染(显示)网页
常见的浏览器有很多:

- 课堂上必须安装的浏览器:Chrome 浏览器(所有讲解也会基于这个浏览器)
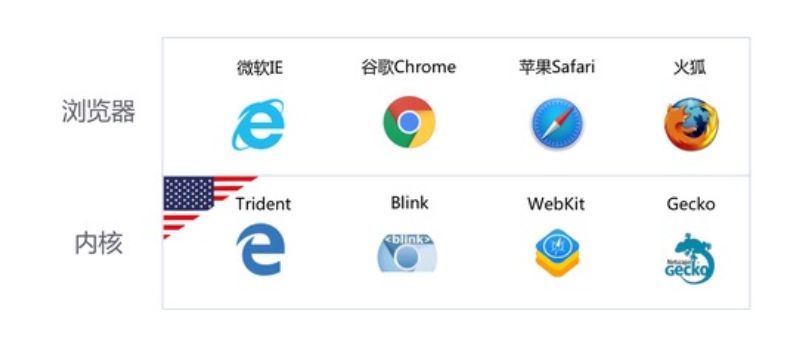
不同浏览器的内核
常见的浏览器内核有
Trident ( 三叉戟):IE、360安全浏览器、搜狗高速浏览器、百度浏览器、UC浏览器;
Gecko( 壁虎) :Mozilla Firefox;
Presto(急板乐曲)-> Blink (眨眼):Opera
Webkit :Safari、360极速浏览器、搜狗高速浏览器、移动端浏览器(Android、iOS)
Webkit -> Blink :Google Chrome
不同的浏览器内核有不同的解析、渲染规则,所以同一网页在不同内核的浏览器中的渲染效果也可能不同。

MarkDown 的基本用法
- 软件的下载和安装
- 常用语法的书写

以上为上午的课程部分
二. 开发自己的第一个网页
2.1. 记事本开发网页

2.2. 对网页进行补充
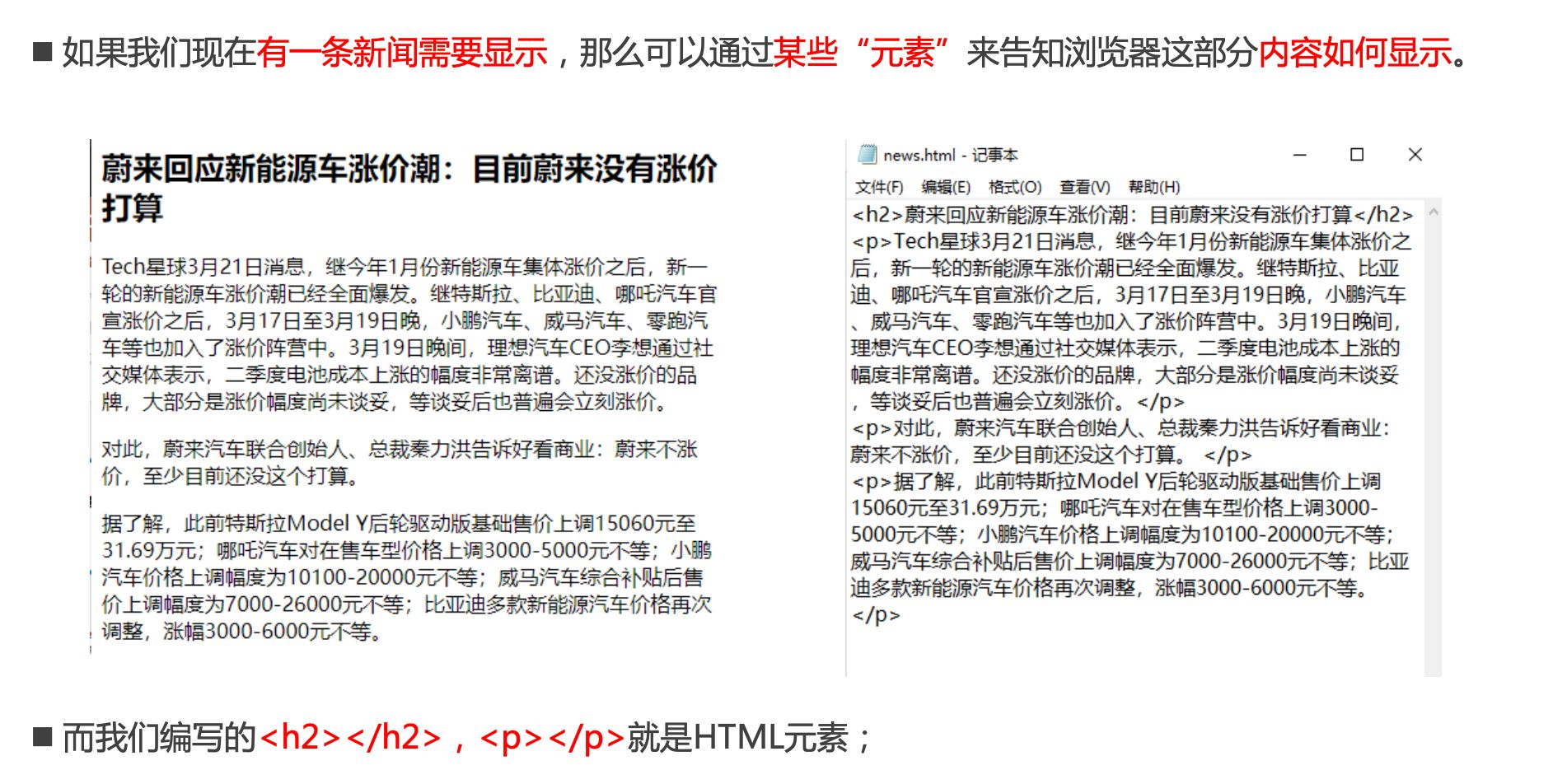
- 增加标记 -> 元素 -> 浏览器 -> 渲染对应的效果
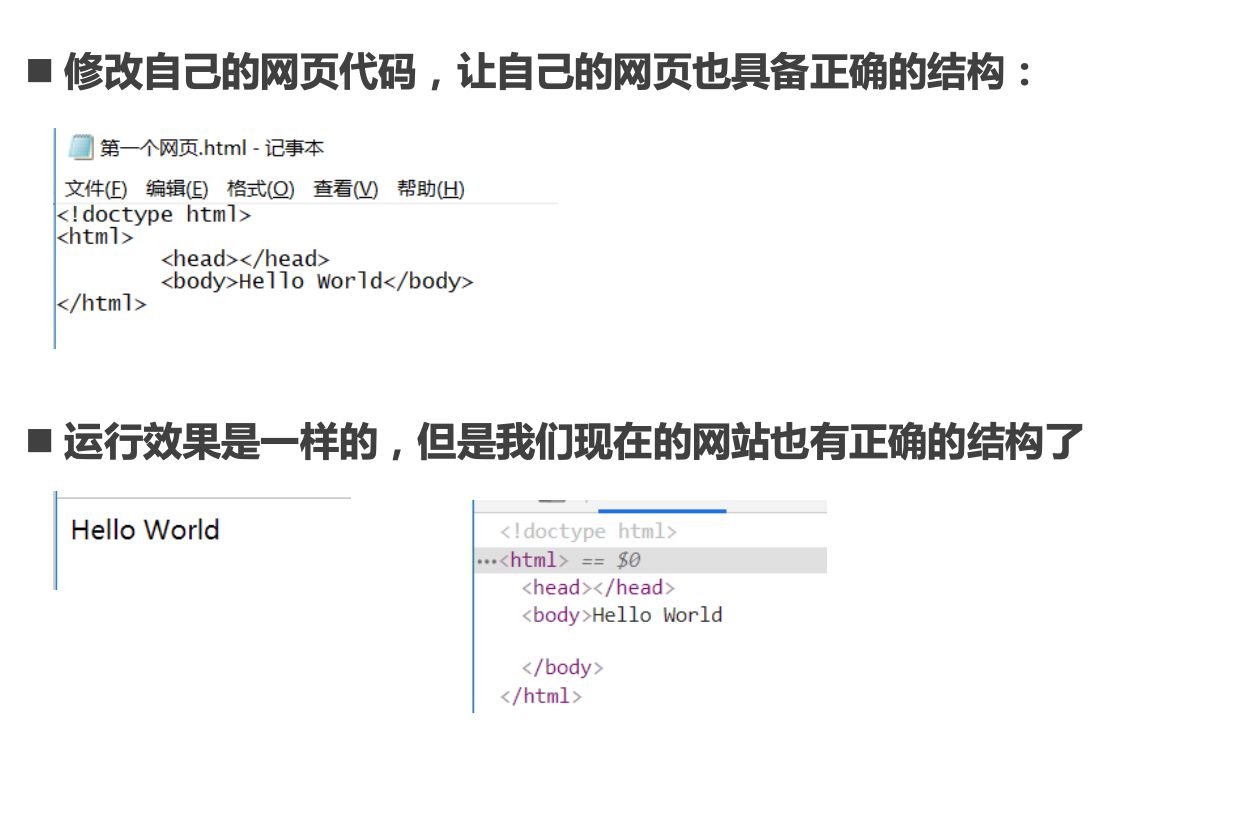
- 增加网页的结构
- html
- head
- title
- body
- h1
- p
- div
- span
- head
- html
案例 – 显示一条新闻

2.3. HTML语言
- 超文本标记语言
- 为什么表标记语言?
- 超文本:图片、音频、视频、超链接
HTML的简介

HTML文件的特点 – 扩展名(后缀名)

HTML文件的特点 – 结构

改进自己的网页

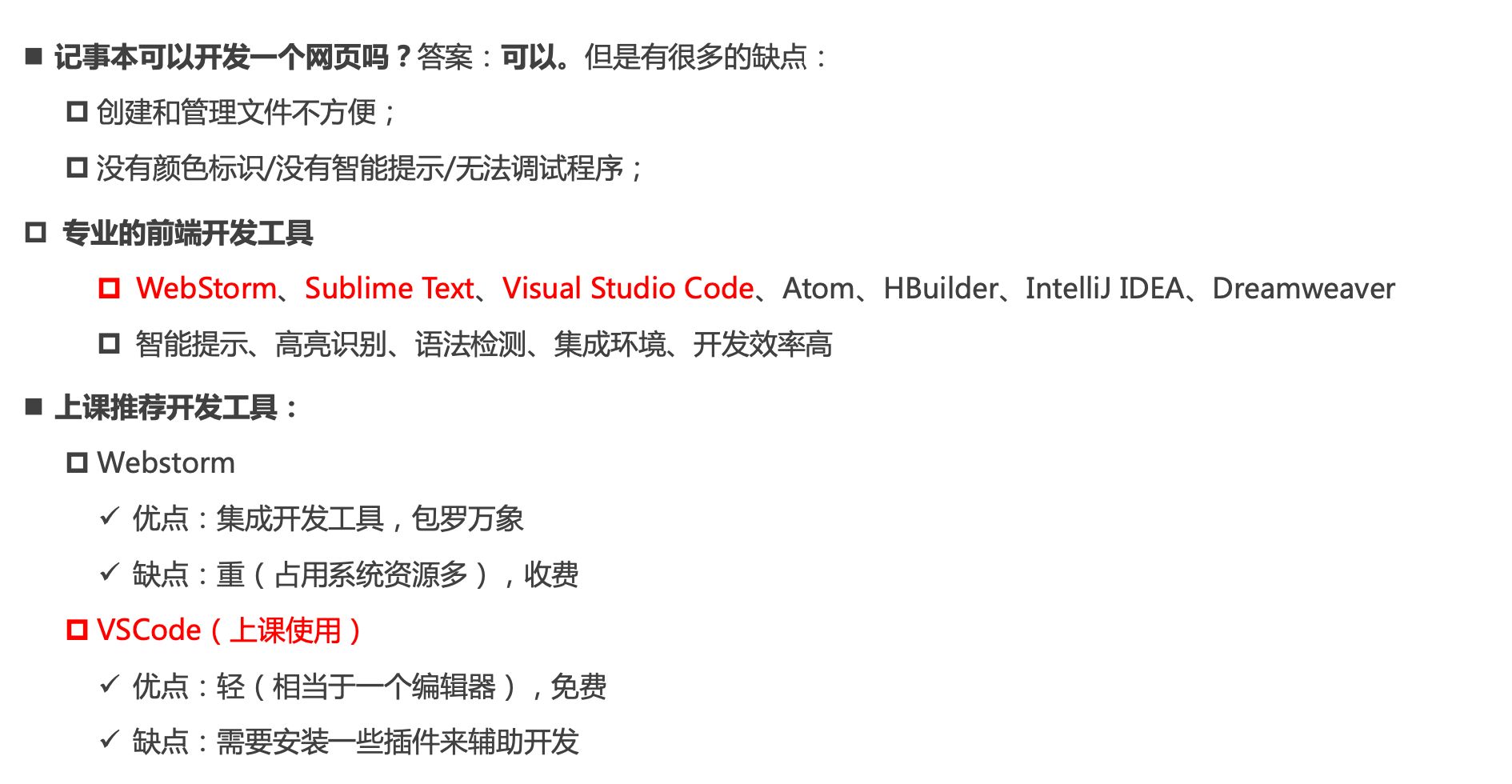
2.4. 开发工具VSCode
- 安装
- 安装插件
- 配置

VSCode工具安装(重点!)
VSCode编辑器下载-安装:https://code.visualstudio.com/
安装插件(增加功能):右侧图标最后一项,Extensions,查找需要的插件(联网)
中文插件: Chinese
颜色主题: atom one dark
文件夹图标: VSCode Great Icons
在浏览器中打开网页:open in browser、Live Sever
自动重命名标签:auto rename tag
VSCode的配置:
- Auto Save 自动保存
- Font Size 修改代码字体大小
- Word Wrap 代码自动换行
- Render Whitespace 空格的渲染方式(个人推荐)
- Tab Size 代码缩进
推荐 2 个空格 (公司开发项目基本都是 2 个空格)
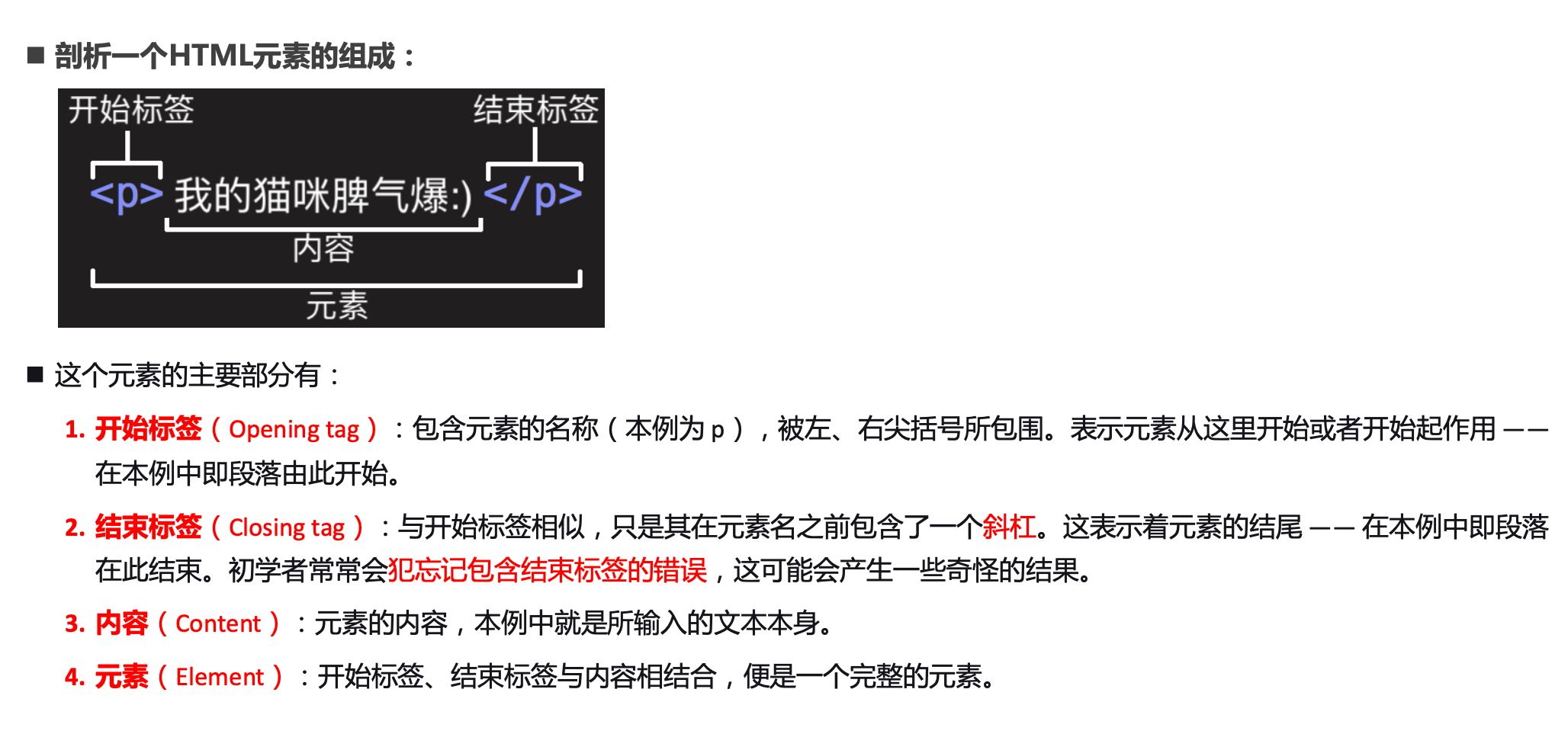
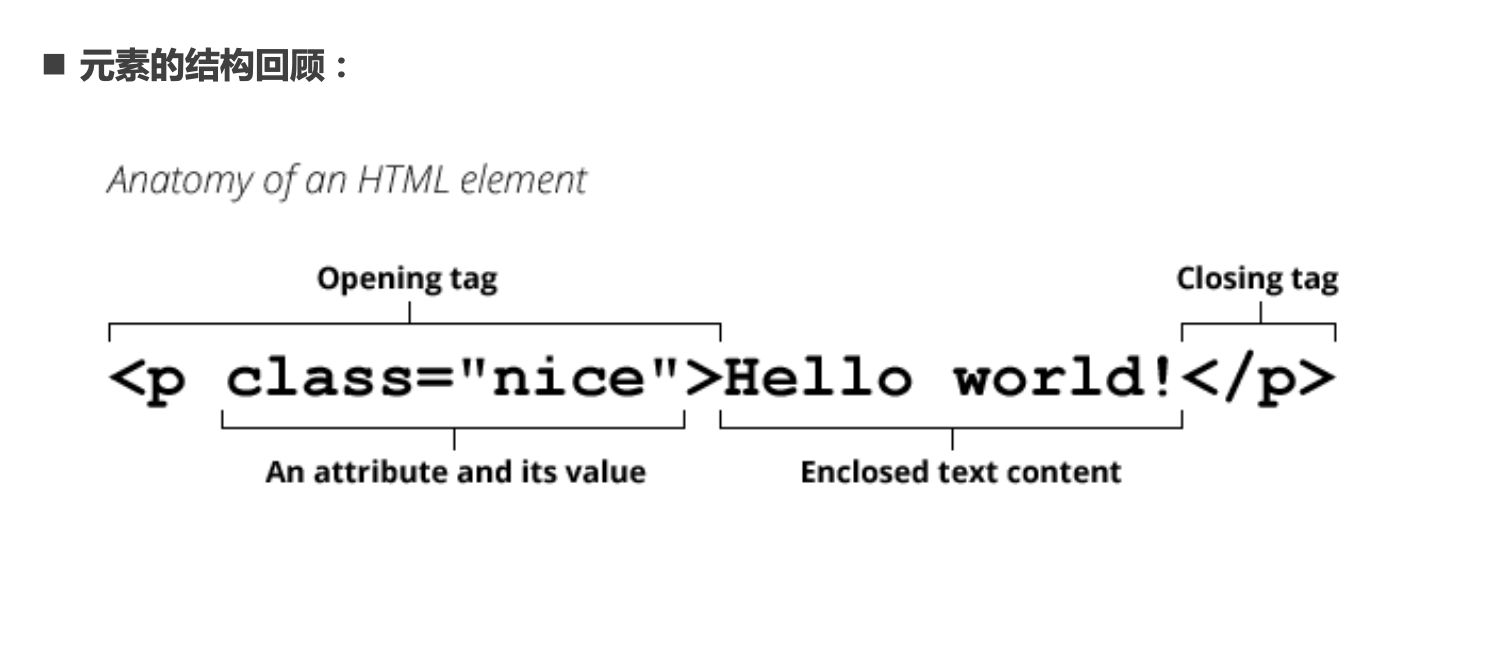
2.5. 剖析元素结构
- 开始标签
- 结束标签
- 内容
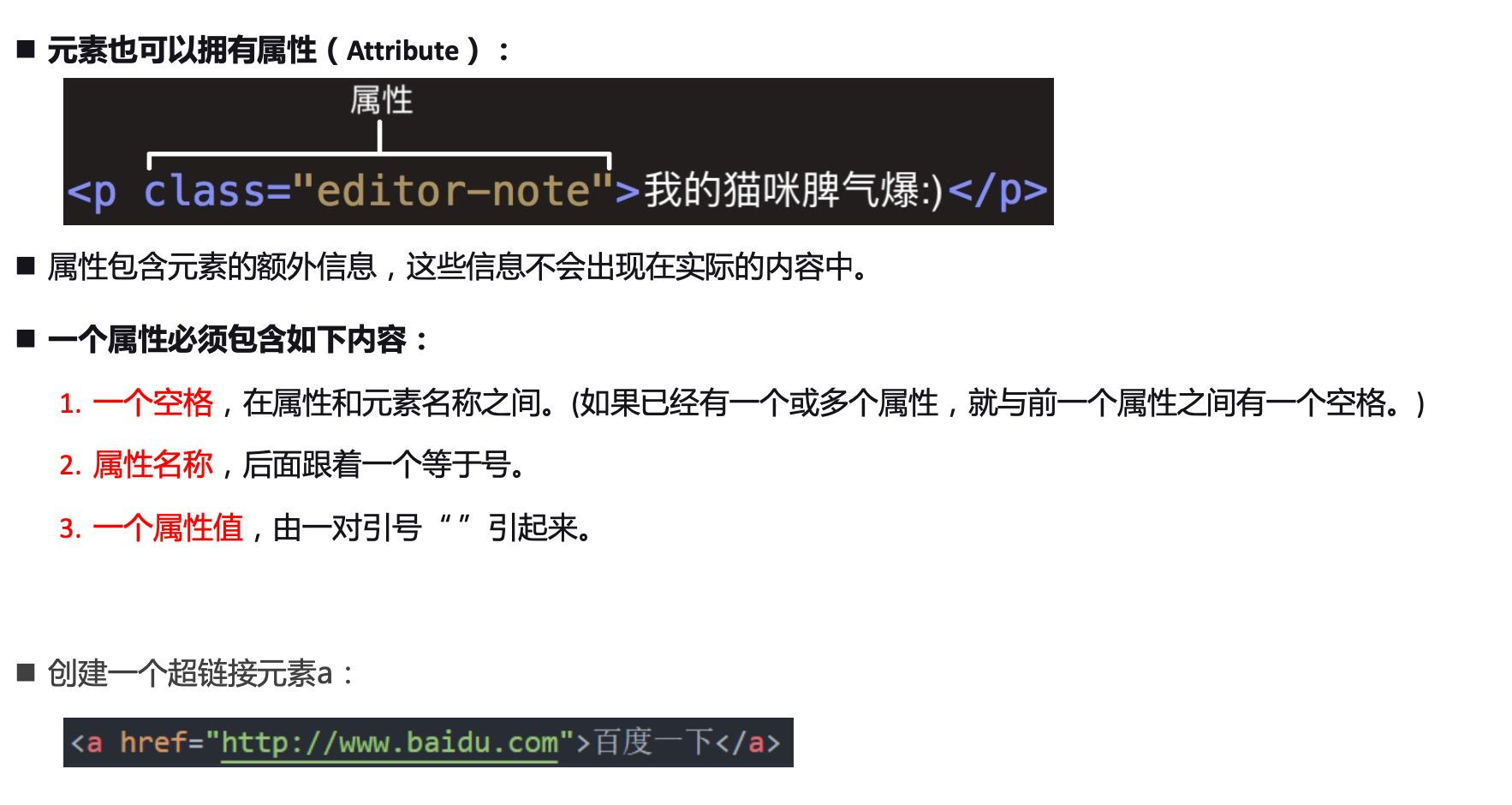
- 属性
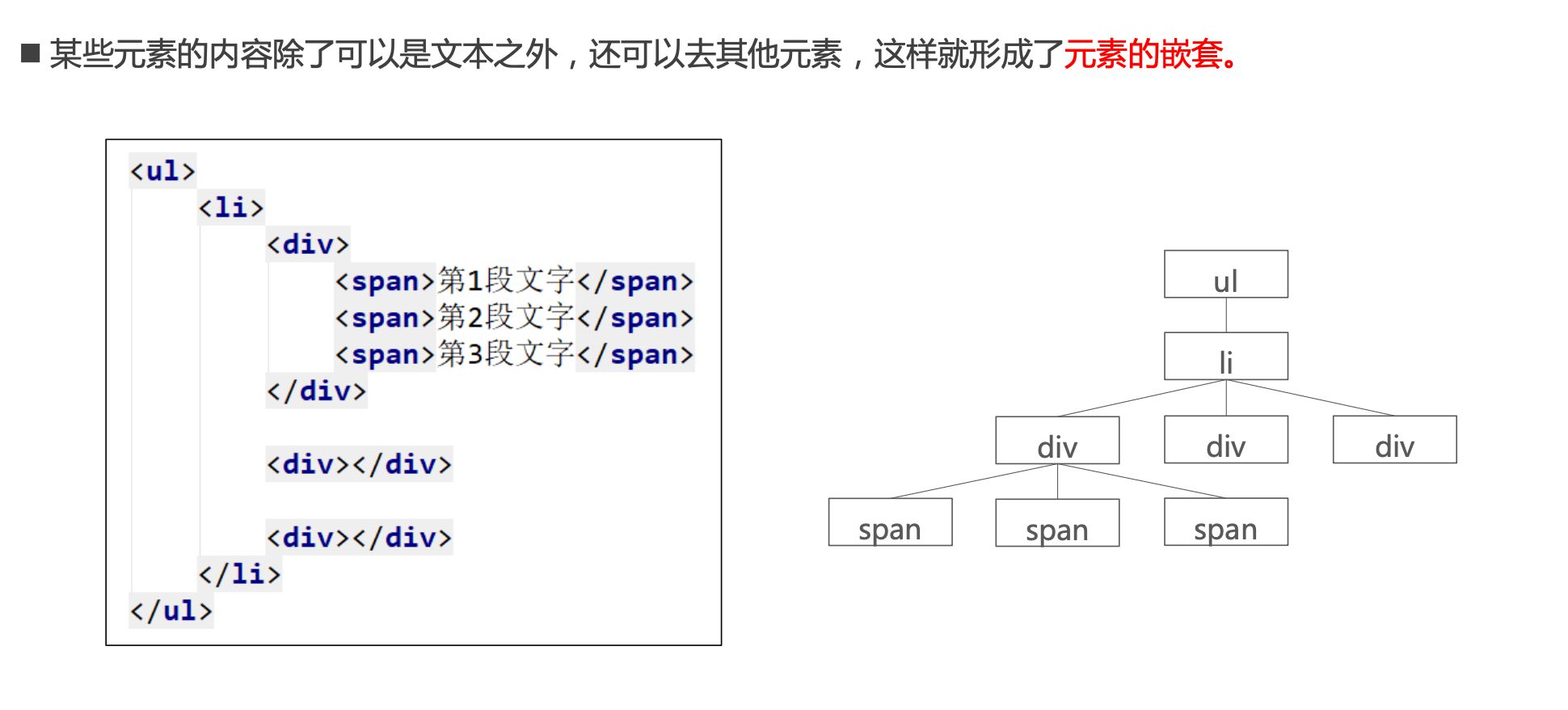
- 元素的嵌套
认识元素

元素的组成

元素的属性

属性的分类

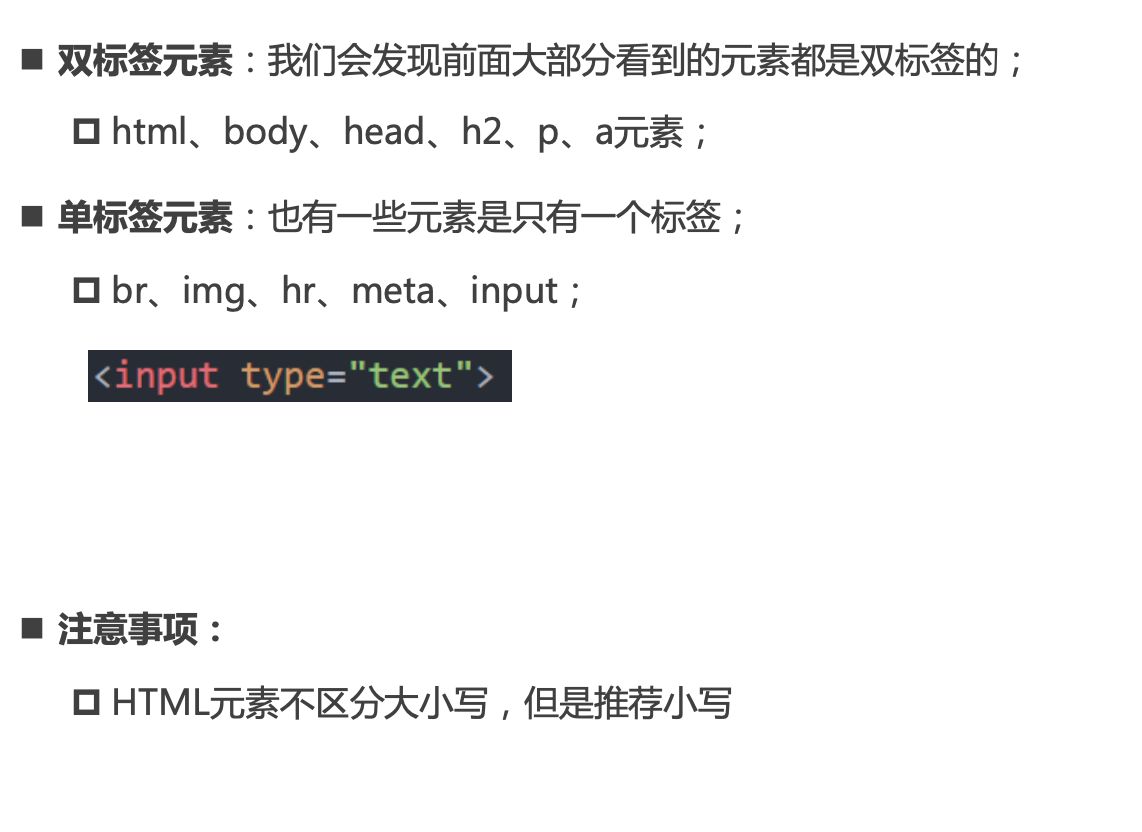
单标签元素 – 双标签元素

元素的结构总结(重点)

元素的嵌套关系

2.6. HTML注释
- 理解注释的作用
- HTML注释的编写方法
- ctrl + /
为什么需要注释?

HTML的注释