课程效果
项目简介
本课程将以 evernote 云笔记 mac 客户端版的 ui 做原型,做一款线上的云笔记 webapp 产品。产品包括登录、注册、笔记本的创建、修改、删除,笔记的markdown编辑、删除到回收站、markdown 预览、回收站管理等功能。采用前后端分离的开发方式,本课程只负责前端部分的开发。
前置知识
var-let-const
- var 可声明前置
- 声明前置:变量可以在声明之前使用,值为 undefined
在JavaScript中,变量声明前置是指在代码执行过程中,JavaScript解析器会在代码执行之前将变量声明提升到作用域的顶部。这意味着你可以在变量声明之前使用变量,而不会引发错误。
例子:
在上面的例子中,尽管变量
x在打印语句之前被声明,但由于变量声明前置的特性,代码不会引发错误,而是打印出undefined。这是因为在执行代码之前,var x会被提升到作用域的顶部,但是变量的赋值操作仍然是按照代码的实际顺序执行的。需要注意的是,只有变量声明会被提升,而变量赋值并不会被提升。因此,在使用变量之前进行赋值操作仍会导致变量值为
undefined。
- let 不可声明前置
- let 不可重复声明
- let 有块级作用域
- IIFE 的替换
- IIFE
暂时性死区
- 在let声明变量之前都是该变量的死区, 在死区内该变量是不能被访问的
IIFE指的是Immediately Invoked Function Expression(立即调用的函数表达式)。它是一个在定义后立即执行的 JavaScript 函数。
IIFE的一般语法如下:
上述语法中,在函数定义的末尾加上一对圆括号
(),表示立即调用该函数。IIFE 的主要作用有两个:
- 创建一个独立的作用域:在 IIFE 内部定义的变量和函数在外部是不可访问的,从而避免变量冲突和污染全局命名空间。
- 执行一些初始化的操作:可以在 IIFE 内部执行某些操作,并且不会暴露在全局作用域中。
示例:
在上述示例中,IIFE 内部定义了变量
x,并且可以在函数内部访问该变量。而在外部,由于x是在 IIFE 内部声明的,因此无法访问到该变量,会报错。IIFE 还可以接收参数,并在调用时传递参数进去,以便在函数内部使用。这样可以进一步扩展 IIFE 的功能。
在上述示例中,IIFE 接收一个参数
name,并在调用时传递了参数值"Alice"。在函数内部,通过使用参数name,输出了相应的消息。
- const 声明的常量不可改变
- 适用于let的同样适用于const
解构赋值
- 数组的解构
- 默认值
数组对应对值有没有? 如果没有(数组对没有指的是undefined), 就用默认值 如果有, 就用对应的值
- 对象的解构赋值
前置知识
解构范例
以上代码等同于
- 默认值
- 函数结构
- 作用
字符串-函数-数组-对象
字符串
- 多行字符串
- 字符串模板
- 字符串查找
数组
- 扩展运算符
- 合并数组
- 数组克隆
- 函数参数的扩展
- 类数组对象转数组
函数
- 默认值
以下两种写法的区别?
- 箭头函数
箭头函数里的 this
对象
模块化
- export
写法1
写法2
使用
写法3
写法4
写法5
类和继承
- 构造函数
等价于
- 静态方法
等价于
- 继承
Vue基础知识
阅读以下 vue 教程,跟随教程手写并运行代码。
Vue-router 初体验 && Vue-router 基础
动态路由匹配
| 模式 | 匹配路径 | $route.params |
|---|---|---|
| /user/:username | /user/evan | { username: 'evan' } |
| /user/:username/post/:post_id | /user/evan/post/123 | { username: 'evan', post_id: '123' } |
捕获所有路由或 404 Not found 路由
匹配优先级
有时候,同一个路径可以匹配多个路由,此时,匹配的优先级就按照路由的定义顺序:路由定义得越早,优先级就越高。
嵌套路由
Vue.js 添加 进入/离开 & 列表过渡
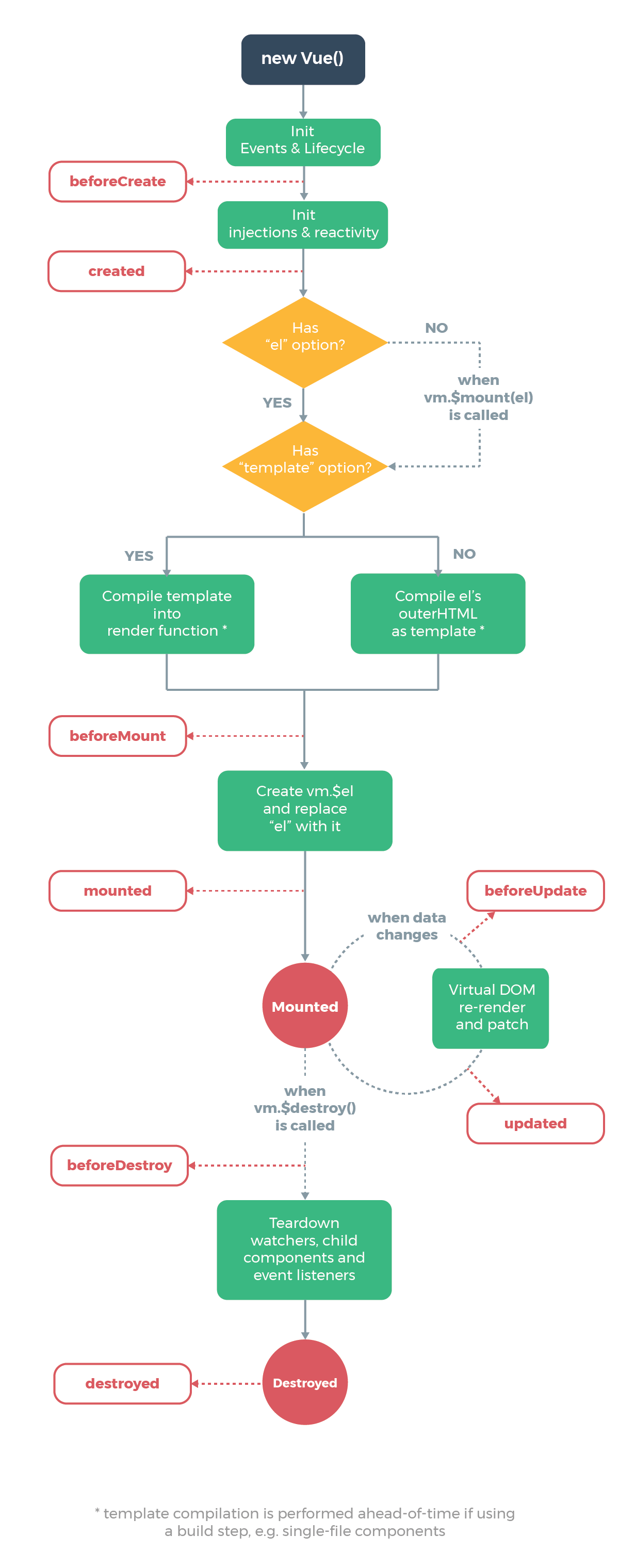
Vue生命周期图示

选项 / 生命周期钩子
实例生命周期钩子
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
比如 created 钩子可以用来在一个实例被创建之后执行代码:
也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 mounted、updated 和 destroyed。生命周期钩子的 this 上下文指向调用它的 Vue 实例。
不要在选项 property 或回调上使用箭头函数,比如
created: () => console.log(this.a)或vm.$watch('a', newValue => this.myMethod())。因为箭头函数并没有this,this会作为变量一直向上级词法作用域查找,直至找到为止,经常导致Uncaught TypeError: Cannot read property of undefined或Uncaught TypeError: this.myMethod is not a function之类的错误。
vm.$nextTick
vm.$nextTick 是 Vue 提供的实例方法之一,它的作用是在下次 DOM 更新循环结束之后执行延迟回调。
Vue 在更新 DOM 时是异步执行的,当你修改了 Vue 实例的数据后,Vue 不会立即更新 DOM,而是将这个更新放入一个队列中,等到下一个事件循环时进行批量更新。
而 vm.$nextTick 方法就是用来在 DOM 更新完毕后执行一些回调函数的。这经常用于以下情况:
当需要操作 DOM 元素的时候,因为通过 vm.$nextTick 方法可以确保我们操作的是最新的 DOM。
当需要等待 DOM 更新的时候执行一些其他逻辑,例如获取元素宽高、计算元素位置等。
下面是一个示例,展示了使用 vm.$nextTick 的常见用法:
在上面的示例中,当数据 message 被更新为 ‘Hello World’ 后,我们使用了 vm.$nextTick 方法来确保获取更新后的 DOM 内容。
总结一下,vm.$nextTick 方法允许我们在 DOM 更新之后执行一些回调,以确保我们操作最新的 DOM 或执行一些其他逻辑。
聊一聊Vue 的生命周期?beforeCreate、created、beforeMount、mounted 分别有什么区别?
Vue的生命周期钩子函数指的是在Vue实例从创建、运行到销毁的过程中,会触发的一系列函数。这些函数可以让开发者在不同的阶段添加自己的逻辑代码,以实现更灵活的控制。
在Vue的生命周期中,包括了以下四个阶段:
- beforeCreate(创建前):在实例初始化之前被调用。此时,Vue实例的数据观测、事件和生命周期钩子都尚未初始化。
- created(创建后):在实例创建完成之后被调用。此时,Vue实例已完成数据观测、属性和方法的设置,但是$el属性尚未被创建,因此无法访问到DOM元素。
- beforeMount(挂载前):在挂载元素之前被调用,此时,模板编译已完成,但是还没有将编译后的模板替换到页面上的DOM中。
- mounted(挂载后):在挂载元素之后被调用,此时,Vue实例已经完成了DOM的挂载,可以访问到通过$el属性获取到的DOM元素。
这四个生命周期钩子函数的区别如下:
- beforeCreate:在实例初始化之前被调用,此时Vue实例还没有初始化完成,无法访问到实例的数据和方法。
- created:在实例创建之后被调用,此时Vue实例已经完成了数据观测和属性、方法的设置,但是DOM还没有挂载,无法访问到$el。
- beforeMount:在挂载元素之前被调用,此时编译已完成,但还没有将模板替换到DOM中,可以在此阶段进行一些DOM操作。
- mounted:在挂载元素之后被调用,Vue实例已经完成了DOM的挂载,可以访问到通过$el属性获取到的DOM元素,常用于初始化插件、获取服务器数据等操作。
总的来说,beforeCreate和created主要用于初始化Vue实例的数据和方法,beforeMount和mounted主要用于DOM操作和其他Vue实例的初始化操作。
如何进行不同组件间事件传递?
在 Vue 中,组件之间的事件传递可以通过以下几种方式来实现:
父子组件通信:父组件可以通过 props 向子组件传递数据,并在子组件中使用
$emit触发自定义事件来通知父组件。父组件可以在子组件上监听这些自定义事件,并通过回调函数获取传递的数据。子组件向父组件通信:子组件可以通过
$emit触发自定义事件并传递数据到父组件。父组件可以在子组件上使用v-on监听这些自定义事件,并通过回调函数获取传递的数据。兄弟组件通信:可以使用一个共享的 Vue 实例或者其他的中央事件总线(例如 Vue 的事件系统或者一个全局的事件总线库,比如 EventBus)来实现兄弟组件之间的通信。兄弟组件通过共享的实例或事件总线来触发和监听事件,从而传递信息。
跨级组件通信:如果组件处于不同的层级,可以使用 provide 和 inject 来进行跨级组件通信。父级组件通过 provide 来提供数据,而子孙级组件通过 inject 来注入数据。
这些是 Vue 中常用的几种组件间事件传递方式。具体使用哪种方式取决于你的应用场景和组件的关系。





