两种盒模型
分别是
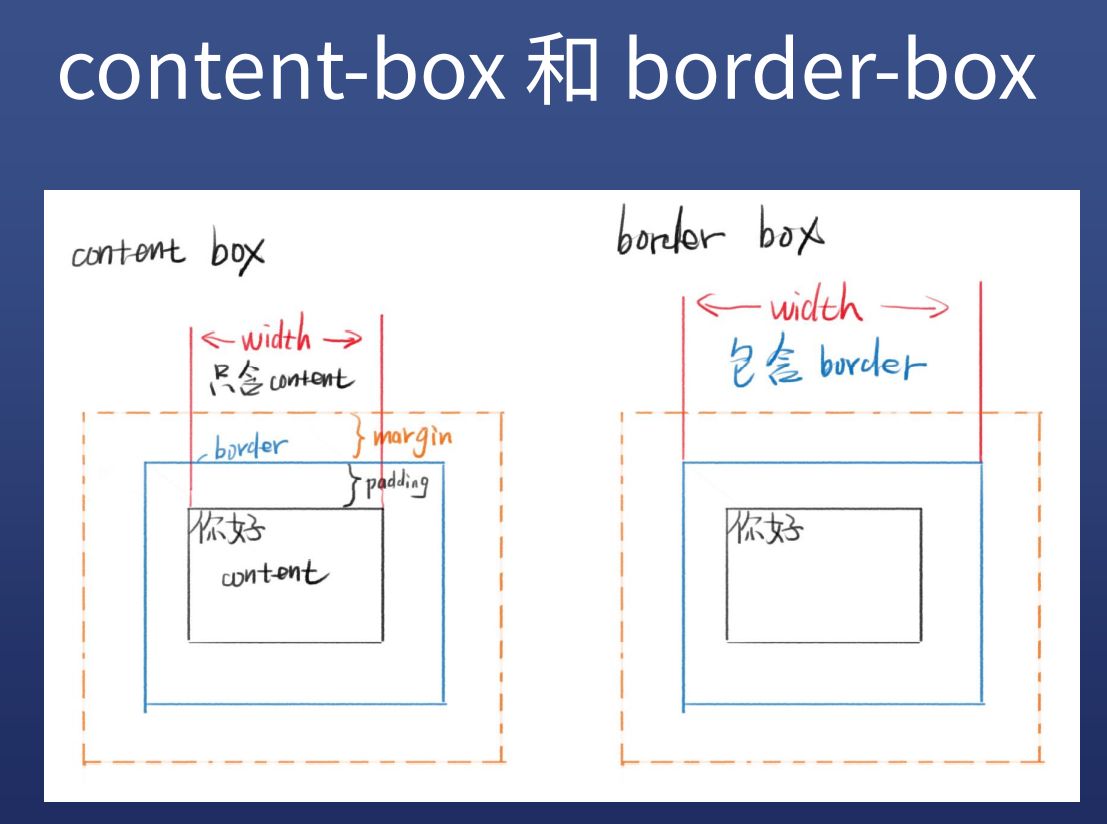
content-box内容盒 - 内容就是盒子的边界border-box边框盒 - 边框才是盒子的边界
公式
content-box width = 内容宽度border-box width = 内容宽度 + padding + border
哪个好用
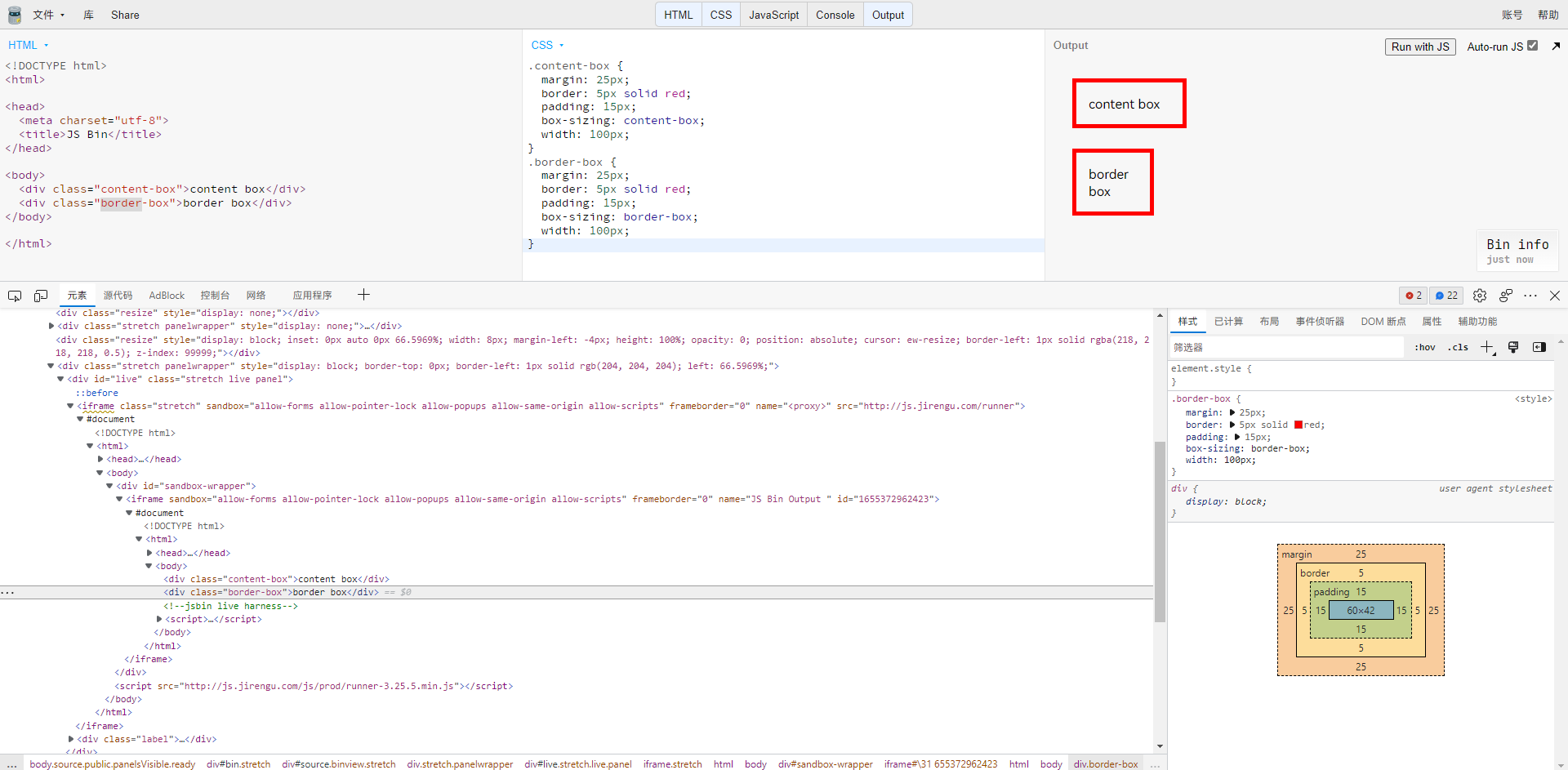
border-box好用- 同时指定
padding、width、border就知道为什么了

详情见代码:两种盒模型(jirengu.com)

margin 合并
哪些情况会合并
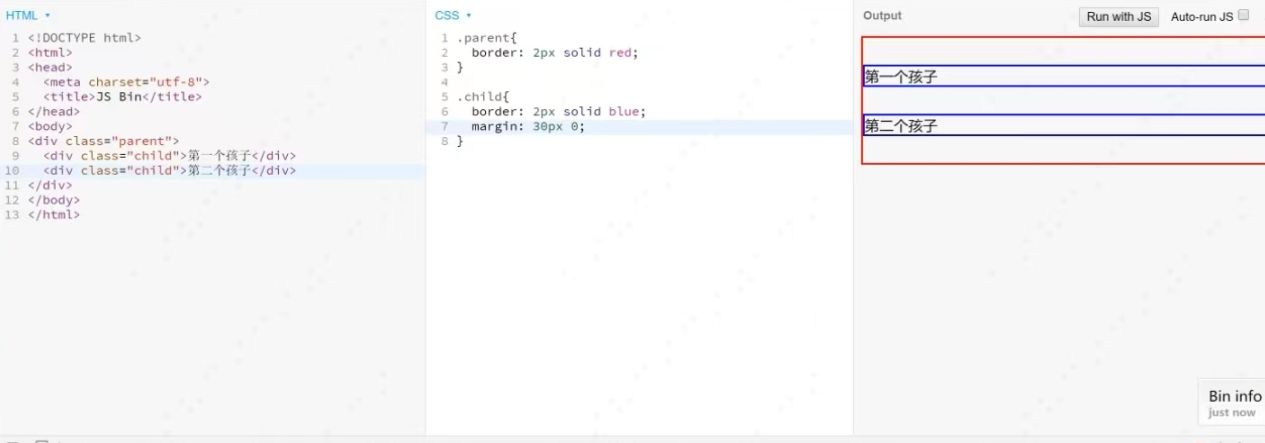
父子 margin合并兄弟 margin合并- 只有上下会重叠 左右从来不重叠。
- 左右如果是子元素也不会合并。
如何阻止合并
- 父子合并用
padding / border挡住(只要有东西隔住就行了) - (合并的前提是什么都没有,如果保持合并的情况下还加一个东西 做不到 所以倒推出来的这个)
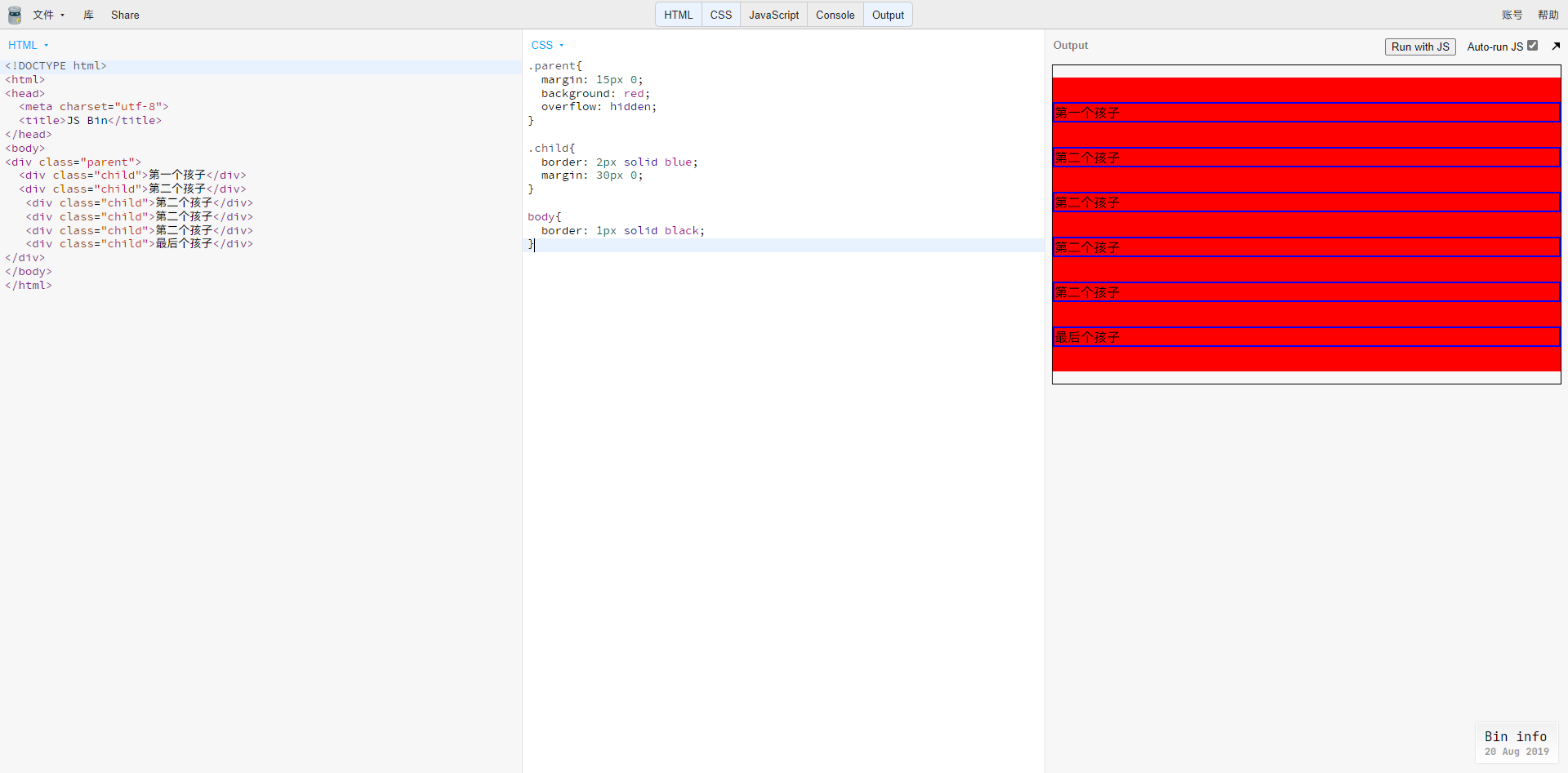
- 父子合并用
overflow: hidden挡住 - (不知道为什么 所见即所得)
- (还有很多种取消合并的方式,现在先不说,有个印象即可)
- 父子合并用
display: flex,不知道为什么 - 兄弟合并是符合预期的
- 兄弟合并可以用
inline-block消除 - 总之要一条一条死记
- 而且
CSS的属性逐年增多,每年都可能有新的、
CSS不成交容易出错的不写,最后留下来的就是不容易出错的


基本单位
长度单位
px像素em相对于自身font-size的倍数- 百分数
- 整数
rem: 等你把em滚瓜烂熟了再问remvw和vh- 其他长度单位都用得很少,不用了解
颜色
- 十六进制
#FF6600或者#F60- 相同的可以缩写一下
- 最后也支持加一层
α 通道,兼容性不确定(
RGBA颜色rgb(0,0,0)或者rgba(0,0,0,1)- 全透明:
transparent
- 全透明:
hsl颜色hsl(360, 100%, 100%)- 色相(赤橙黄绿青蓝紫)
- 饱和度(鲜艳程度)
- 亮度
- 最后也支持加一层
α 通道,兼容性不确定(
- 浏览器会自动填充背景色
简单的单位练习:http://js.jirengu.com/ZAPUG/edit
资料来源:饥人谷。任何组织或个人未经许可,禁止转载
评论






