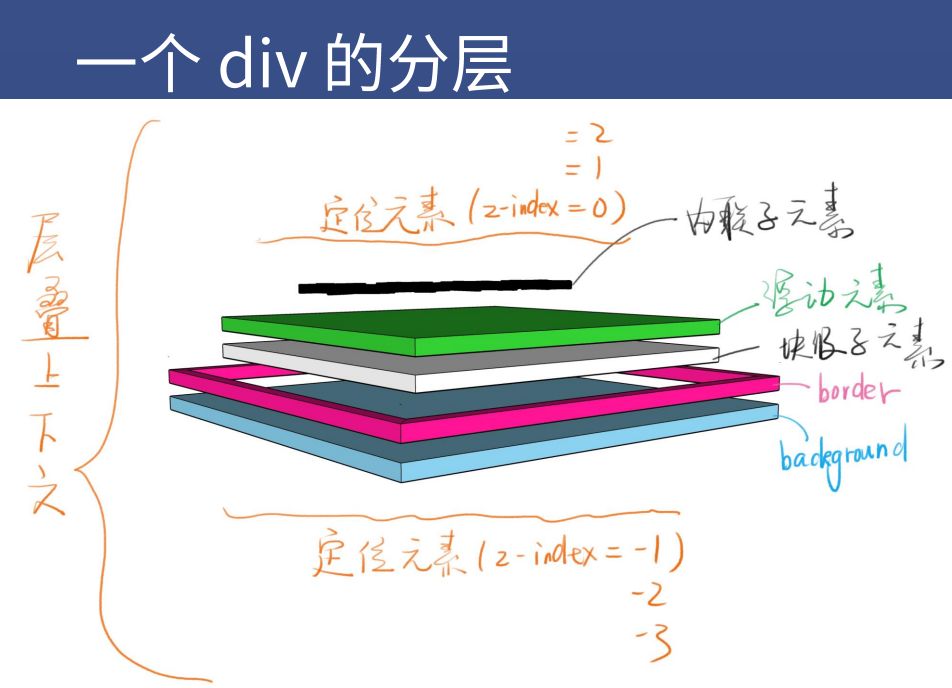
一个 div 的分层
- 只要定位不是
static那么就会跑到所有元素的上面 - 如果是
-1那么比background还要低
层叠上下文
- 也叫堆叠上下文
比喻
- 每个层叠上下文都是一个小世界(作用域)
- 这个小世界里面的 z-index 跟外面的无关
- 处在同一个小世界的 z-index 才能比较
为什么 5 可以盖过 10?
- 因为 10 在一个 0 里面。
opacity影响所有东西
也就是为什么它可以创建一个层叠上下文,因为它要包住所有东西,不为 1 则创建background只影响背景色
哪个不正交的属性可以创建它?
MDN文档 有写- 需要记忆的有
z-index/flex/opacity/transform - 忘了就搜 [ 层叠上下文 MDN]
- 你说 CSS 为什么不单独创建一个属性做这个事?
负 z-index 与层叠上下文
- 记住
负 z-index逃不出 小世界-1不一定能逃出一个div,触发这个div不是 一个层叠上下文
- http://js.jirengu.com/modez/1/edit?html,css,output
资料来源:饥人谷。任何组织或个人未经许可,禁止转载
评论