flex 布局
教程(来自 CSS Tricks)

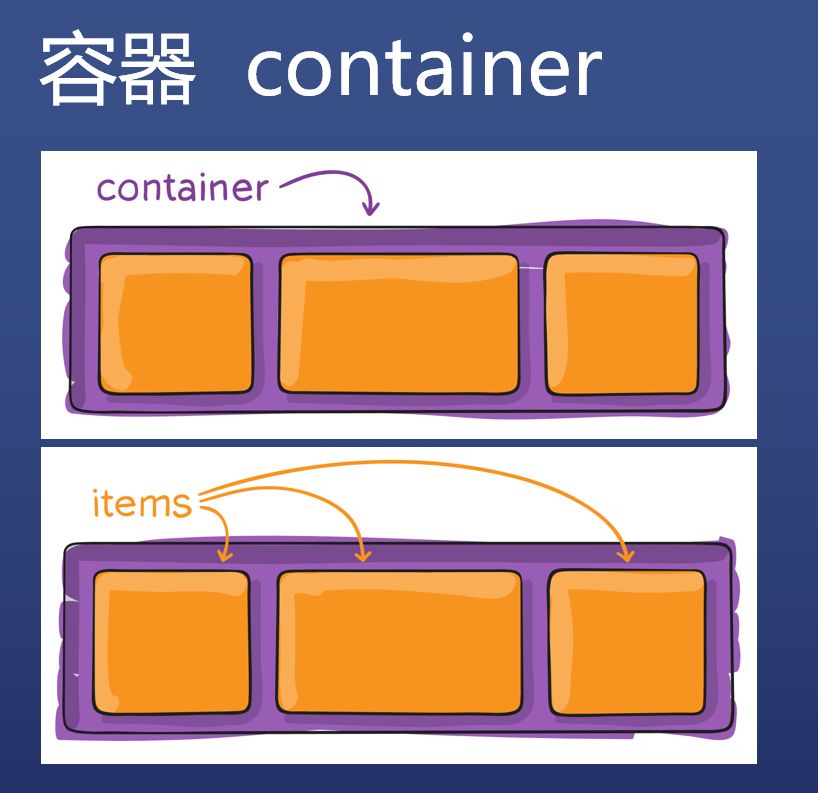
容器 container 的样式
让一个元素变成 flex 容器

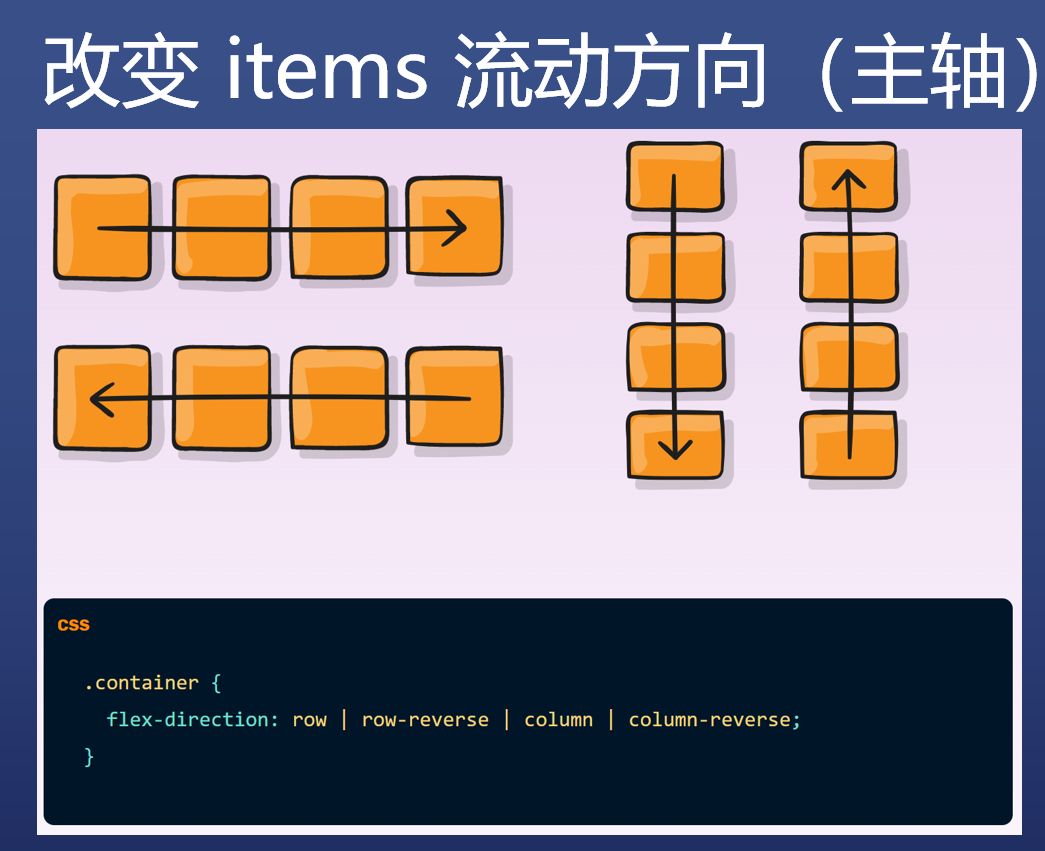
改变 items 流动方向(主轴)

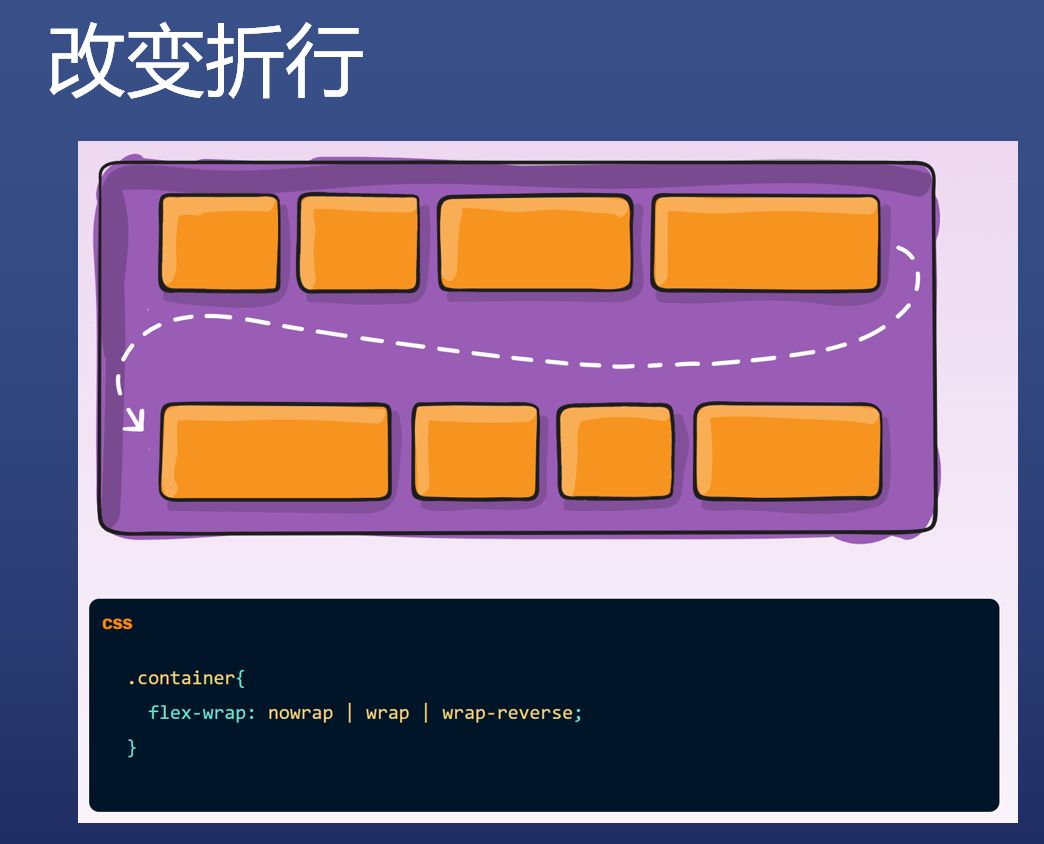
改变折行

主轴对齐方式

默认主轴是横轴
除非你改变了 flex-direction 方向
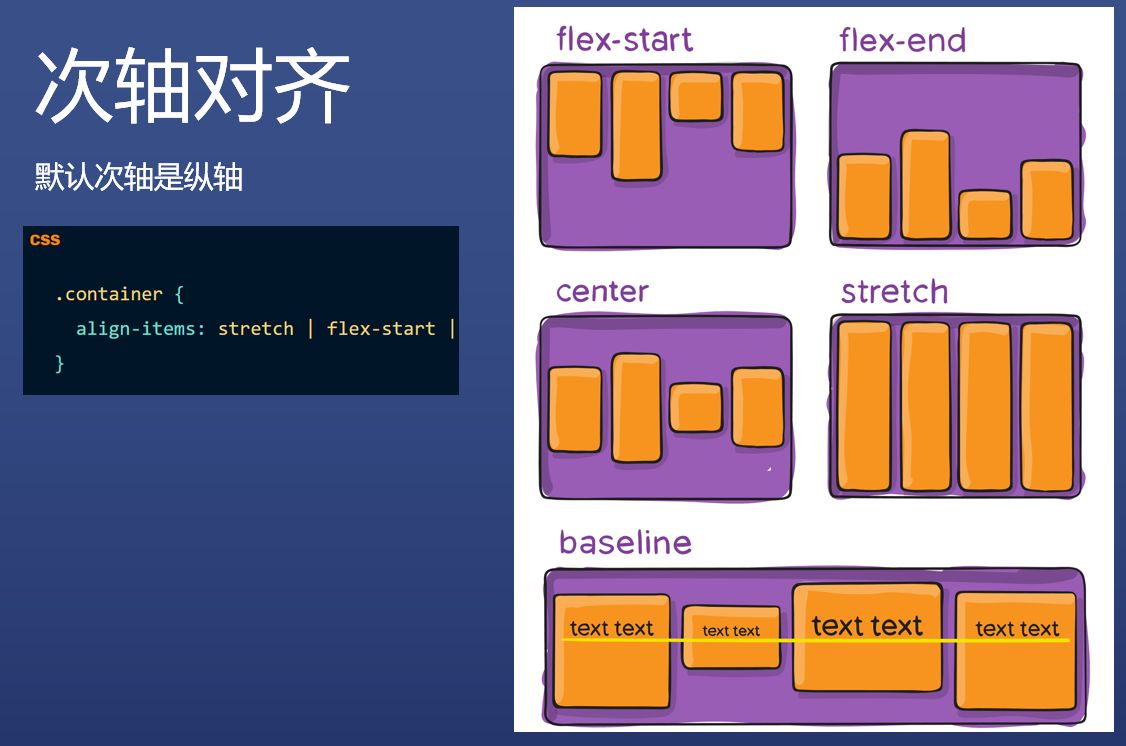
次轴对齐

默认次轴是横轴
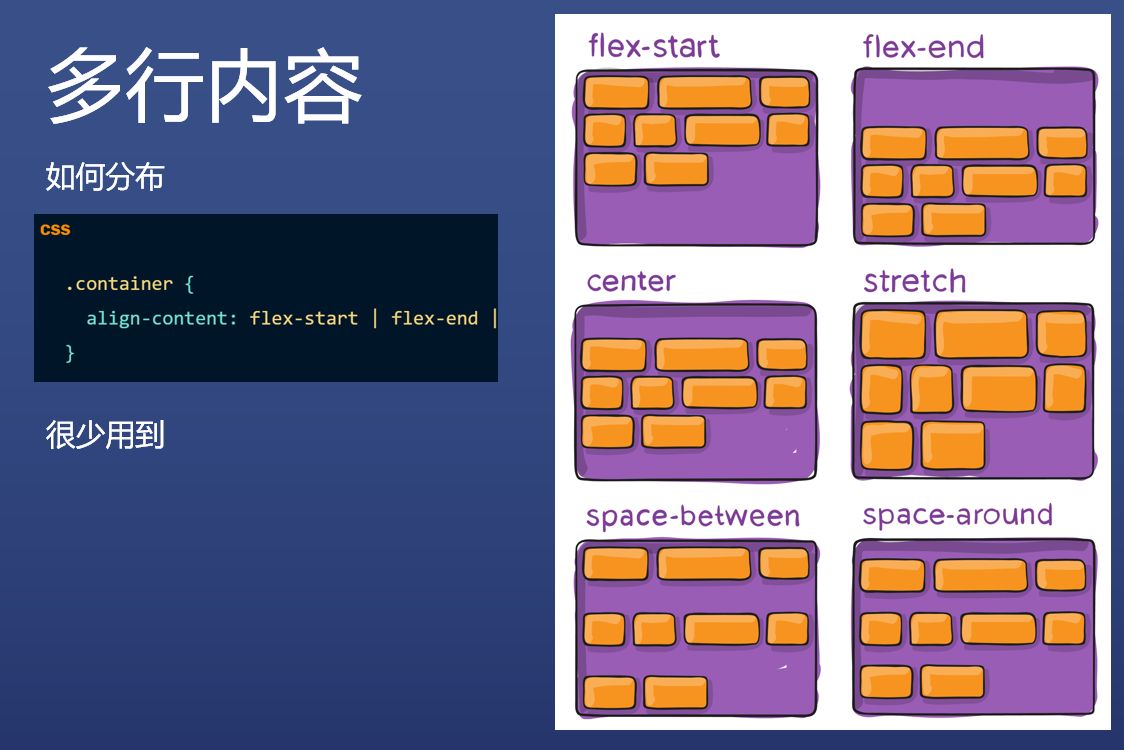
多行内容
如何分布

flex item 有哪些属性
item 上加 order

- 数值越大 表示优先级越低
- 如果不写的话 默认的
order为0 - 从小到大排列 可以是负数
item 上面加 flex-grow

- 控制自己如何长胖
- 如果是
0的话就是不长胖 - 做导航一般是
0 1 0- 但是
0可以不写,也就是说多余的给2号
- 但是
flex-shrink 控制如何变瘦
- 一般写
flex-shrink: 0防止变瘦,默认是1 - 要加原始宽度 只有不够的时候才会按照这个规则来缩
- 一般来说只让内容区域缩小
logo和头像一般不缩小
flex-basis 控制基准宽度
- 默认是 auto
flex: flex-grow flex-shrink flex-basis
- 缩写用空格隔开
- flex: 1 0 1
- 要么写一个 要么写 3 个
- 详情见 MDN
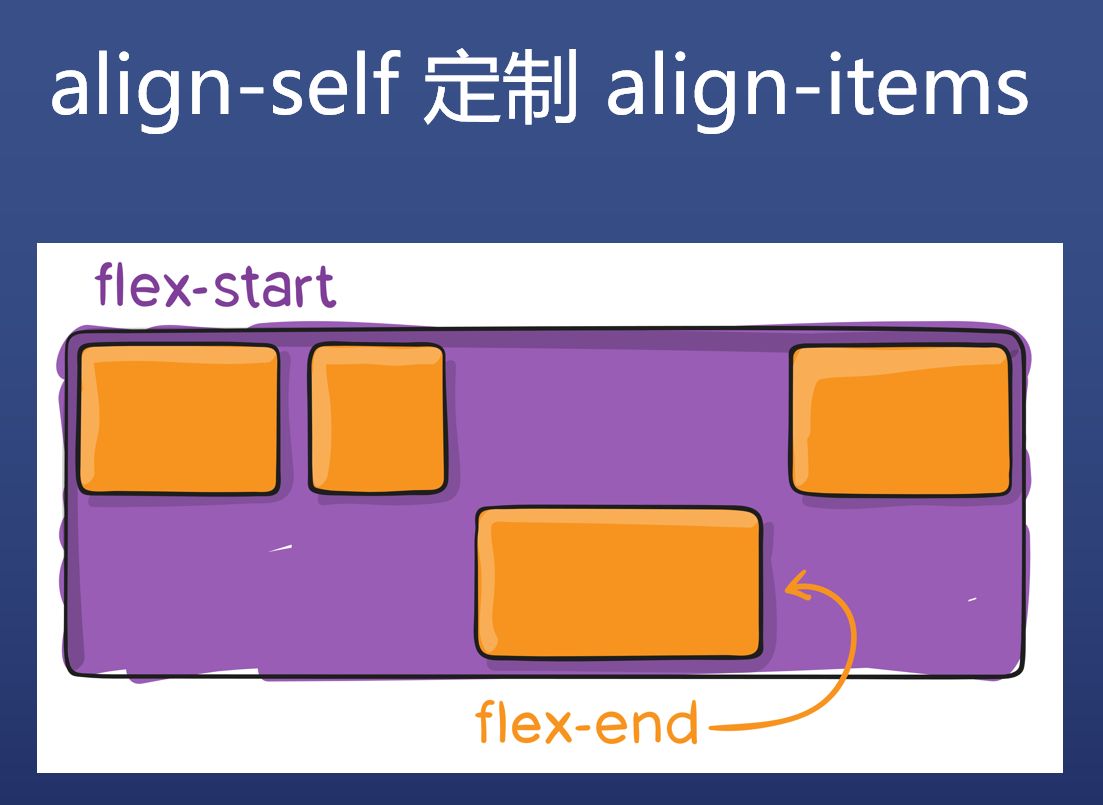
align-self 定制 align-items

- 针对单个子元素 可以和其他元素不一样
重点
记住这些代码
- display: flex
- flex-direction: row / column
- flex-warp: warp
- just-content: center / space-between
- align-items: center
- 工作中基本只用这些
补充 CSS 选择器
.item.first-child第一个.item.nth-child(2)第 n 个.item.last-child最后一个
flex: 1为设置首个属性为0
flex: auto为将原本的宽度设置为首个属性
justify-content: space-between;margin-left: auto;
这两种方法都可以让元素靠右
- 把教程过一遍,然后忘掉
- 完成 Flex 青蛙游戏
- 开始使用 flex!
资料来源:饥人谷。任何组织或个人未经许可,禁止转载
评论






