布局是屏幕平面上的
定位是 垂直于屏幕 的
还得从 文档流 和 盒模型开始说起
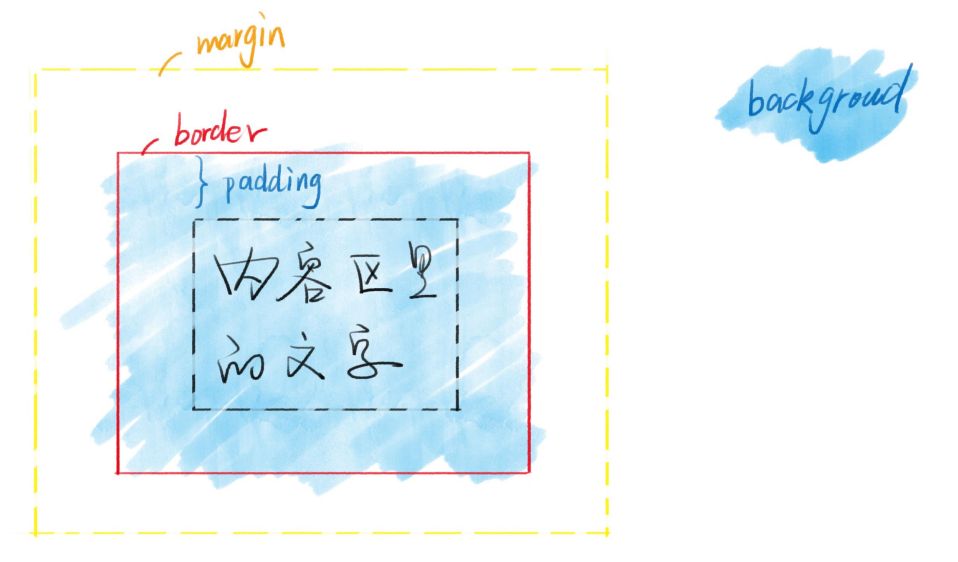
复习一下盒模型(见图)

- 背景颜色在 border 的外边距
问两个问题
背景的范围是从哪到哪?
- A.
border内边沿围成的区域 - B.
border外边沿围成的区域 - 如何验证自己的猜想?border 半透明调试
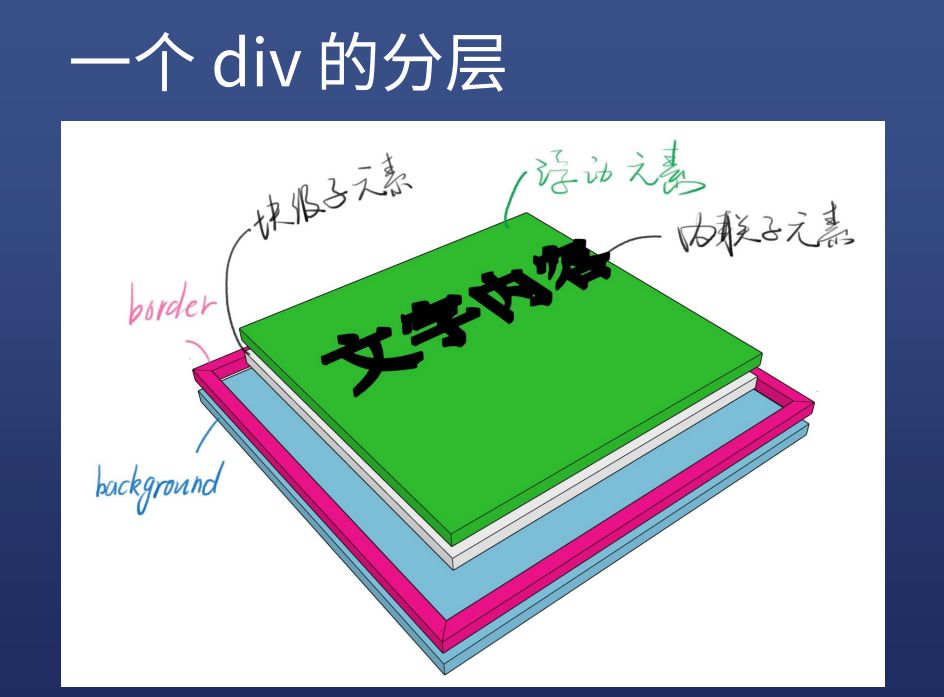
从左边看一个 div,是什么样子?
background在文字的后面- 然后呢?
- 文字在
border上面border在background上面
- 文字在
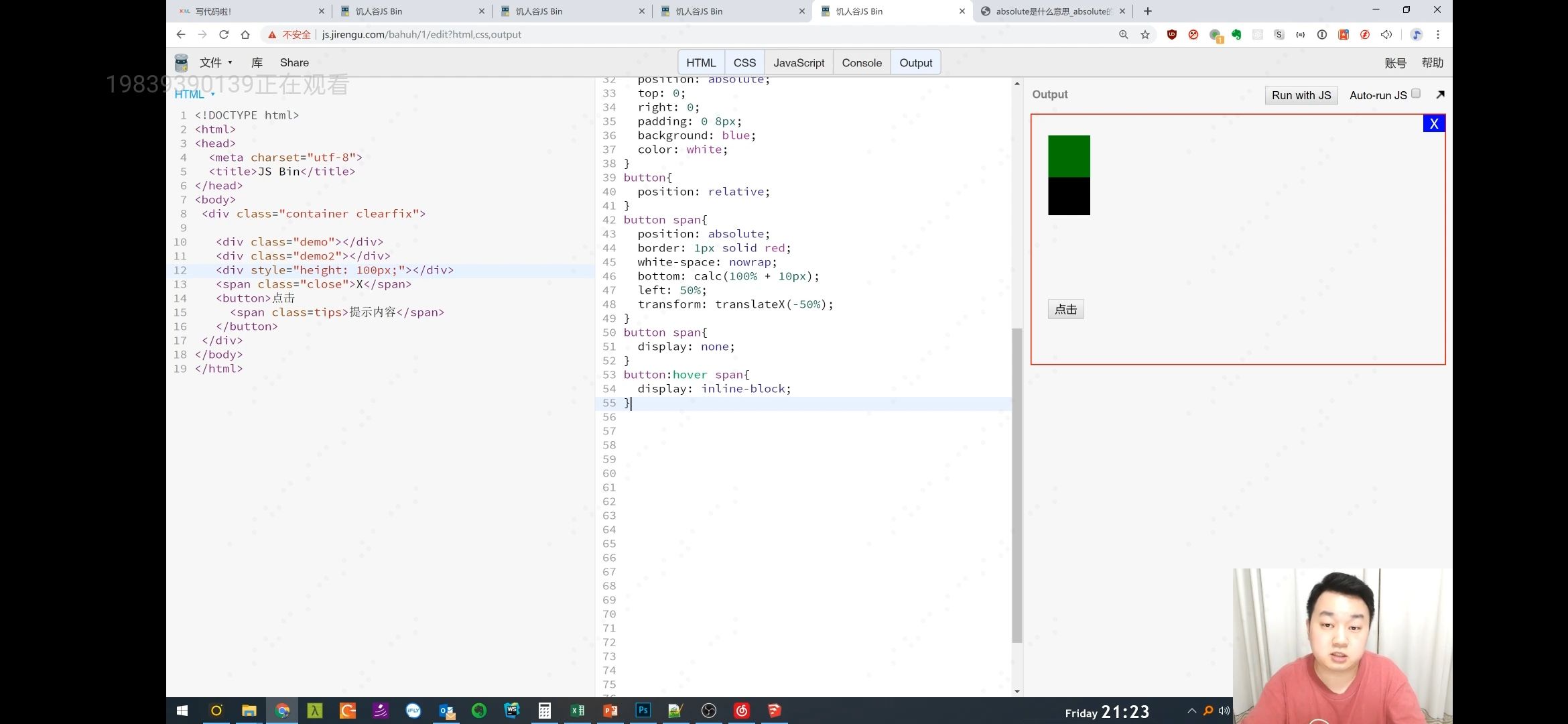
- 如何验证自己的猜想?[用代码证明](http://js.jirengu.co m/meriv/1/edit?html,css,output) 即可
一个 DIV 的分层


- 不管文字在哪 都是后出现的盖住先出现的
浮动元素脱离文档流
- 其实就是浮起来了一点点
新属性 - position
position
static默认值,待在文档流里relative相对定位,升起来,但不脱离文档流- 占的位置不变 只是显示的地方跟原来的有偏移
absolute绝对定位,定位基准是祖先里的非staticfixed固定定位,定位基准是viewpoint (有诈)sticky粘性定位,不好描述直接举例
经验
- 如果你写了
absolute,一般都得补一个relative - 如果你写了
absolute或fixed,一定要补top和left sticky兼容性很差,主要用于面试装逼
position: relative
- 还是在文档流里面 只不过可以有一定的偏移量
- 占的位置不变 只是显示的地方跟原来的有偏移
使用场景
- 用在做位移(很少用)
- 用
flex之类的属性代替了
- 用
- 用于给
absolute元素做爸爸(一会讲)
配合 z-index
z-index:auto 默认值,不创建新层叠上下文z-index:0 / 1 / 2z-index:-1 / -2- 默认每个元素计算出来的值
z-index值是 0,但auto不可写为 0
经验
- 写
z-index: 9999的都是彩笔 - 学会管理
z-index
position: absolute
使用场景
- 脱离原来的位置,另起一层,比如对话框的关闭按钮
- 父元素加
relative子元素加absolute,top: 0;right: 0可以做出来关闭按钮- 会找祖先元素中第一个含有
relative的元素
- 会找祖先元素中第一个含有
- 父元素加
- 鼠标提示

white-space: nowrap;文字内容不准换行
配合 z-index
- 这个和
relative的z-index是同一套
经验
- 很多彩笔都以为
absolute是相对于relative定位的absolute相对于祖先元素中最近的一个定位元素定位的- 只要不是
static, 就是定位元素
- 只要不是
- 某些浏览器上如果不写
top/left会位置错乱(四个位置至少写俩) - 善用
left: 100% - 善用
left: 50%; 加负margin
如何展示一个
hover内容?
- 在控制台选中元素,选择
:hov再选择:hover
position: fixed
使用场景
- 烦人的广告
- 回到顶部按钮
配合 z-index
经验
- 手机上尽量不要用这个属性,坑很多
- 不信你搜一下 [ 移动端 fixed ]
position: sticky
- 粘性定位
资料来源:饥人谷。任何组织或个人未经许可,禁止转载
评论






