七种数据类型
numberstringboolsymbolnullundefinedobject
五个 falsy 值nullundefined0NaN''(空字符串)
对象 object
- 第七种数据类型,唯一一种复杂类型
定义
- 无序的数据集合
- 键值对的集合
写法
let obj = {'name': 'frank', 'aga': 18}let obj = new Object({'name': 'frank'})console.log({'name':'frank', 'age': 18})
细节
- 键名是
字符串,不是标识符,可以包含任意字符 - 引号可省略,省略之后就只能写标识符
就算引号省略了,键名也还是字符串(重要)
属性名
- 每个
key都是对象的属性名(property)
属性值
- 每个
value都是对象的属性值
奇怪的属性名
- 所有属性名会自动变成字符串
细节
Object.keys(obj)可以得到obj的所有key
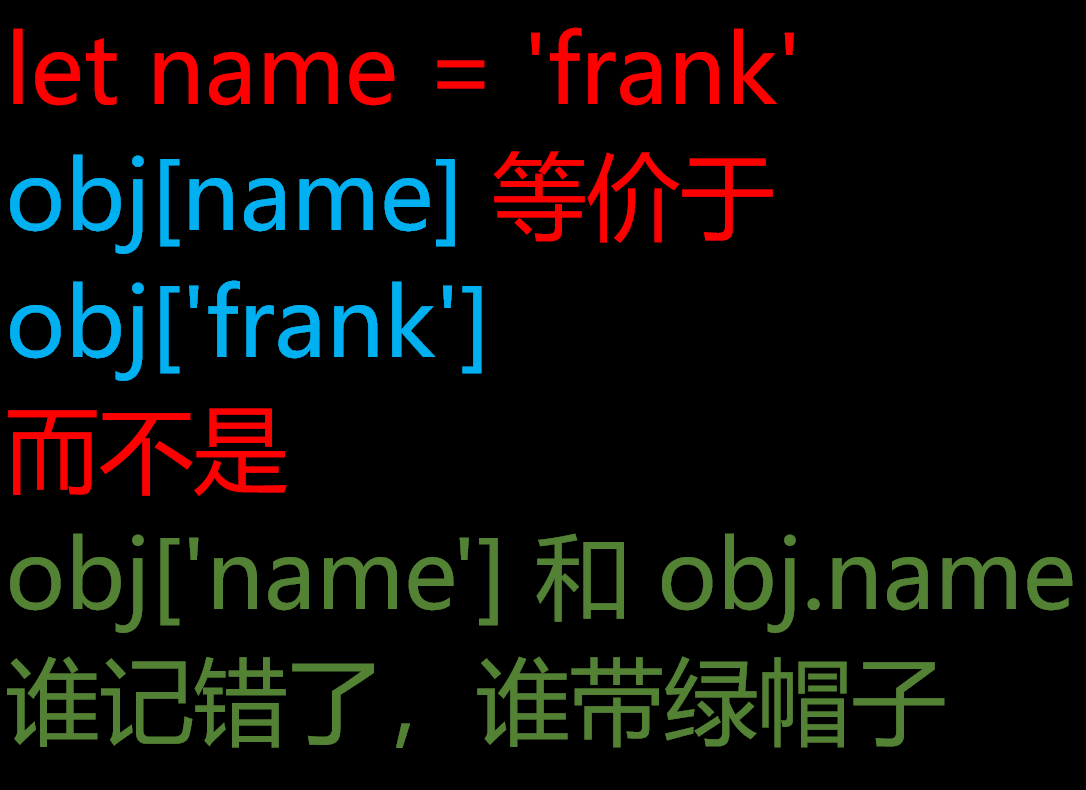
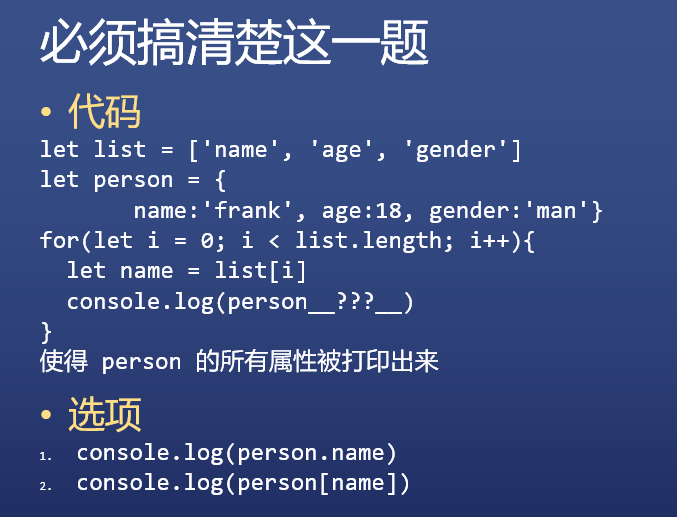
变量做属性名
- 如何用变量做属性名
- 之前都是用常量做属性名
对比
- 不加
[]的属性名会自动变成字符串 - 加了
[]则会当做变量求值 - 值如果不是字符串,则会自动变成字符串
对象的隐藏属性
隐藏属性
- JS 中每一个对象都有一个隐藏属性
- 这个隐藏属性存储着其共有属性组成的对象的地址
- 这个共有属性组成的对象叫做原型
- 也就是说,隐藏属性储存着原型的地址
代码示例
超纲知识
- 除了字符串,symbol 也能做属性名
- 这有什么用呢?
- 目前,屁用都没有,很久很久以后会有用
- 在学习【迭代】时会用到
增删改查
- 我们又遇到这个词了,这次增删改成对象的属性
删除属性
delete obj.xxx或delete obj['xxx']- 即可删除
obj的xxx属性 - 请区分 【属性值为 undefined】和【不含属性名】
- 即可删除
- 不含属性名
'xxx' in obj === false
- 含有属性名,但是值为 undefined
'xxx' in obj && obj.xxx === undefined
- 注意
obj.xxx===undefined- 不能断定
'xxx'是否为 obj 的属性
- 不能断定
- 类比
- 你有没有卫生纸?
- A: 没有 // 不含属性名
- B: 有,但是没带 // 含有属性名,但是值为
undefined
- 你有没有卫生纸?
查看所有属性(读属性)
- 查看自身所有属性
Object.keys(obj)
- 查看自身+共有属性
console.dir(obj)- 或者自己依次用
Object.keys打印出obj.__proto__
- 判断一个属性是自身的还是共有的
obj.hasOwnProperty('toString')
原型
- 每个对象都有原型
- 原型里面存着对象的共有属性
- 比如
obj的原型就是一个对象 obj.__proto__存着这个对象的地址- 这个对象里有
toString/constructor/valueOf等属性
- 对象的原型也是对象
- 所以对象的原型也有原型
obj = {}的原型即为所有对象的原型- 这个原型包含有用对象的共有属性,是
对象的根 - 这个原型也有原型,是
null
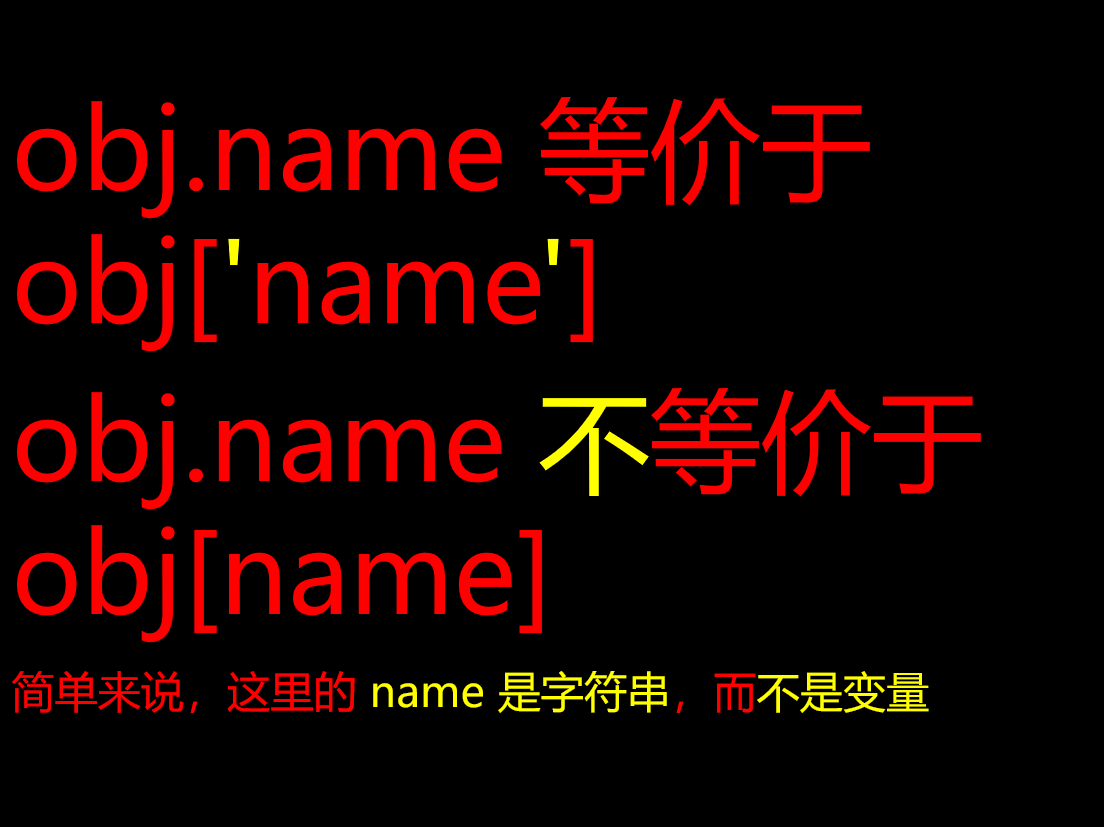
查看属性
- 两种方法查看属性
- 中括号语法:
obj['key'] - 点语法:
obj.key - 坑新人语法:
obj[key]// 变量 key 值一般不为 ‘key’
- 中括号语法:
- 请优先使用中括号语法
- 点语法会误导你,让你认为
key不是字符串 - 等你确定不会弄混两种写法,再改用点语法
- 点语法会误导你,让你认为



修改或增加属性(写属性)
- 直接赋值
- 批量赋值
修改或增加共有属性
- 无法通过自身修改或增加共有属性
let obj = {}, obj2 = {}//共有 toString()obj.toString = 'xxx'只会在改 obj 自身属性obj2.toString还是在原型上
- 我偏要修改或增加原型上的属性
obj.__proto__.toString = 'xxx'// 不推荐使用 protoWindow./Object.prototype.toString = 'xxx'- 一般来说,不要修改原型,会引起很多问题
修改隐藏属性
- 不推荐使用 proto
- 推荐使用 Object.create
总结
- 删
- 查
- 改
- 增
资料来源:饥人谷。任何组织或个人未经许可,禁止转载
评论






