数组对象
一种特殊的对象
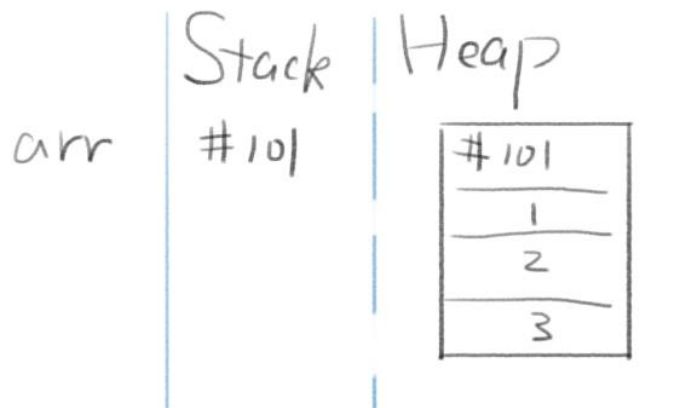
JS 其实没有真正的数组
- 只是用对象模拟数组
JS 的数组不是典型数组
- 典型的数组
- 元素的数据类型相同
- 使用连续的内存存储
- 通过数字下标获取元素

- 但是 JS 的数组不这样
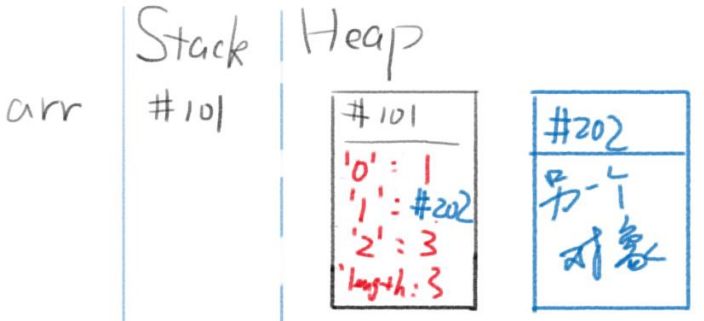
- 元素的数据类型可以不同
- 内存不一定是连续的(对象是随机存储的)
- 不能通过数字下标,而是通过字符串下标
- 这意味着数组可以有任何 key
- 比如
let arr = [1,2,3]arr['xxx'] = 1- 完全合法

创建一个数组
- 新建
- 转化
- 伪数组
伪数组的原型链中并没有数组的原型,直接指到了根对象
- 没有
push或者pop等数组共有的属性,那就是伪数组 - 没有数组共用属性的【数组】,就是伪数组
创建一个数组(续)
- 合并两个数组,得到新数组
- 截取一个数组的一部分
增删改查 数组中的元素
- 删元素
- 跟对象一样
- 稀疏数组
- 如果改 length 可以删元素吗?
- 重要:不要随便改 length
- 删元素续
- 删除头部的元素
- 删除尾部的元素
- 删除中间的元素
查看所有元素
- 查看所有属性名
- 查看数字(字符串)属性名和值
- 你要自己让
i从0增长到length -1
- 也可以用
forEach/map等原型上的函数
forEach 是一个坎
- 自己写 forEach 才能理解 forEach
forEach用for访问array 的每一项- 对每一项调用
fn(array[i], i, array) - 为什么要传入
array呢? 不为什么,规定如此。
查看单个属性
- 跟对象一样
- 索引越界
- 举例

查看单个元素(续)
- 查找某个元素是否在数组里
- 使用条件查找元素
- 使用条件查找元素的索引
增加数组中的元素
- 在尾部加元素
- 在头部加元素
- 在中间添加元素
修改数字中的元素
- 修改就正常修改就行了
- 反转顺序
- 自定义顺序
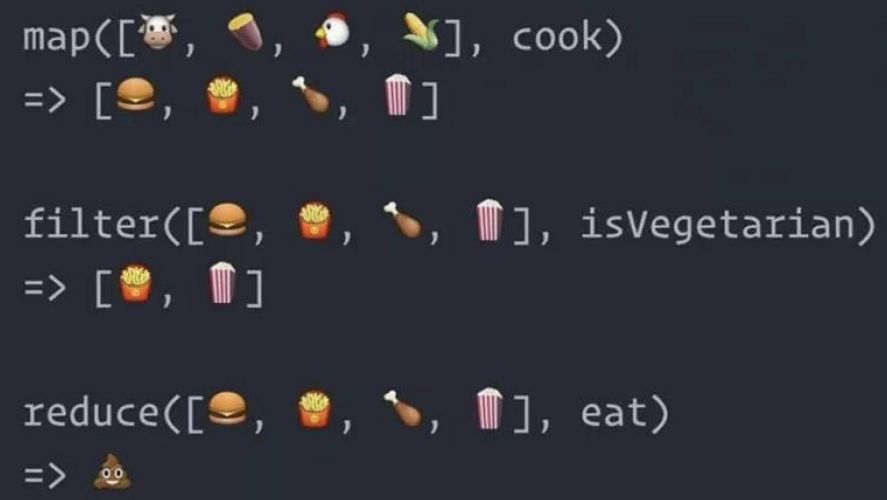
数组变换

数字变换(续)
map- n 变 n
filter- n 变少
reduce- n 变 1
| 参数 | 描述 |
|---|---|
| total | 必需。初始值, 或者计算结束后的返回值。 |
| currentValue | 必需。当前元素 |
| currentIndex | 可选。当前元素的索引 |
| arr | 可选。当前元素所属的数组对象。 |
题目
- 第一题
- 把数字变成星期
- 第二题
- 找出所有大于60分的成绩
- 第三题
- 算出所有数字之和
面试题
- 数据变换
答案
资料来源:饥人谷。任何组织或个人未经许可,禁止转载
评论






